Как-то, совсем давно – пришлось мне реализовать одну интересную задачу, а именно нужно было написать модуль, функционал которого напоминал галерею для сайта. Сам функционал, достаточно простой, из основных требований было :
- Самостоятельная установка/настройка данного модуля администратором сайта
- Возможность переносить данный функционал на другие сайты, под управлением Drupal 7.
- Необходимость полей для загрузки изображений и полей для вставки видео с vimeo.com и youtube.com
Так же были и другие требования, как например:
- Возможность скрывать поля изображений и видео в слайдер
- Поддержка touchscreen
- Открытие файлов и видео с сервисов в модальных окнах
- И т.д
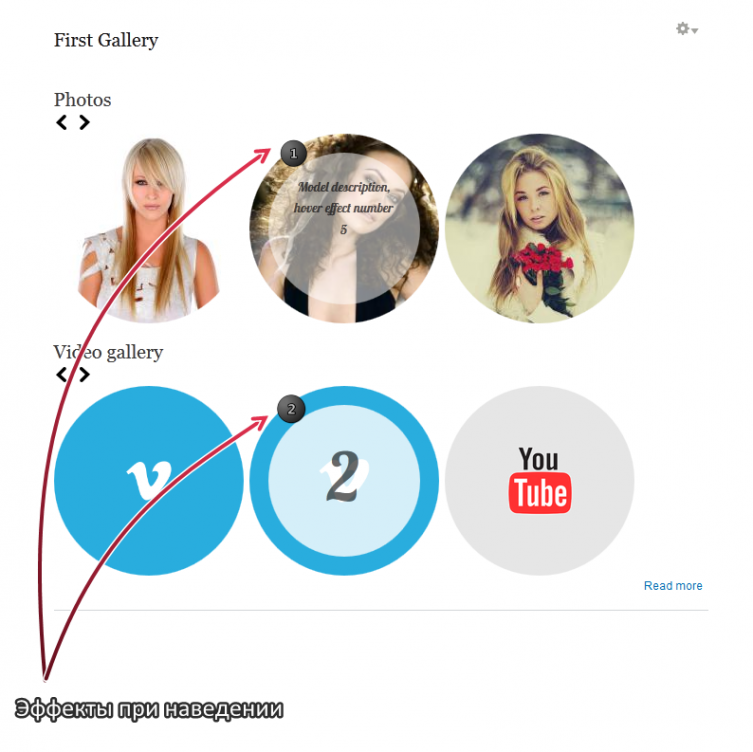
Остальные пункты ТЗ не столько существенны и писать их не имеет смысла. Так же хочу вас сразу предупредить, что дизайн оставил прежним, как и было представлено дизайнером. Далее, если вы будете использовать данный модуль, вы самостоятельно сможете переписать его под свой проект. По умолчанию результат работы будет выглядеть вот так:

Так как, нужно было реализовать открытие файлов изображений и видео в модальных окнах, то в качестве помощника выбрал, наверно немало вам известный модуль – fancybox, который позволяет это сделать без лишних трудозатрат.
Теперь непосредственно к самому модулю. Так как в качестве модальных окон был выбран fancybox, то вам так же придется устанавливать и его зависимости
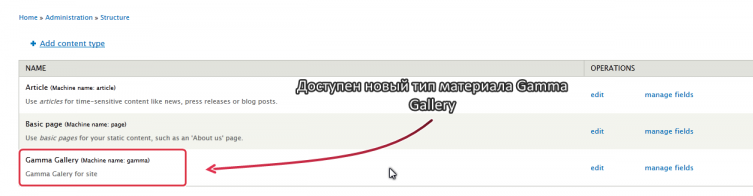
Как устанавливать данный модуль – думаю и без меня знаете, не будем на этом останавливаться. После активации модуля Gamma Gallery (кстати находится он в категории модулей «Other» ), по пути «Структура -> Типы материалов» у вас будет доступен новый тип материала – Gamma Gallery

Хочу сразу заметить, что данный тип практически ничем не отличается от стандартных типов материалов, вы так же можете добавлять/удалять необходимые вам поля, изменять их параметры и отображение.
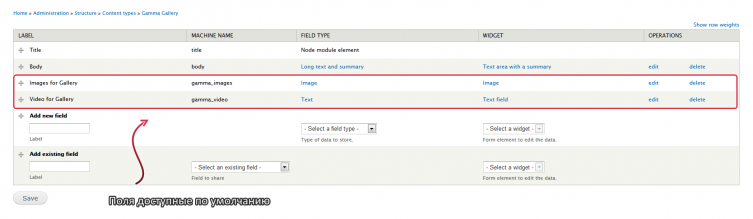
По умолчанию данный тип материала имеет уже два встроенных поля:
- Загрузка изображений (Images for Gallery)
- Ссылка на видео (Video for Gallery)

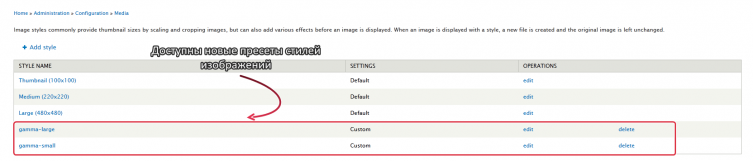
Так же после установки модуля Gamma Gallery – Вам станут доступные два новых пресета стилей изображений:
- Gamma-large
- Gamma-small

Которые вы так же сможете изменить при необходимости.
Хочу заметить, что после удаления модуля Gamma Gallery, данные пресеты не удаляются. Это сделано специально, так как данные пресеты могут использоваться другими модулями сайта.
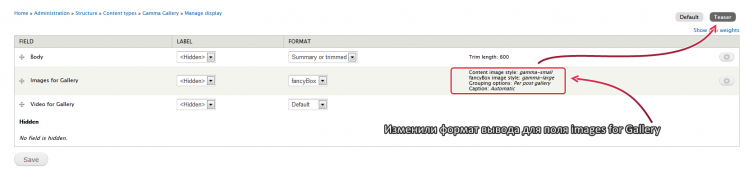
Теперь идем по пути «Структура -> Типы материалов -> Gamma Gallery -> Управление отображением», где для поля «Images for Gallery», для необходимых вам форм вывода, необходимо изменить формат. В моем случае я изменяю формат для тизера (тип вывода, по умолчанию уже выставлен как fancybox), в качестве формата должны выступать наши новые пресеты

Когда вы устанавливали модуль fancybox, то вы должны были изменить версию jQuery не ниже, чем 1.7, если нет, то сделай те это.
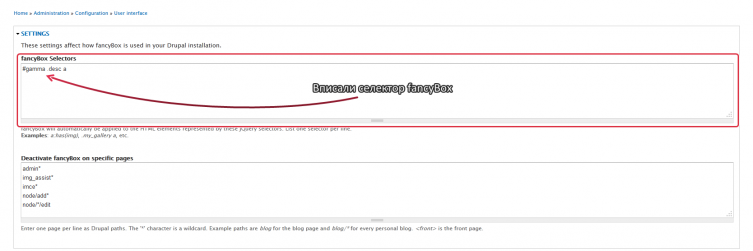
Теперь нам лишь осталось вписать селектор для модуля fancybox и на этом с основными настройками будет покончено. Для этого идем по пути «Конфигурация -> Интерфейс пользователя -> fancyBox», и в разделе «Настройки» в поле «Селектор fancyBox» необходимо вписать вот такую конструкцию:

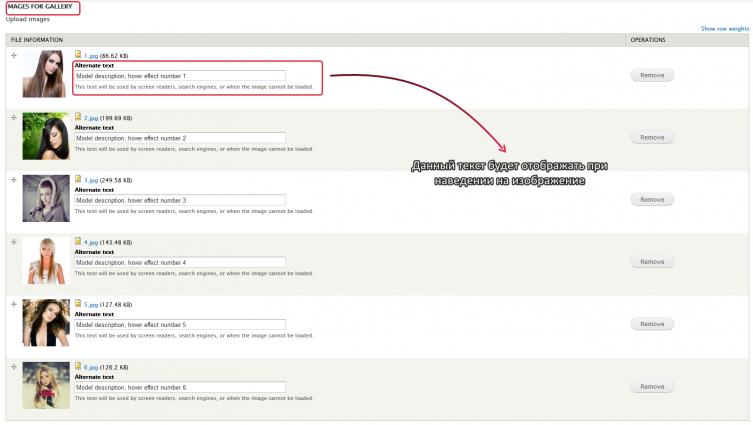
Не забываем сохранить настройки. Теперь можно приступить к добавлению материала. Идем по пути «Добавить содержимое -> Gamma Gallery» и заполняем поле «Images for Gallery»

