Всё чаще в проектах приходится реализовывать слайдеры на главных страницах сайта, в сайдбарах и еще где это только можно и каждый раз я писал кастом из под шаблона сайта, а в голове давно была мысль написать простой слайдер, который можно спокойно переносить с одного сайта на другой. И вот наконец выдался свободный день, который я потратил на написание своего модуля «Slider», который реализует большинство потребностей современных сайтов. Сразу хочу заметить, что сам скрипт используемый в слайдере не мой, а вот этого парня, который распространяет его по лицензии MIT, чем собственно я и воспользовался. Саму демку слайдера можно посмотреть здесь. А как это работает в Drupal 7, можно скачав мой модуль вот отсюда (Проверяйте наличие новой версии в конце статьи). Сразу оговорюсь, что скорее всего на Drupal.org он вряд ли появится, так что любители Drush его не найдут. А теперь собственно расскажу, что из себя представляет модуль и как им пользоваться.

Установка происходит как и со всеми модулями, так что вопросов быть не должно. Замечу, что данный слайдер я определил в раздел модулей «User interface».

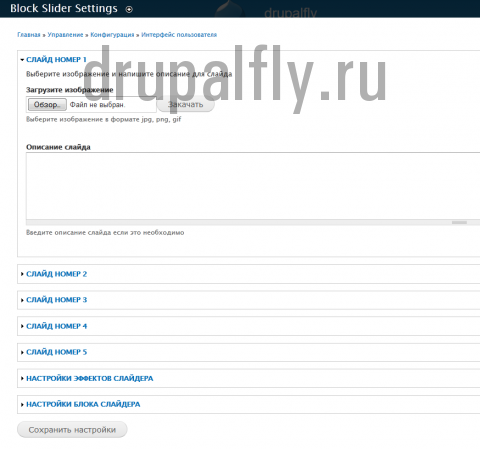
Так же Slider зависит от модуля jQuery_update, так что его установка так же необходима. Минимальная версия jQuery 1.7. После активации модуля, в разделе «Конфигурация», в подразделе «Интерфейс пользователя» вы увидите новый подзаголовок «Block Slider Settings»

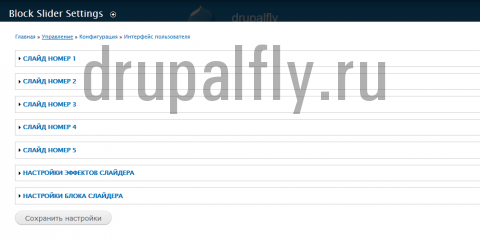
В котором находятся все основные настройки слайдера, а так же загружаемые изображения слайдера и описание, если таковые имеются.

Как вы можете видеть, для удобства, я пока всё оставил на русском языке, в дальнейшем переведу на английский, но для dev. и так сойдёт. Теперь давайте пройдемся по пунктам настроек слайдера. Слайд Номер 1 по Слайд Номер 5 несёт в себе поле для загрузки изображения и описание к нему.

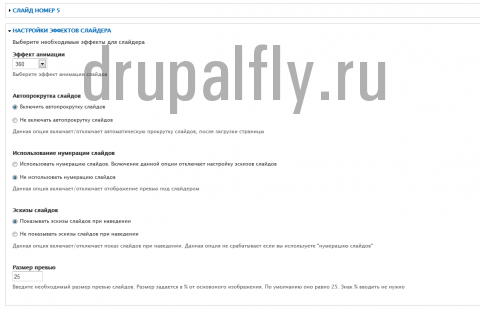
Если вам описание не нужно, то просто не заполняйте данное поле. Сделал вкладки для каждого слайда отдельно, ибо так мне показалось более удобным . Ограничение как вы наверное уже догадались составляет 5 слайдов, так как для слайдеров 5 изображений более чем достаточно, хотя в некоторых случаях имеет место быть. Теперь о разделе «Настройка эффектов слайдера»

К каждому полю добавил описание, так что думаю более чем понятно. Название эффектов анимации полностью совпадают с эффектами плагина, так что в демке можете посмотреть все имеющиеся эффекты и выбрать для себя в дальнейшем нужный.
Пункт «Автопрокрутка слайдов» добавляет возможность запускать прокрутку изображений слайдера сразу же после загрузки страницы.
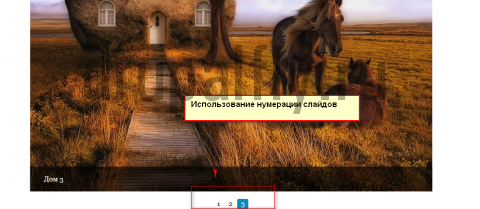
Пункт «Использование нумерации слайдов», изменяет формат превью под слайдами

