Всё чаще в проектах приходится реализовывать слайдеры на главных страницах сайта, в сайдбарах и еще где это только можно и каждый раз я писал кастом из под шаблона сайта, а в голове давно была мысль написать простой слайдер, который можно спокойно переносить с одного сайта на другой. И вот наконец выдался свободный день, который я потратил на написание своего модуля «Slider», который реализует большинство потребностей современных сайтов. Сразу хочу заметить, что сам скрипт используемый в слайдере не мой, а вот этого парня, который распространяет его по лицензии MIT, чем собственно я и воспользовался. Саму демку слайдера можно посмотреть здесь. А как это работает в Drupal 7, можно скачав мой модуль вот отсюда (Проверяйте наличие новой версии в конце статьи). Сразу оговорюсь, что скорее всего на Drupal.org он вряд ли появится, так что любители Drush его не найдут. А теперь собственно расскажу, что из себя представляет модуль и как им пользоваться.

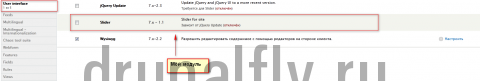
Установка происходит как и со всеми модулями, так что вопросов быть не должно. Замечу, что данный слайдер я определил в раздел модулей «User interface».

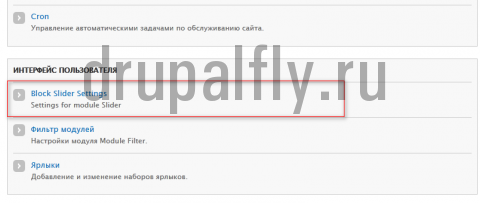
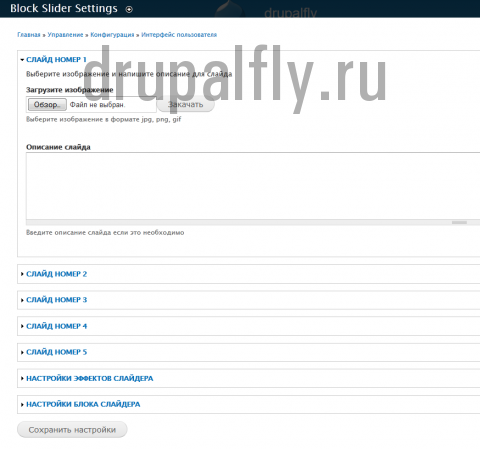
Так же Slider зависит от модуля jQuery_update, так что его установка так же необходима. Минимальная версия jQuery 1.7. После активации модуля, в разделе «Конфигурация», в подразделе «Интерфейс пользователя» вы увидите новый подзаголовок «Block Slider Settings»

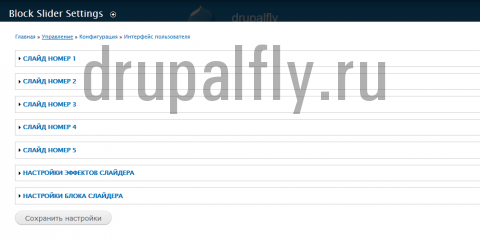
В котором находятся все основные настройки слайдера, а так же загружаемые изображения слайдера и описание, если таковые имеются.

Как вы можете видеть, для удобства, я пока всё оставил на русском языке, в дальнейшем переведу на английский, но для dev. и так сойдёт. Теперь давайте пройдемся по пунктам настроек слайдера. Слайд Номер 1 по Слайд Номер 5 несёт в себе поле для загрузки изображения и описание к нему.

Если вам описание не нужно, то просто не заполняйте данное поле. Сделал вкладки для каждого слайда отдельно, ибо так мне показалось более удобным . Ограничение как вы наверное уже догадались составляет 5 слайдов, так как для слайдеров 5 изображений более чем достаточно, хотя в некоторых случаях имеет место быть. Теперь о разделе «Настройка эффектов слайдера»

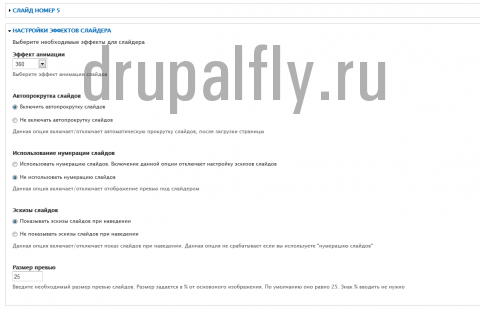
К каждому полю добавил описание, так что думаю более чем понятно. Название эффектов анимации полностью совпадают с эффектами плагина, так что в демке можете посмотреть все имеющиеся эффекты и выбрать для себя в дальнейшем нужный.
Пункт «Автопрокрутка слайдов» добавляет возможность запускать прокрутку изображений слайдера сразу же после загрузки страницы.
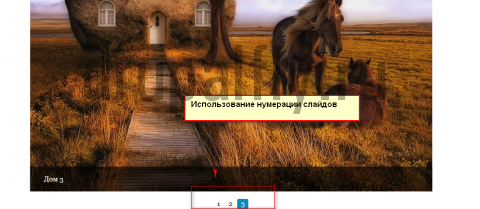
Пункт «Использование нумерации слайдов», изменяет формат превью под слайдами

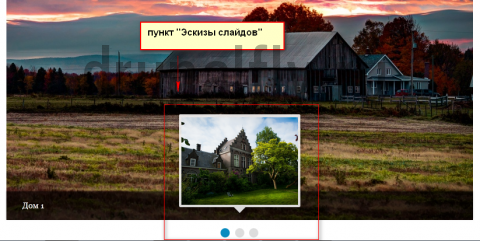
Пункт «Эскизы слайдов» - управляет отображением показа эскизов слайдов при наведении

