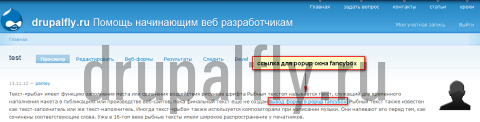
Итак приступим, задача думаю понятна из заголовка статьи. Для реализации нам понадобится установленный и активированный модуль Fancybox – как его установить можно прочитать вот здесь, сама форма которая реализована модулем webform, как создать свою форму читаем вот здесь и сниппет что бы вытащить форму. Приступим, для демонстрации создадим отдельную страницу, в которой у нас будет идти текст и далее на какое нибудь слово из текста повесим ссылку с классом fancybox, что бы сработало popup окно:

Сам код для ссылки на странице выглядит вот так:
По клику по ссылке видим, что открытие окна срабатывает

Теперь нам необходимо подгрузить в данное окно нашу форму. Для начала давайте посмотрим какой url имеет наша форма, которую необходимо подгружать:

Формы так же являются нодами, поэтому и адрес построения формы индентичен как и для нод, в моем случае url формы
В вашем случае url будет другой. Пропишем данную ссылку в окно вывода нашей формы, т.е код для ссылки на странице должен выглядеть вот так
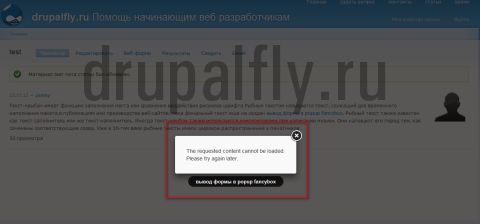
К ссылке с классом fancybox в атрибут href мы вписали ссылку на страницу формы. Давайте посмотрим, что теперь у нас получилось

Как мы видим вместо формы у нас подгружается вся страница. Давайте избавимся от лишнего, для этого нужно обратиться к основам темизации страницы. Перекроем страницу нашей формы, как перекрыть любую страницу читаем вот здесь . Создаём файл с названием
Вместо urlwebform подставляете свой url страницы вашей формы. В моём случае название файла выглядит вот так
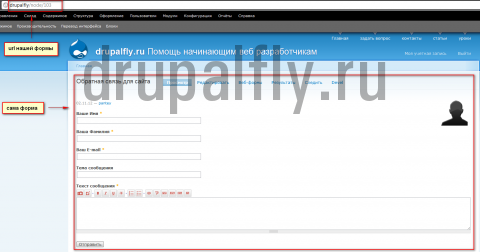
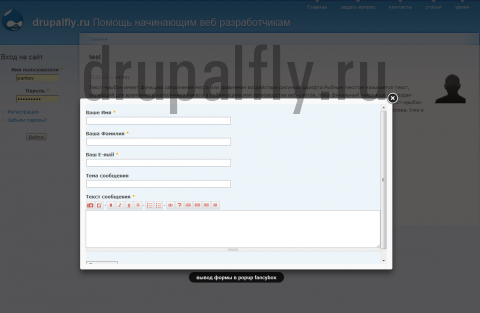
И копируем в корень нашего шаблона. Пересохраняем настройки оформления, при необходимости чистим кеш и смотрим, что теперь у нас получилось.

И теперь нам необходимо лишь вытащить форму использую вот этот сниппет.
Сам код сниппета пишем в созданном файле, вместо id_webform указываем свой id для формы. Как узнать id думаю и так знаете firebug в помощь. Сохраняем и смотрим, что теперь у нас получилось:

Выводится то что нужно. На этом всё.
Комментарии (23)
а без этого не обойтись:page—node—103.tpl.php
т.е. можно ли выдернуть нужный нам кусок по ID или Class из node/103 ???
Спасибо.
это смотря что вы собираетесь вытаскивать. Как вы могли заметить сама форма открывается во фрейме, т.е. в окно выводится страница с указанным url. Здесь мы перекрывали
для того что бы избавить от лишних элементов на странице.
но сама страница тоже ведь изменилась, правильно? Что если я хочу заходить по странице как обычно: со всеми лишними элементами
тогда вам писать свое решение с использованием Ajax command и API Form.
СпасибО!
очень помогло!
Все четко, ясно! и сайт очень даже симпотичный!!!
Никак не получается сделать!
Пишет
"Forbidden
You don't have permission to access /page-node-4.tpl.php on this server."
что бы это могло значить ?
Все, разобрался )
Отличная статья, спасибо, очень помогла.
Спасибо, данный вариант отображения формы отлично работает, но возникла последующая задача. После нажатия кнопки отправки формы - страница с уведомлением открывается в том же фрейме. Как при отправке формы закрывать popup?
Можно через Rules перенаправлять на текущую страницу. Или через заму форму - в настройках поставить редирект на любую страницу
Вы похоже не поняли. Меня устраивает открывающееся уведомление. Мне нужно открыть его в родительском окне.