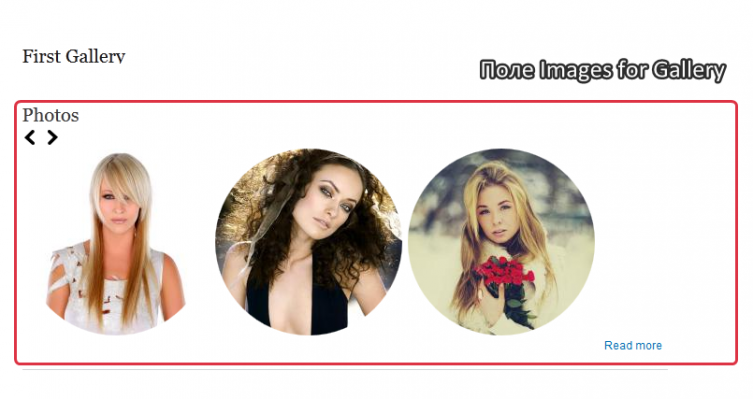
Сохраняем и смотрим что у нас получилось.

Видим, что изображения у нас скрыты в слайдер, при наведении отображается текст введенный для каждого изображения, и при клике открывается модальное окно fancyBox. Впринципе все работает, так как нам и нужно.
Теперь давайте расскажу вам о настройках данного модуля. После его активации, вам так же стал доступен новый раздел «Gamma Gallery» (не путайте с типом материала Gamma Gallery), где вы можете настроить свой вывод для полей «Images for Gallery» и «Video for Gallery». Данный раздел находится по пути «Конфигурация -> Интерфейс пользователя»

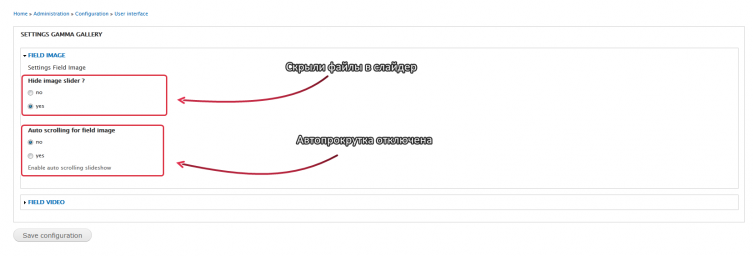
В данном разделе вы можете выбрать настройки для любого из типов полей. В качестве настроек выступают такие параметры
- Скрывать файлы пользователя в слайдер
- Включить автопрокрутку слайдов (зависит от первого параметра)

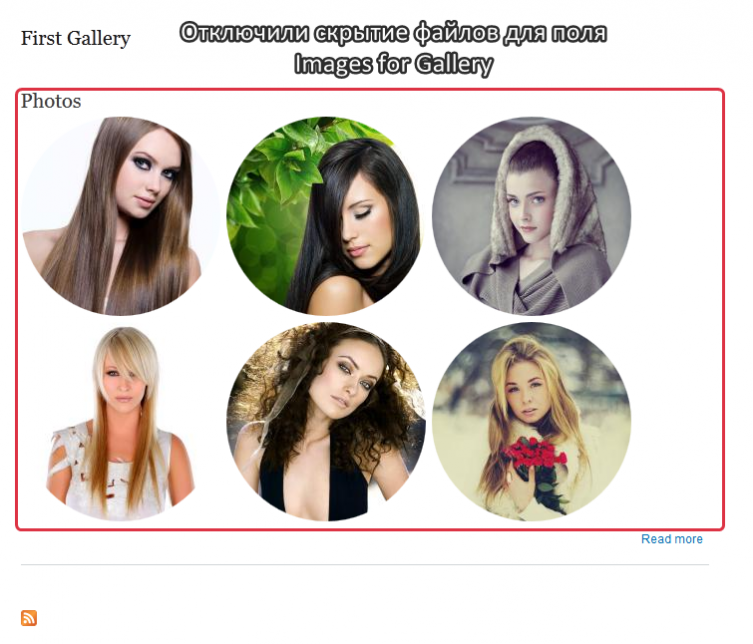
Данные настройки доступны так же и для поля «Video for Gallery». Давайте отключим скрытие файлов в слайдер для поля «Images for gallery» и посмотрим, что у нас из этого получилось.

