Сегодня продолжаем знакомство с визуальным редактором для сайта Ckeditor, а именно я продемонстрирую, как устанавливать дополнительные плагины для данного редактора. В качестве примера будем использовать довольно популярный плагин, который позволяет вставлять изображения, аудио и видео файлы, плагин – UPPOD. Приступим, как вы понимаете для начала нам необходимо скачать сам плагин, скачать можно вот отсюда, но кроме самого плагина нам понадобится плеер для этого плагина, скачать его можно вот отсюда, для скачивания вам понадобится регистрация на сайте, в этом нет ничего страшного. Итак, мы обзавелись всеми необходимыми файлами, так же нам нужен установленный и настроенный модуль Ckeditor, как это делается читаем вот здесь. Для начала давайте перенесём наш плеер на сайт, для этого в корне сайта я создам отдельную папку «player» и скопируем туда файл плеера – uppod.swf, т.е. конечный путь до плеера у вас должен выглядеть вот так:
название_сайта/player/uppod.swf
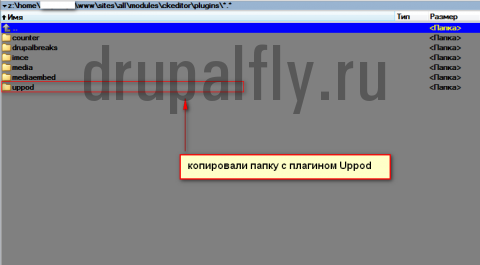
Теперь подключаем сам плагин для нашего редактора. Для этого переходим по пути
название_сайта/sites/all/modules/ckeditor/plugins
И копируем туда папку с нашим плагином

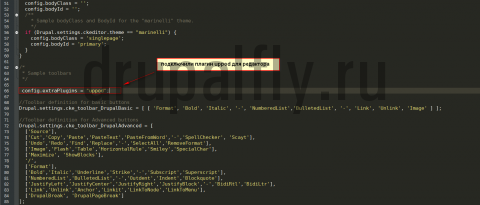
Теперь произведём необходимые настройки для редактора, а именно нам необходимо прописать подключение плагина в редактор, и прописать вывод иконки плагина в тулбары редактора. Для этого открываем файл:
ckeditor.config.js
Который находится по пути
название_сайта/sites/all/modules/ckeditor
И пишем вот такую конструкцию:
config.extraPlugins = "uppod";

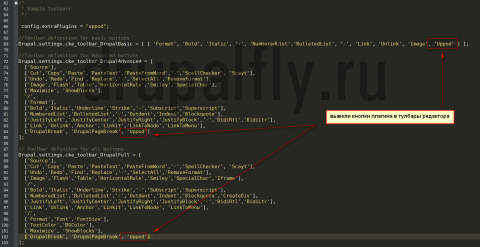
Теперь выведем кнопку uppod в тулбар редактора, для этого достаточно в списке кнопок тулбара, через запятую, дописать наш плагин, должно выглядеть вот так:

Вы можете выбрать сами в какие тулбары добавлять кнопку, я для примера вписал ее для всех тулбаров. С подключением плагина закончили, теперь нам лишь осталось подключить плеер для плагина uppod, для этого открываем файл
plugin.js
Который находится по пути:
название_сайта/sites/all/modules/ckeditor/plugins
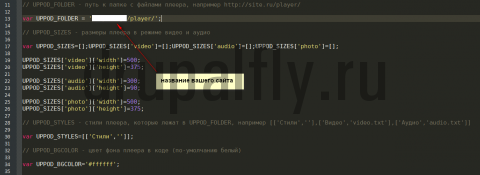
И вписываем путь до нашего плеера, который мы определили в начале статьи, напомню вам что плеер находится в папке player, конструкция выглядит вот так:
var UPPOD_FOLDER = 'http://название_сайта/player/';

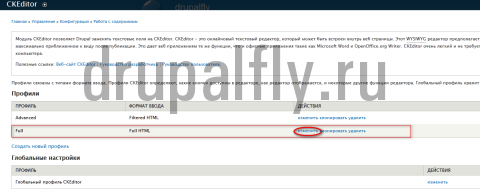
Не забываем сохранять изменённые вами файлы. Теперь нам необходимо настроить форматы вывода для профилей вашего сайта, для этого переходим на наш сайт, идём по пути «Конфигурация->Ckeditor» и кликаем изменить для необходимого вам профиля, я выберу в качестве примера «Full»

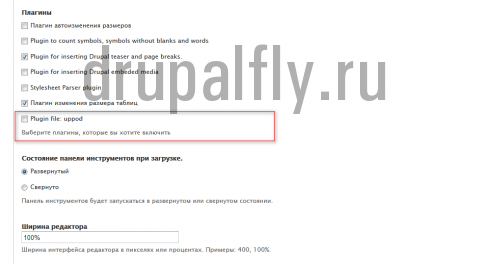
И переходим в раздел «Внешний вид редактора». В пункте «Плагины», вы теперь видите ваш новый плагин «Plugin file: uppod»