Пункт «Размер превью» определяет размер эскизов слайдов от оригинального размера изображения, вводится в %.
И теперь раздел настроек «Настройки блока слайдера», данный раздел несёт в себе лишь две настройки это ширина и высота блока со слайдером.
После выбора настроек слайдера не забудьте его вывести в необходимый вам регион. Название блока «Slider».
Если вам необходимо добавить какие то стили для блока со слайдером, то вот вам название класса
Вот в принципе пока и все возможности слайдера. Если у вас есть какие-то пожелания по данному модулю, то оставляйте их в комментариях, так же просьба писать обо всех ошибках модуля, желательно со скриншотом.
Обновление до версии 1.2.2 - [Перед обновлением модуля рекомендуется полностью удалить старую версию]
Изменения в модуле:
- Добавлена возможность использовать любой из пресетов image_style
- Исправлены некоторые баги, которые выдавали ошибки
- Решена проблема с сохранением загружаемых файлов
- [ИСПРАВЛЕНО]
На данный момент загрузка изображений должна производиться по порядку с 1 по 5 слайд (а не в произвольном), иначе получите ошибку
Обновление до версии 1.2.3
Изменения в модуле:
- Добавлена возможность выбора работы с изображениями, либо использовать оригинальные размеры изображения, либо использовать любой из пресетов Image Style
- Немного переделан интерфейс
Обновление до версии 1.2.4
Изменения в модуле:
- Добавлена мультиязычность для описания слайдов
Обновление до версии 2.1
Изменения в модуле:
- Добавлена возможность неограниченного создания слайдов
- Исправлена ошибка, после которой не сохранялись изображения слайдера, в версии 2.0
Теперь для добавления слайдов появился отдельный интерфейс, основанный на entity API, так что данный модуль (entity api) теперь обязателен для установки.
Все настройки модуля находятся там же, интерфейс добавления слайдов находится по пути "Структура -> Слайдер". Перед установкой необходимо полностью удалить предыдущую версию - они не совместимы.
скачать версию модуля 2.1Обновление до версии 2.1.1
Изменения в модуле:
- Исправлена ошибка после удаления любого из слайдов
Обновление до версии 2.1.2
Перед использованием данной версии, необходимо полностью удалить предыдущую. Они не совместимы. Изменения в модуле:
- Добавлена возможность указывать для слайда страницы, на которых данный слайд должен отображаться. Адреса необходимо указывать относительные, например: node/1
- Модуль pathauto - обязателен для установки
- Добавил контекстные ссылки для блока слайдера, для быстрого перехода к настройкам слайдера, списку слайдов и добавлению слайда скачать версию модуля 2.1.2
Комментарии (152)
нашел в $version = variable_get('jquery_update_jquery_version', '1.5'); поправил на 1.8
теперь /jquery_update/replace/jquery/1.8/jquery.min.js?v=1.8.2 Но это ничего не дало, слайдер ввиде пяти фоток друг под другом и все((((
в исходном коде показано что подключается и jquery.tiles.min.css и jquery.tiles.min.Js но css для элемента показывает
.slider-wrap{width:480px;height:280px;margin:0 auto;еще у меня исходный код показывает
версия Jquery меняется по пути "Конфигурация -> Jquery_update". пробуйте на стандартной теме, все работает.
Спасибо. Да на стандартном работает. Значит косяк в шаблоне
Под админом работает , а если выхожу просто показывает картинки в ряд, Помогите, почему? Картинки все одного размера 480х280, style image "large", preview size 25, размеры слайдера 480х280, /jquery 1.8, даже если меняю версию, все равно в админе крутится, а при выходе нет.
попробуйте на стандартном шаблоне.
Вопрос - а как показывать текст на слайдах на разных языках для мультиязычного сайта? штатными методами через Translate interface, не смог найти текст, Localization client также не видит текст сладов...
добавил эту возможность в версии - 1.2.4.
Супер! Спасибо огромное! и Очень оперативно!
`хороший слайдер, однако поборолся с ним немного и бросил пока. Может объясните 1 вещь, которая пока не дает им пользоваться:
Если ставить версию 1. Если стаить версию ==2.0 то, ... хм надо доработать: при заходе в Structure (только при заходе, еще ничего никуда не добавлялось) вываливает ошибку и сайт полностью гаснет: Fatal error: Call to undefined function reserv_access() in Z:\home\klaipeda\www\sites\all\modules\entity\entity.module on line 657 (убираешь модуль - ошибка пропадает и сайт ожил)
Спасибо за внимание, Друпал 7.28, jQuery 1.10
спасибо, поправил - пробуйте.
`хмм... почитал - там и текст можно накладывать? как это делается? может он еще и динамично откуда-то может прилетать?
не особо понял, что вы имеете ввиду.
`ха! Вы уже сделали? все работает ) ну супер, что сказать, просто и со вкусом ( я бы только стрелки справа слева а ля мульти-пульти подправил бы - сделал бы что-то лаконичное, типа как в colorbox - беленькие в сером кругу - вообще бы было класс) И Донэйт бы повесил, слайдет-то хороший...
в данном случае вся красота слайдера, включая стрелочки, эффекты и т.д - заслуги того парня. Я же просто адаптировал его под Drupal.
я имелл в виду по тексту... да ладно - это замного я хочу: типа фрактального слайдера с оверлеями - когда текст в виде блока появляется снизу, сбоку и центрируется в картинке или позиуионируется ... но тут - уже модуль будет не слабенький...
На самом деле - я бы лично у Вас купил бы модуль, если бы снизу были бы маленькие слайды всех картинок, думаю - наполовину это уже реализовано, превьюхи-то есть, если будет так - я сразу ставлю на 3 сайта ( у Вас интереснее переходы, сделано блоком, в общем проще и лучше):
http://preview.byaviators.com/?id=drupal-realia