Как мы видим, теперь все наши файлы расположены в ряд.
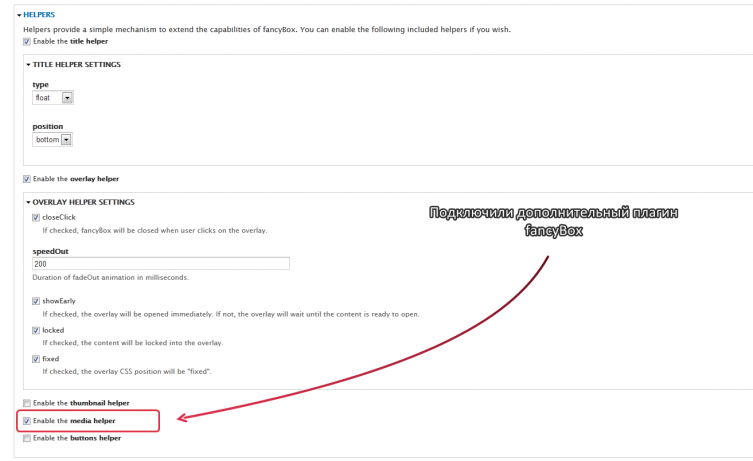
Теперь давайте рассмотрим, как работать с полем «Video for Gallery». Так как через данное поле нам необходимо выводить видео контент, то первоначально нам нужно включить дополнительный плагин fancyBox, который называется «Media Helper». Для этого идем по пути «Конфигурация -> Интерфейс пользователя -> fancyBox», и в разделе «Helpers (Помощники)» ставим галочку напротив «Enable the media helper (Включить media helper)»

И сохраняем настройки. Теперь давайте добавим видео.
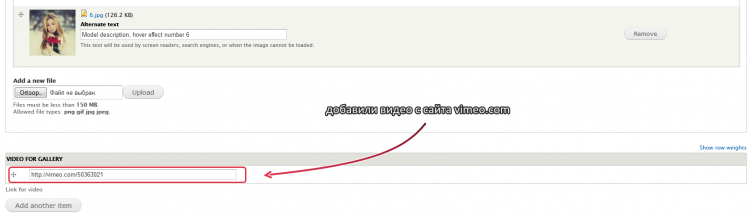
Добавление видео с видео-хостинга vimeo.com
Здесь у вас проблем возникнуть не должно, ибо указывается обычная ссылка необходимого видео, с сайта vimeo.com

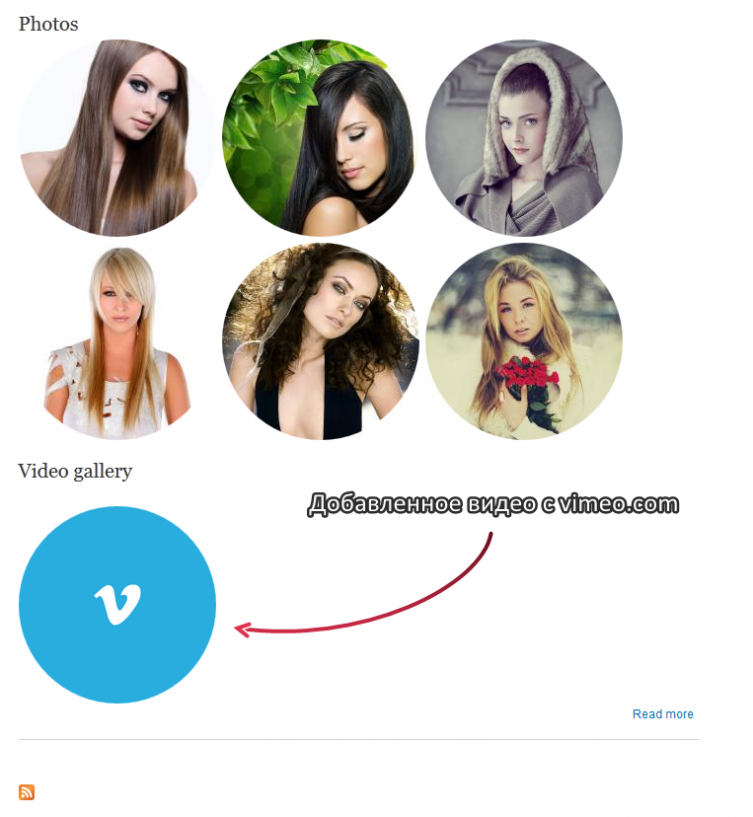
Сохраняем и смотрим что получилось.

Как мы видим, у нас отобразился значок сайта и происходит воспроизведение видео в модальном окне.
Добавление видео с видео-хостинга youtube.com
По сути, добавление для youtube, практически не отличается от добавления видео с vimeo. Вся сложность может оказаться при формировании правильной ссылки. Если вы хоть раз выводили видео во фреймы с данного хостинга, то наверняка знаете, что ссылка на видео должна строиться по принципу
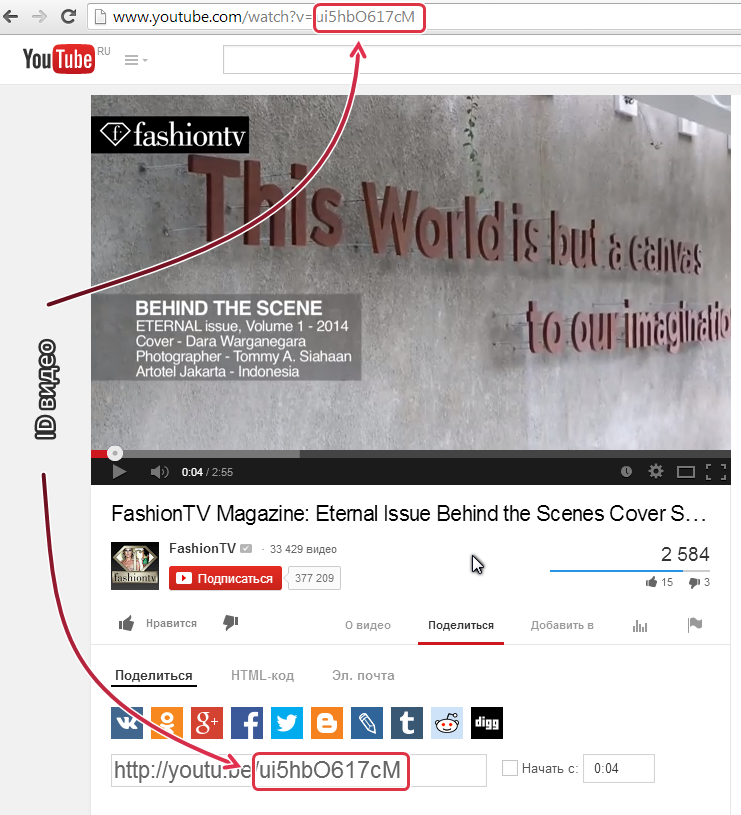
ID видео можно узнать в адресной строке браузера или кликнуть по кнопке «Поделиться» под необходимым вам видео

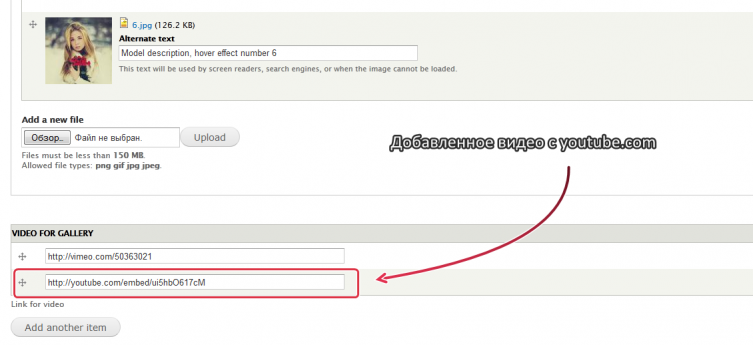
Таким образом ссылка на данное видео будет выглядеть как:

Сохраняем и смотрим результат.

