Всё чаще в проектах приходится реализовывать слайдеры на главных страницах сайта, в сайдбарах и еще где это только можно и каждый раз я писал кастом из под шаблона сайта, а в голове давно была мысль написать простой слайдер, который можно спокойно переносить с одного сайта на другой. И вот наконец выдался свободный день, который я потратил на написание своего модуля «Slider», который реализует большинство потребностей современных сайтов. Сразу хочу заметить, что сам скрипт используемый в слайдере не мой, а вот этого парня, который распространяет его по лицензии MIT, чем собственно я и воспользовался. Саму демку слайдера можно посмотреть здесь. А как это работает в Drupal 7, можно скачав мой модуль вот отсюда (Проверяйте наличие новой версии в конце статьи). Сразу оговорюсь, что скорее всего на Drupal.org он вряд ли появится, так что любители Drush его не найдут. А теперь собственно расскажу, что из себя представляет модуль и как им пользоваться.

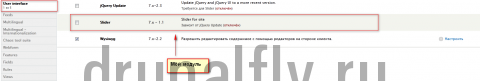
Установка происходит как и со всеми модулями, так что вопросов быть не должно. Замечу, что данный слайдер я определил в раздел модулей «User interface».

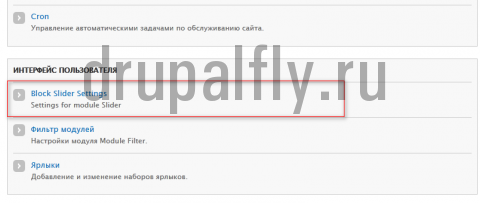
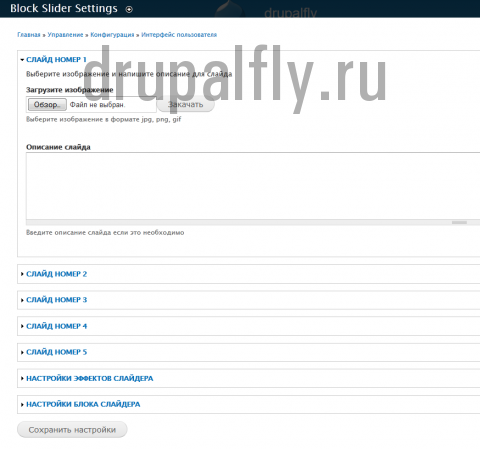
Так же Slider зависит от модуля jQuery_update, так что его установка так же необходима. Минимальная версия jQuery 1.7. После активации модуля, в разделе «Конфигурация», в подразделе «Интерфейс пользователя» вы увидите новый подзаголовок «Block Slider Settings»

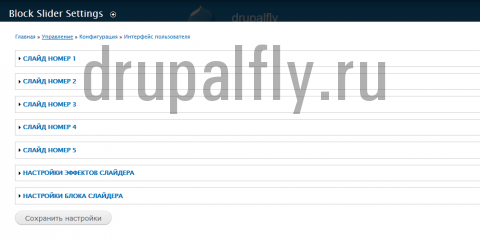
В котором находятся все основные настройки слайдера, а так же загружаемые изображения слайдера и описание, если таковые имеются.

Как вы можете видеть, для удобства, я пока всё оставил на русском языке, в дальнейшем переведу на английский, но для dev. и так сойдёт. Теперь давайте пройдемся по пунктам настроек слайдера. Слайд Номер 1 по Слайд Номер 5 несёт в себе поле для загрузки изображения и описание к нему.

Если вам описание не нужно, то просто не заполняйте данное поле. Сделал вкладки для каждого слайда отдельно, ибо так мне показалось более удобным . Ограничение как вы наверное уже догадались составляет 5 слайдов, так как для слайдеров 5 изображений более чем достаточно, хотя в некоторых случаях имеет место быть. Теперь о разделе «Настройка эффектов слайдера»

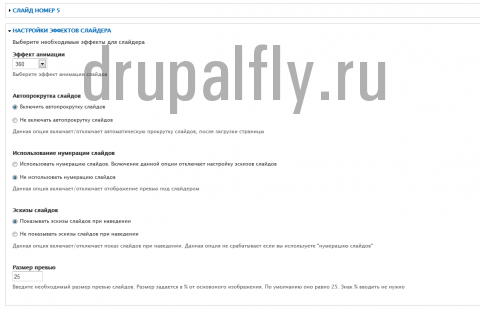
К каждому полю добавил описание, так что думаю более чем понятно. Название эффектов анимации полностью совпадают с эффектами плагина, так что в демке можете посмотреть все имеющиеся эффекты и выбрать для себя в дальнейшем нужный.
Пункт «Автопрокрутка слайдов» добавляет возможность запускать прокрутку изображений слайдера сразу же после загрузки страницы.
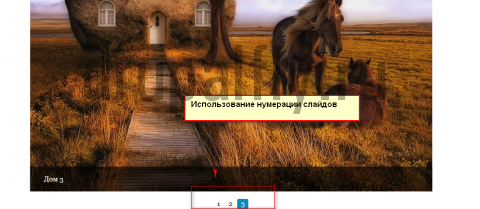
Пункт «Использование нумерации слайдов», изменяет формат превью под слайдами

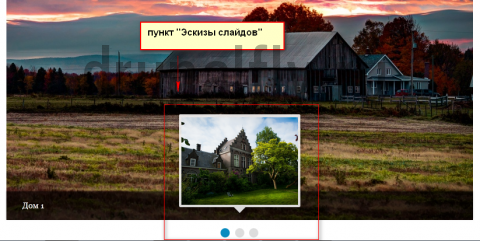
Пункт «Эскизы слайдов» - управляет отображением показа эскизов слайдов при наведении

Пункт «Размер превью» определяет размер эскизов слайдов от оригинального размера изображения, вводится в %.
И теперь раздел настроек «Настройки блока слайдера», данный раздел несёт в себе лишь две настройки это ширина и высота блока со слайдером.
После выбора настроек слайдера не забудьте его вывести в необходимый вам регион. Название блока «Slider».
Если вам необходимо добавить какие то стили для блока со слайдером, то вот вам название класса
Вот в принципе пока и все возможности слайдера. Если у вас есть какие-то пожелания по данному модулю, то оставляйте их в комментариях, так же просьба писать обо всех ошибках модуля, желательно со скриншотом.
Обновление до версии 1.2.2 - [Перед обновлением модуля рекомендуется полностью удалить старую версию]
Изменения в модуле:
- Добавлена возможность использовать любой из пресетов image_style
- Исправлены некоторые баги, которые выдавали ошибки
- Решена проблема с сохранением загружаемых файлов
- [ИСПРАВЛЕНО]
На данный момент загрузка изображений должна производиться по порядку с 1 по 5 слайд (а не в произвольном), иначе получите ошибку
Обновление до версии 1.2.3
Изменения в модуле:
- Добавлена возможность выбора работы с изображениями, либо использовать оригинальные размеры изображения, либо использовать любой из пресетов Image Style
- Немного переделан интерфейс
Обновление до версии 1.2.4
Изменения в модуле:
- Добавлена мультиязычность для описания слайдов
Обновление до версии 2.1
Изменения в модуле:
- Добавлена возможность неограниченного создания слайдов
- Исправлена ошибка, после которой не сохранялись изображения слайдера, в версии 2.0
Теперь для добавления слайдов появился отдельный интерфейс, основанный на entity API, так что данный модуль (entity api) теперь обязателен для установки.
Все настройки модуля находятся там же, интерфейс добавления слайдов находится по пути "Структура -> Слайдер". Перед установкой необходимо полностью удалить предыдущую версию - они не совместимы.
скачать версию модуля 2.1Обновление до версии 2.1.1
Изменения в модуле:
- Исправлена ошибка после удаления любого из слайдов
Обновление до версии 2.1.2
Перед использованием данной версии, необходимо полностью удалить предыдущую. Они не совместимы. Изменения в модуле:
- Добавлена возможность указывать для слайда страницы, на которых данный слайд должен отображаться. Адреса необходимо указывать относительные, например: node/1
- Модуль pathauto - обязателен для установки
- Добавил контекстные ссылки для блока слайдера, для быстрого перехода к настройкам слайдера, списку слайдов и добавлению слайда скачать версию модуля 2.1.2
Комментарии (152)
Нет мы наверно друг друга не поняли.Я имел ввиду как сделать картинку ссылкой, чтобы при наведении мышкой был переход на нужную страницу сайта.Как реализовать это в модуле?
Пантей, можете подсказать как сделать в вашем слайдере, чтобы картинка была ссылкой на материал?Чтобы для каждого слайда можно было задать урл, при клике на который переходило бы на нужный адрес.В последнем модуле у вас сейчас только можно указать страницы-урлы, где будет отображаться слайд.