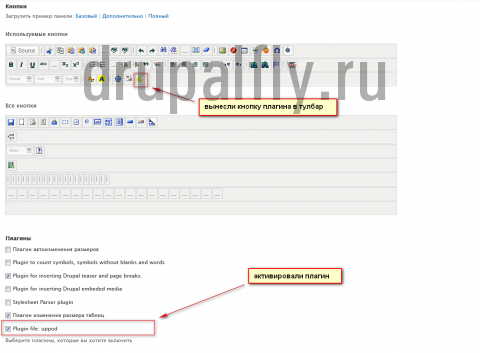
Ставим галочку напротив него, что бы его активировать и перенесём кнопку плагина в используемые кнопки для тулбара

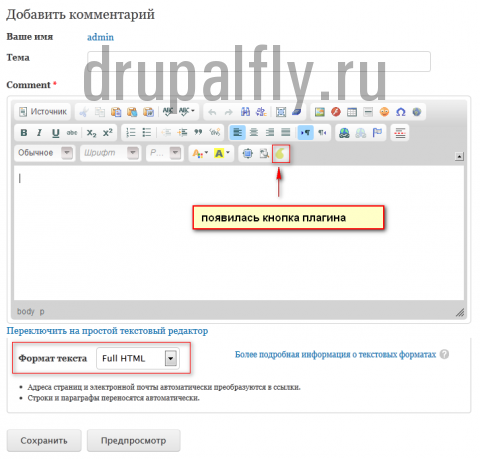
И кликаем «Сохранить». Давайте посмотрим, что у нас получилось на сайте

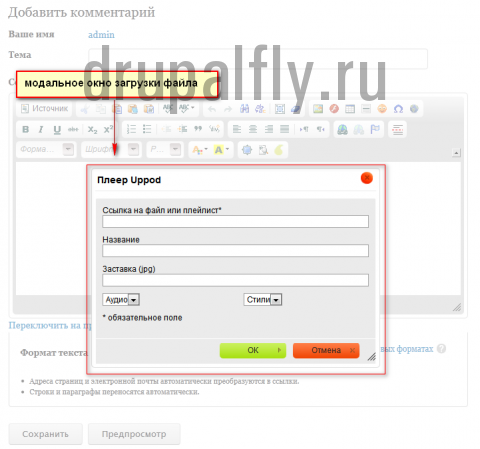
Видим, что нам теперь доступна новая кнопка, по клику по которой у нас открывается модальное окно, с возможностью загрузки файла (из списка необходимо выбрать чем является файл, аудио, видео или изображение)

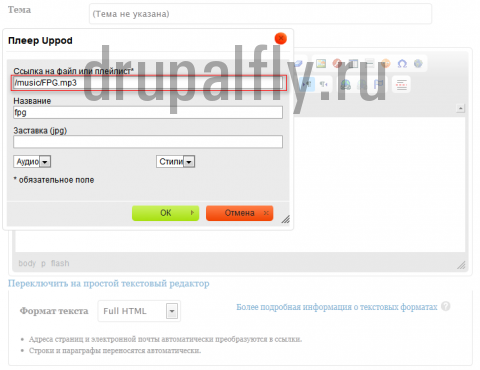
давайте посмотрим, как это всё работает на примере аудио файла, для этого я создал отдельную папку на сервере нашего сайта под названием «music» и скопировал туда аудио файл, в модальное окно пишем следующее

И сохраняем. Видим, что у нас появился плеер для проигрования загруженного файла

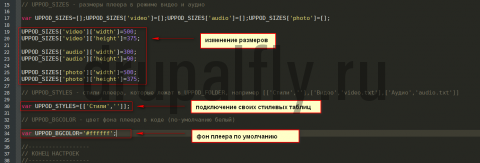
С добавлением видео и изображения, настройки аналогичные. Замечу, что изменение размера для видео, аудио и изображений, а так так-же произвести изменение стилей и цвета фона плеера, можно в файле
plugin.js
Данного плагина, который находится по пути:
название_сайта/sites/all/modules/ckeditor/plugins/uppod

На этом с подключением данного плагина можно закончить.
Комментарии (3)
Постоянно пишет "Не указан путь к папке с плеером", хотя всё делаю как указано.
Проблема решена: кроме чистки кеша сайта надо чистить и кеш браузера.
Делаю все в точности как написано, но кнопка вообще не появляется... Более того пропали все остальные. ( получается профиль full перестает работать) Но дирктория и файлы лежит немного по другому пути
мой сайт\www\sites\all\modules\ckeditor как мне и что изменить в Вашеи иснтрукции чтобы появилась кнопка?