Опять же видим, что у нас появился значок данного сервиса и само видео при клике, открывается в модальном окне fancybox.
Как вы наверное заметили, что для поля «Video for Gallery» нет слайдера, на самом деле он есть, просто отключен по умолчанию.
Хочу заметить, что количество отображаемых элементов в любом из полей зависит от ширины блока в котором они расположены.
Давайте добавим еще несколько видео и включим скрытие в слайдер для данного поля и посмотрим, что у нас получилось.

Как мы видим, все видео файлы у нас скрылись в слайдер. Просьба, если вы нашли какой-либо баг при эксплуатации данного модуля – напишите в комментариях.
Комментарии (18)
Павел, здравствуйте. Спасибо за Ваш труд. Очень много полезного. У меня вопрос по галерее. Всю голову сломал уже. Поменял пресет gamma-small на 125x125 и в следствие этого некорректно отображается transition в chrome и яндекс,(в firefox все исправно работает) помогите пожалуйста разобраться, если не трудно.
При увеличении размера, картинка дергается, а не плавно переходит
ну так я вам точно не подскажу, давайте сайт хотя бы, где посмотреть.
Повесил glaze-collection.ru
https://www.dropbox.com/s/v9i66a9pd1bzf4x/gamma.css
Это css файл, может я тут что то намудрил, посмотрите пожалуйста, в сети есть статьи по неправильному отображению свойства transition, но очень мало и к своему случаю ну никак не получается применить
вот этот код в gamma.css
.gamma ul li:hover img{ width:104%; height:104%; }замени на этот
.gamma ul li:hover img{ transform:scale(1.4, 1.4); -o-transform:scale(1.4, 1.4); -webkit-transform:scale(1.4, 1.4); -moz-transform:scale(1.4, 1.4); }должно помочь.
Спасибо Павел, но как всегда это и бывает одно лечится, другое колечится) Теперь передо мной две "неразрешимые" задачи. Первое-это то что теперь при наведении изображение принимает квадратную форму(в момент перехода), а второе я вообще понять не могу, куда делась внутренняя окружность с прозрачностью. Поменял в стилях уже все что можно, может ты посмотришь еще разок сайт.
Я то могу посмотреть, только давай ключи от сайта, будем на месте выяснять... Ключи на email...Здесь не стоит размещать... :)
Отправил, Павел, спасибо тебе. Посмотри пожалуйста как время будет.
сам поправить не могу, попробуй так
.gamma ul li:hover .desc{ opacity:1; }должно вернуть описание...
https://www.dropbox.com/s/v9i66a9pd1bzf4x/gamma.css
Вот css Павел, там opacity уже прописано было, почему и остается загадкой, что не отображается. Жопа какая то. Понять бы хоть куда копать....А jquery кстати роли не играет для работы модуля? У меня default стоит 1.5, я все голову тоже ломаю, чтобы drupal правильно работал при последних версиях jquery. Сложновато дается)
А как убрать окружность у картинки ? Необходим простой прямоугольник.
Спасибо, уже не нужно, я просто поменял css.
Здравствуйте, Павел! Если я правильно понял, то данный модуль работает только с одним типом материала? т.е. Gamma Gallery, попробовал создать другой тип материала и добавить туда поля для галлереи и ничего не заработало... Подскажите как поправить это неудобство?
ну по сути можно, только проще написать с нуля. Ибо, данный модуль лишь создает отдельный тип материала и далее через темизацию для данного типа материала формирует вывод полей. А в вашем же случае необходимо написание модуля с использованием Field API.
Печально конечно, думал сойдет правкой парочки строчек. Не программер я к сожалению...
Привет всем. Вопрос такой: как прикрутить в этом модуль блок. Мне тип материала не очень подходит