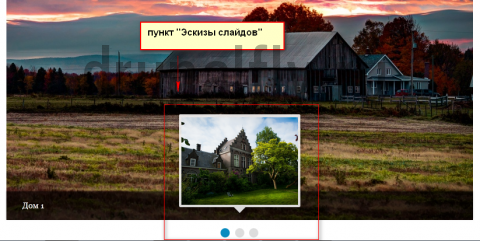
Пункт «Эскизы слайдов» - управляет отображением показа эскизов слайдов при наведении

Пункт «Размер превью» определяет размер эскизов слайдов от оригинального размера изображения, вводится в %.
И теперь раздел настроек «Настройки блока слайдера», данный раздел несёт в себе лишь две настройки это ширина и высота блока со слайдером.
После выбора настроек слайдера не забудьте его вывести в необходимый вам регион. Название блока «Slider».
Если вам необходимо добавить какие то стили для блока со слайдером, то вот вам название класса
Вот в принципе пока и все возможности слайдера. Если у вас есть какие-то пожелания по данному модулю, то оставляйте их в комментариях, так же просьба писать обо всех ошибках модуля, желательно со скриншотом.
Обновление до версии 1.2.2 - [Перед обновлением модуля рекомендуется полностью удалить старую версию]
Изменения в модуле:
- Добавлена возможность использовать любой из пресетов image_style
- Исправлены некоторые баги, которые выдавали ошибки
- Решена проблема с сохранением загружаемых файлов
- [ИСПРАВЛЕНО]
На данный момент загрузка изображений должна производиться по порядку с 1 по 5 слайд (а не в произвольном), иначе получите ошибку
Обновление до версии 1.2.3
Изменения в модуле:
- Добавлена возможность выбора работы с изображениями, либо использовать оригинальные размеры изображения, либо использовать любой из пресетов Image Style
- Немного переделан интерфейс
Обновление до версии 1.2.4
Изменения в модуле:
- Добавлена мультиязычность для описания слайдов
Обновление до версии 2.1
Изменения в модуле:
- Добавлена возможность неограниченного создания слайдов
- Исправлена ошибка, после которой не сохранялись изображения слайдера, в версии 2.0
Теперь для добавления слайдов появился отдельный интерфейс, основанный на entity API, так что данный модуль (entity api) теперь обязателен для установки.
Все настройки модуля находятся там же, интерфейс добавления слайдов находится по пути "Структура -> Слайдер". Перед установкой необходимо полностью удалить предыдущую версию - они не совместимы.
скачать версию модуля 2.1Обновление до версии 2.1.1
Изменения в модуле:
- Исправлена ошибка после удаления любого из слайдов
Обновление до версии 2.1.2
Перед использованием данной версии, необходимо полностью удалить предыдущую. Они не совместимы. Изменения в модуле:
- Добавлена возможность указывать для слайда страницы, на которых данный слайд должен отображаться. Адреса необходимо указывать относительные, например: node/1
- Модуль pathauto - обязателен для установки
- Добавил контекстные ссылки для блока слайдера, для быстрого перехода к настройкам слайдера, списку слайдов и добавлению слайда скачать версию модуля 2.1.2
Комментарии (152)
симпатичненько :) надо поюзать, придумать бы еще чтобы картинки автоматически масштабировались в зависимости от размера экрана :)
у меня есть идея добавить в настройки пропуск изображений через пресеты image_cache. А дальше можно написать пропуск изображения через определённый пресет в зависимости от ширины экрана ;)
Очень даже хорошо вышло, только я бы советовал еще добавить поле ссылки (например: подробнее) и еще заголовок также с линком, который необходимо указать. Тогда будет полноценно все :)
в будущей версии учту.
Привет, Павел! Во время увидел эту статью. Буду пробовать:).
Спасибо... Отлично!!!! все работает!!!!.
после добавления функциональности с настройкой изображений через пресеты image_cache просим сделать развернутый урок (или цикл уроков)по переделке javaScript-крутилок в модуль Drupal на конкретном примере.... Ждемс...=)
Сначала установил старую версию. Потом захотел новую, но старая не удаляется нормально. отключил модуль, в разделе удалить, удалилось. Захожу в модули а он там все ещё есть. При попытке установить новую версию, пишет: Slider уже установлен.
проблему решил, сорри )
Павел, привет! Предлагаю добавить возможность прописывать к слайдам ссылки на страницы, как внешние, так и внутренние. Чтобы при клике на слайд открывалась необходимая страница.
Здравствуйте. Присоединяюсь к просьбе, ссылки просто необходимы!
http://hostingkartinok.com/show-image.php?id=d77660b01f4b1c64115a0f9e8bba9494
