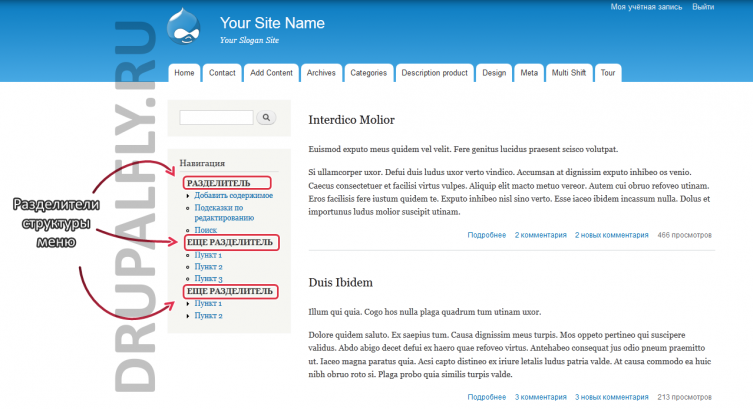
Иногда, при разработке структуры сайта, а точнее при его темизации необходимо модифицировать стандартное меню Drupal, а именно добавить некий «разделитель», который визуально бы делил пункты какого либо меню на логические разделы. Задача довольно простая, но почему-то вызывающая проблемы со стороны разработчиков. Что бы вы наглядно поняли о чем идет речь, то скриншот для вас ниже:

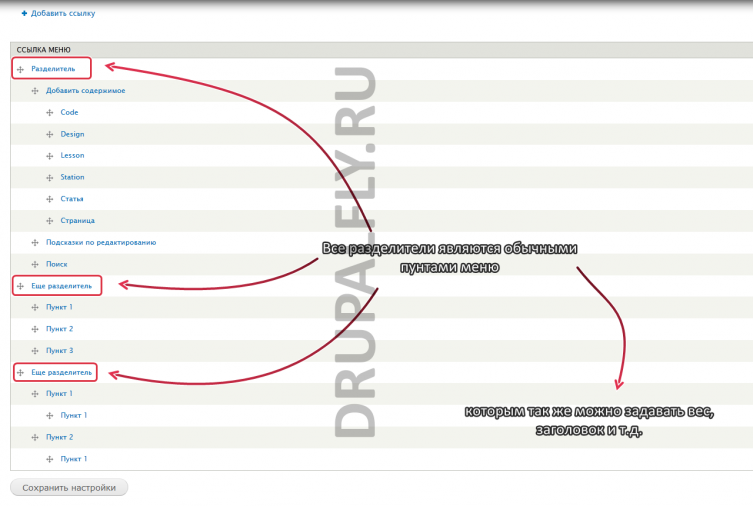
Именно такой структуры мы сейчас и будем добиваться. Для начала расскажу вам саму идею реализации. Как вы понимаете этот разделитель так же является пунктом меню, которому можно назначать вес, задавать имя, описание и url:

И по умолчанию, он так же выводится как обычный пункт, нам же необходимо всего лишь переопределить данный пункт меню, а в качестве индентификатора будем использовать его url. Думаю с идеей понятно. В качестве url, он же индентификатор, я буду использовать адрес
Вы же можете использовать любой необходимый вам адрес. Теперь необходимо лишь перекрыть вывод пункта меню, url которого содержит «http://none». Для решения данной задачи нам понадобится хук Drupal:
Открываем ваш файл template.php вашей текущей темы, в моем случае это Bartik и пишем следующий код:
Думаю из кода и так все понятно, смысла подробно на этом останавливаться я не вижу.
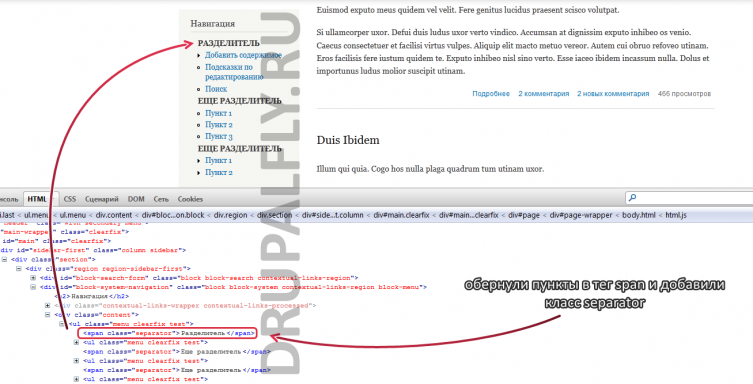
После чего чистим кеш сайта, добавляем пункты меню с url http://none и радуемся результату. Как вы можете теперь видеть, что все пункты с данным url были преобразованы в строку, обрамлены в тег span и добавлен класс separator

Теперь у вас есть все инструменты для дальнейшего визуального преобразования. Стили вы можете навешать самостоятельно, в зависимости от вашего макета. Думаю на этом можно закончить, так как с задачей мы справились.
Комментарии (2)
Может я не по теме, но такой вопрос (вижу что у вас на сайте она решена):
Возьмем допустим главное меню, там если прописывать бекграунд, размеры и прочее для ul li то ссылкой будет все равно только лишь текст (название ссылки меню). Так вот подскажите как сделать ссылкой весь блок li.
Для этого нужно знать только css. Вариантов решения несколько. Если брать в пример этот сайт, то для ссылок можно прописать следующие нужные вам свойства: