Иногда возникает задача скрыть часть контента от спам ботов, хотя на данный момент, и этот метод не является самым эффективным. Например, в конце каждой статьи вы выводите номера телефона для связи или email адрес, оставлять такую информацию в открытом виде в сети не самое хорошее решение, ибо вскоре вас завалят спам сообщениями или смс рассылками. Одним из методов скрыть от ботов такую информацию – это преобразовать данный текст (номер телефона, email) в изображение с данным текстом. Drupal из коробки не предоставляет нам такой возможности, поэтому мы самостоятельно реализуем необходимый нам функционал.
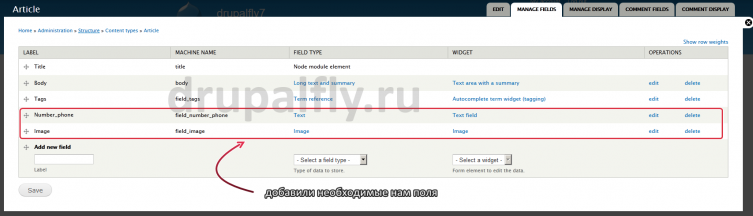
Итак, для реализации я буду использовать имеющийся по умолчанию в Drupal, тип материала – Article. Добавим к данному типу текстовое поле, которое будет содержать например, номер телефона, а так же поле изображение, которое мы и будем выводить.

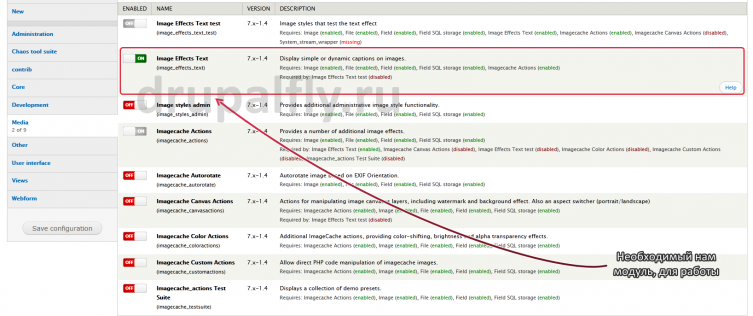
Так же нам понадобится модуль Imagecache_action , который поможет нам накладывать текст на изображение. Как устанавливать модуль, думаю вы и без меня знаете, но хочу заметить, что нам для работы потребуется только один модуль из данного набора, а именно – Image Effects Text

А так же модуль token , который мы будем использовать при создании пресета Image Style.
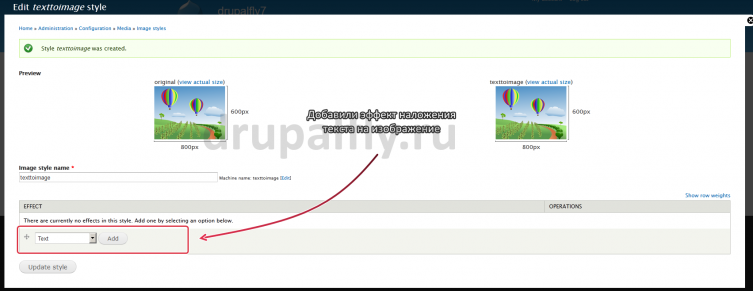
Следующим шагом будет создание пресета Image Style с эффектом наложения текста, для этого идем по пути «Конфигурация -> Стили изображения -> Добавить стиль». В качестве имени стиля у меня будет texttoimage и жмем «Создать новый стиль». В качестве эффекта выбираем «Text» и жмем «добавить»

Далее в настройках изменим размер шрифта хотя бы на 12 пунктов
Хочу заменить, что в настройках размер шрифта указывается в пунктах – pt, а не в пикселях – px. Данный параметр зависит от той библиотеки, которую использует ваш сервер для работы с изображениями. Например, 12pt равно 16px.
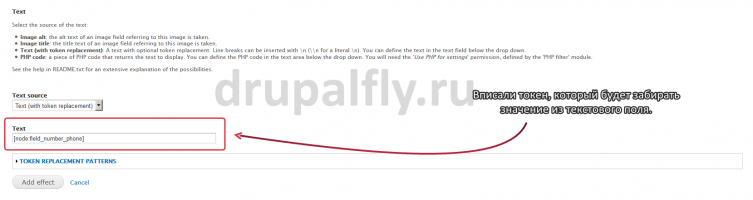
Остальные настройки можно оставить по умолчанию, кроме поля «text», где мы будем использовать токен. В качестве токена у нас будет выступать текстовое поле, где мы будем вводить номер телефона