тут пикачуз вырезанный слайдер, плохо отрабатывает, дергает дисплей и только 5 картинок... вот на этих бы шаблонах с ходу бы поменял бы
И конечно по клику на картинку хотелось бы подвязать колорбокс - но помоему у Вас это не лимитировано?
При обновлении до версии 2.0 слайдер не работает, появляется ошибка:
PDOException: SQLSTATE[42S02]: Base table or view not found: 1146 Table 'open.open_slider' doesn't exist: SELECT COUNT(*) AS expression FROM (SELECT 1 AS expression FROM {slider} sl) subquery; Array ( ) в функции slider_block_view()
и действительно таблицы open.open_slider нет в базе
потому, что читать нужно, что написано в версии 2.0
Старая версия была удалена, кеш почишен. Еще что нужно было сделать?
Удаление модулей в Drupal:
Вы точно так делали???
пункт 2 забыла, спасибо
Приветствую. Слайдер поставил, работает. Но есть один косяк, если подскажите в чем может быть дело, буду благодарен.
Через день удаляются картинки слайдов. Причем подписи под ними остаются.
друпал 7.29
какую версию поставили?
2.0
да была ошибка - исправил. Спасибо. Исправления в версии 2.1
Вам спасибо)
Здравствуйте. Модуль просто супер.
Только почему в версии 2.1 для добавления слайда обязательно ввести название???
по сути можно сделать и не обязательным, в следующей версии сделаю, как время будет.
Приветствую. Есть пожелание для слайдера! Иногда возникает необходимость отображения каких либо слайдов только в определенных категориях, или в материалах относящимся только к определенным категориям. Т.е. одни слайды отображаются только для главной, одни только в разделе шкафы-купе, а одни только в разделе и материалах по тегу кухни. Было бы неплохо реализовать привязку каждого слайда к какой либо категории. Думаю объяснил логично ) Такого рода функционал будет очень полезен в плане гибкости.
После удаления одного из слайдов вылетело Notice: Trying to get property of non-object в функции slider_block_view() (строка 82 в файле Z:\home\site\www\sites\all\modules\slider\slider.module). Notice: Trying to get property of non-object в функции slider_block_view() (строка 83 в файле Z:\home\site\www\sites\all\modules\slider\slider.module). Это последняя версия модуля.
исправлено в версии 2.1.1
Не нашел возможности делать разные слайдеры вы разных разделах на сайте
Спасибо, все работает на ура! Как тут время поменять перехода и самого слайда?
У меня тоже вылетает Notice: Trying to get property of non-object в функции slider_block_view() (строка 82 в файле Z:\home\site\www\sites\all\modules\slider\slider.module). Notice: Trying to get property of non-object в функции slider_block_view() (строка 83 в файле Z:\home\site\www\sites\all\modules\slider\slider.module). Версия модуля 2.1.
С чем это связано и как это лечится?. Заранее спасибо.
да есть ошибка. Появляется после удаления какого либо слайда. В ближайшее время все исправлю.
Здравствуйте, как можно добавить ссылку на текст и сами картинки?
Здравствуйте, подскажите пожалуйста как добавить изображения в новой версии слайдера, ранее было 5 пунктов через которые они загружались, а сейчас как добавить?
читайте изменения для версии 2.1
Спасибо большое с предидущим вопросом разобрался, Но теперь при вставке блока в содержание, он отображается на всех страницах. Как сделать чтоб он отображался только на одной определенной странице сайта?
в настройках блока укажите страницу, на какой должен показываться блок
Спасибо все получилось)! Подскажите, а можно сделать таким образом чтоб на разных страницах отображались разные слайды?
по сути это не предусмотрено, но можно дописать.
Спасибо, а Вы могли бы дописать такое обновление, дело в том, что без него мне придется отказаться от Вашего слайдера, и искать ему замену. А из тех что я встречал Ваш слайдер самий лучший).
добавлено в версии 2.1.2
в новой версии при попытке добавить изображение ошибка:
HTTP запрос AJAX завершен неправильно.
Следует отладочная информация.
Путь: /file/ajax/image/form-4VKSXRrR1kuVcqfZ182113RbosYVhGCD3BWZlJMXXWA
Текст Состояния: n/a
Текст Ответа:
Ошибка
Сообщение об ошибке
PDOException: SQLSTATE[23000]: Integrity constraint violation: 1062 Duplicate entry 'public://slider/slide_3.jpg' for key 'uri': INSERT INTO {file_managed} (uid, filename, uri, filemime, filesize, status, timestamp) VALUES (:db_insert_placeholder_0, :db_insert_placeholder_1, :db_insert_placeholder_2, :db_insert_placeholder_3, :db_insert_placeholder_4, :db_insert_placeholder_5, :db_insert_placeholder_6); Array
(
[:db_insert_placeholder_0] => 1
[:db_insert_placeholder_1] => slide_3.jpg
[:db_insert_placeholder_2] => public://slider/slide_3.jpg
[:db_insert_placeholder_3] => image/jpeg
[:db_insert_placeholder_4] => 80549
[:db_insert_placeholder_5] => 0
[:db_insert_placeholder_6] => 1425911394
)
в функции drupal_write_record() (строка 7239 в файле /var/www/s/data/www/site.com.ua/includes/common.inc).
На сайте произошла непредвиденная ошибка. Пожалуйста, повторите попытку позже.
ReadyState: undefined
так там написано, полностью удалить предыдущую версию модуля.
Все работает, но действительно не хватает возможности вставить ссылку для перехода по клику на текущий слайд. Можно только в заголовке прописать html код ссылки.
Здравствуйте. Скажите, пожалуйста, а как изменить время смены слайдов?
Планируется ли в будущем, сделать ссылку со слайда на материал? (Нажимаешь на слайд - проходишь по ссылке) Было бы неплохо видеть такую опцию в настройках модуля :-)
Разбираюсь с Вашим .css, не в самом удобном виде оно, всё в одну строчку.
у меня почему то не работают ссылки, например: node/1
Drupal core 7.35
slider 2.1.2
Версия jQuery 1.7
Вы хотите чтобы при щелчке на слайдере он открывал какую-то ноду?