Форма:
После отправки:
ps: вопрос рою уже больше 10 часов. пока пришёл к выводам, что для отправки формы нужно создать callback JS функцию и переписать Submit, но знаний в этой области практически нет.
Прошу прощения за огромные изображения. Думал автоматически обработаются сайтом.
Через form_alter привязал к кнопке атрибут "onClick" и удалось добиться закрытия окна:
function THEME_form_alter(&$form, &$form_state, $form_id) { if ($form_id == 'webform_client_form_ID') { $form['actions']['submit']['#attributes']['onClick'] = 'javascript:parent.jQuery.fancybox.close();'; } }Но в родительском окне остается все как было. Осталось понять как добавить редирект.
Так и не нашёл решения под поставленную мной задачу... поэтому решил пойти другим путём.

Оставил сообщение формы как есть. Изменил шаблон и стили в "page--node--done.tpl.php". Это универсальный файл шаблонов для всех страниц /node/##/done. Что бы изменить ссылку "Вернуться к форме" изменил файл шаблона Webform "webform-confirmation.tpl.php" и в нём заменил атрибуты ссылки на class="button", href="javascript:;" onClick="parent.jQuery.fancybox.close();", название на "Close window".
Таким образом после отправки формы пользователь ознакамливается с итоговой информацией и самостоятельно закрывает окно.
Спасибо за статью. У меня только маленький вопрос. Я сделал как у Hades выше. После заполнения формы и нажать отправить. Проходит секунды 4, потом выходит форма "спасибо за отправку". Но вот как сделать чтобы в эти 4 секунды показывалась анимация как при загрузке формы изначально. А то ощущение что ничего не происходит.
использовать
А можно поподробней, как это реализуется у меня с JS пока не очень. Спасибо.
добавить событие по клику по элементу... Что-то вроде этого
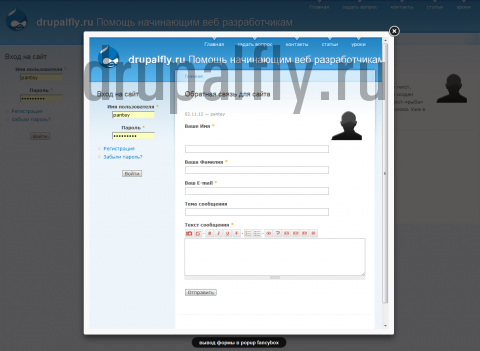
$('#id_form input[type=button]').click(function(){ $.fancybox.showLoading(); });Скажите пожалуйста а как вы сделали форму на этом сайте, ссылка слева "Написать администратору", которая содержит ссылку:
странно, я не увидел в ней классов и других опций, как описано в данной статье
как я понял она открывается в fancybox, но как?
и как вы сделали автоматическое закрытие формы после отправки сообщения?
Спасибо!
Присоединяюсь к пользователю FTO. Интересует- как работает форма с сылкой "Написать администратору"?
К вопросу как закрыть окно после обработки. Сделал так, может кому пригодится:
На странице на которую перенаправляется пользователь после успешного заполнения добавил скрипт
(function ($) { $(document).ready(function() { parent.jQuery.fancybox.close(); parent.window.location.href = Drupal.settings.basePath + 'thanks'; }); } (jQuery));Т.е. закрываем окно fancybox и перенаправляем родительское окно на страницу с "окончательным" приветствием
Спасибо за инструкцию!
Возникла проблема. По ID моей формы в popup ничего не отображается.
$form = module_invoke('webform', 'block_view', 'node-889');
print $form['content'];
Не могу понять в чем проблема. Целая нода отображается нормально, до перекрытия.
в настройках boost попробуйте указать не кешировать страницу ответов на комментарий