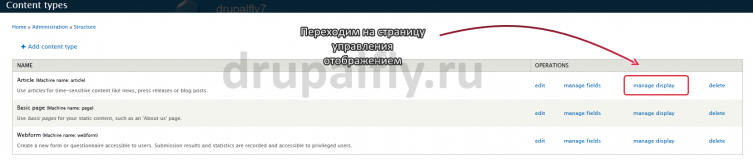
И далее сохраняем настройки. С созданием пресета мы закончили, теперь нам необходимо на странице «Управления отображением» для типа материала Article, в качестве формата для поля изображения выбрать наш только, что созданный пресет. Для этого переходим по пути «Структура -> Типы материалов» и для типа Article выбираем «Управление отображением»

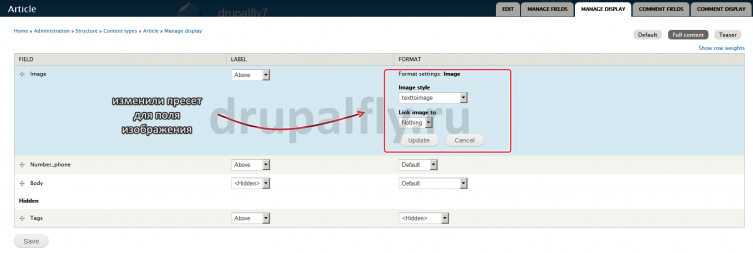
И далее для необходимого вам формата отображения (Тизер или полное содержимое) меняете пресет для поля «Изображение» на пресет «texttoimage»

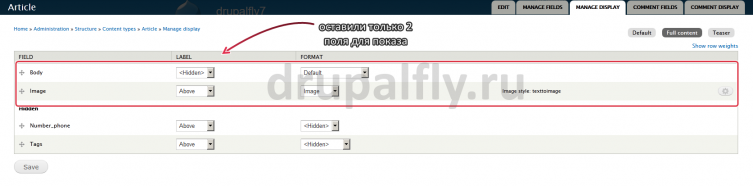
И жмем «обновить». Так же скроем из вывода текстовое поле с нашим номер телефона. Мои настройки выглядят так:

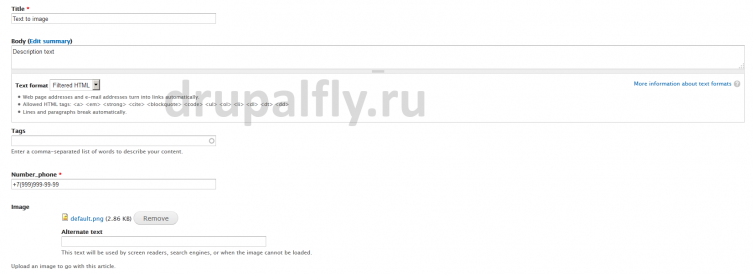
Теперь посмотри, как все это дело у нас работаем, для этого создадим ноду данного типа материала. Открываем страницу добавления контента и заполняем поля

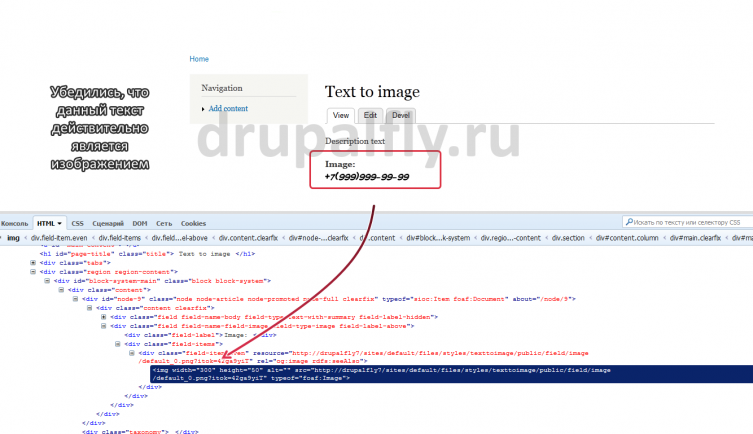
В качестве изображения я загрузил прозрачный файл png, с размерами 50px по высоте и 300px по ширине – этих размеров хватит что бы вместить номер телефона. Сохраняем и смотрим, что у нас из этого получилось.

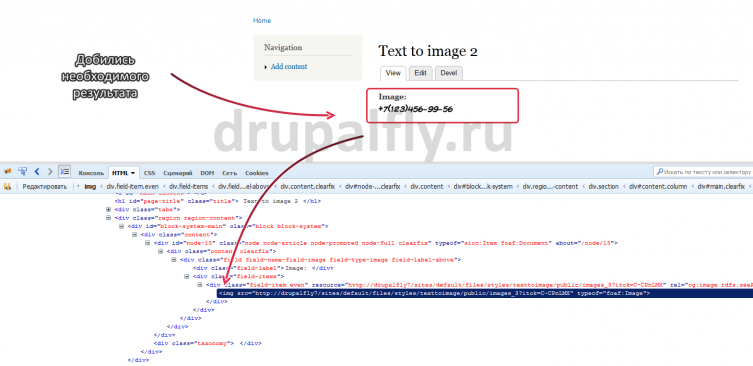
Как вы можете видеть из скриншота, данный текст действительно является изображением.
Как бы все у нас работает и можно считать, что с задачей мы справились, но согласитесь, что добавлять каждый раз изображение при создании ноды не самое хорошее решение, так что давайте решать теперь и эту проблему.
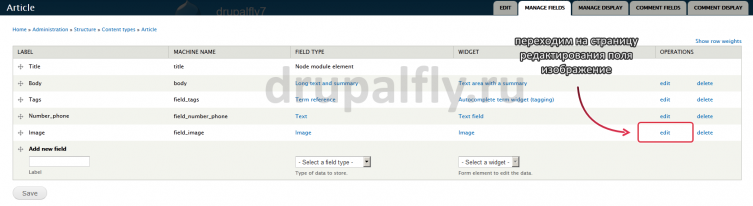
Первое, что нам нужно сделать – это установить для поля изображения дефолтное значение. Переходим на страницу управления полями и жмем по ссылке «редактировать» для поля изображения

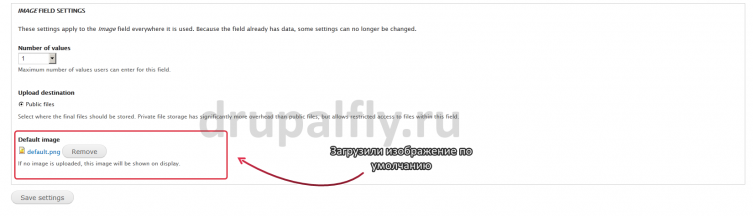
Где, в качестве дефолтного изображения выбираем наш файл, который мы использовали при создании ноды, а именно прозрачный файл с необходимыми вам размерами.

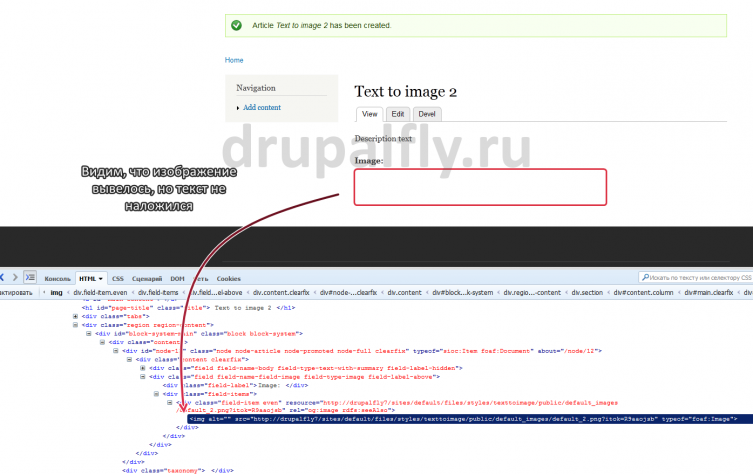
Т.е. данный файл будет использоваться, если мы не загрузим изображение при создании ноды. Теперь давайте опять же создадим ноду типа article, только уже без загрузки изображения и посмотрим, что у нас получилось.

Как вы видите, при дефолтном изображении у нас не срабатывает пресет Image Style. По логике, все сработало правильно. У нас нет изображения, поэтому подставилось дефолтное изображение, а дефолтное изображение в свою очередь не обрабатываются пресетами Image Style. Т.е. для для того, что бы добиться необходимого нам результата, нам необходимо при создании ноды брать дефолтное изображение из поля, пересохранять его под другим названием и дальше передать в пресет Image Style.
Для решения напишем небольшой модуль под названием textimage:
Содержимое файла textimage.info
Как писать собственный модуль, можете почитать здеcь. Далее активируем данный модуль и пробуем снова создать ноду типа Article.

Как вы можете видеть, теперь у нас все работает как нужно. Скачать данный модуль, который использовался в примере можно здесь. Ну а данную задачу можно считать завершенной.