Не работает автопрокрутка, и вместо 1 большой картинки отображает 4 маленьких. Никто не встречался с такой проблемой?
Необходим Jquery_update. Или вы используете пресет image_style меньше ширины блока!
Ширина блока и пресет одинаковые по значениям. Jquery_update установлен. Еще не работают боковые кнопки(
Слайды загружаете с 1го по 5й по порядку? Версия jquery из модуля Jquery_update не ниже версии 1.7 ? В каком шаблоне используете, в стандартном?
Указал jquery 1.7. Заработала автопрокрутка, и боковые кнопки. Но осталась проблема с картинкой. Шаблон переделанный стандартный
а размер оригинального изображения не меньше, чем используете в пресете?
Размеры блока и картинок одинаковые. Но если в Image style поставить медиум то вместо 4 повторений 16 повторений этой же картинки
Для того что бы не было 4 или 16 картинок нудно ставить image style = large.
Ну а функционал с ссылками уже есть по умолчанию. В описании пишите тег с анкором на линк и атрибуты. Всё просто ;-)
Спасибо! Всё крутится как надо!
Спасибо, Хороший слайдер.
Подскажите пожалуйста как можна зделать картинки ссылками?
Спасибо огромное за такой красивый и удобный слайдер! То, что нужно!
После добавления перовой фотки следующие не не добавляются, кнопка неактивна. Сохранить настройки тоже не получается выдает ошибку
Fatal error: Cannot unset string offsets in /home/otonobes/public_html/includes/form.inc on line 2144
версию drupal какую используете?
Drupal 7.12
возможно проблема именно с версией, так как тестировал на 7.20 и выше.
Простой удобный слайдер, автору спасибо! Только один вопрос, как спрятать панель навигации внутрь слайдов?
думаю CSS должен помочь.
привет ! а у меня всё работает но почему то загружаю картинку. затем в другого компа захожу и выдаётся такое вот :
Notice: Trying to get property of non-object в функции slider_block_view() (строка 65 в файле /var/www/vhosts/........../sites/all/modules/slider/slider.module).
и картинки уже нет почему то ни в папке ни в слайдере ????
какую используете версию модуля?
http://drupal.metko.ru/
почему 4 картинки в салйдере ? загружаю одну она уменьшается до 480px ??? стоит large в настройках ! что не так ???
так посмотрите что у вас в стиле large написано, и на основе этого выставляйте размеры блока.
а где этот стиль large находится что то я всё перерыл не могу найти его !
на файл slider.admin.inc вообще нет реакции (((
вам сначала с принципом работы друпал тогда нужно разобраться, вы должны понимать, что и для чего нужно. Стили создаются по пути "Конфигурация -> Стили изображения". Сам модуль не создает стили, он использует те -которые присутствуют у вас на сайте, с возможностью выбора необходимого вам.
СПАСИБО ! Но это прям особенность друпала что ли ? или именно этого модуля ???
Что вы подразумеваете под особенностью? Стили изображения используются повсюду в Drupal, начиная от вывода любых изображений в ноде, вывода аватара пользователя в профиле и комментариях, их используют для всех тех моментов, где необходимо обработать изображение.
Стоит drupal-7.26, слайдер версия модуля 1.2.3 и jQuery Update 7.x-2.3 не работает автопрокрутка и боковые кнопки, причем они появляются в середине изображения

В инструкции же написано, поменять версию Jquery на 1.7 . Именно для этого и нужен модуль jQuery_update
автопрокрутка работает, а вот боковые стрелки там же
ну CSS еще никто не отменял... Поставьте стандартный шаблон Bartik и посмотрите там отображение.
стоит чистый Bartik, попробую css
Здравствуйте, установил и прекрасно работает. Я бы хотел добавит в список еще один эффект, как его можно сделать? хотя бы примерно где юзат? Спасибо Вам и вашему сайту, много полезного и интересного
Подскажите как можно время прокрутки изменить?
Слайдер крут, в хром все отлично, но на explorer 9, кроме первого слайда, ничего не показывается
Никак не могу победить слайдер. Друпал 7.26. JQuery update поставил. слайдер установил. Закачиваю 2 фотки, в результате фотки друг под другом стоят, кнопок нет, смотрю фаербагом css не применяется к фоткам. В разных брайзерах попробовал никак. Подскажите что посмотреть
изменить версию jquery_update не ниже 1.7
в /sites/all/modules/jquery_update/replace/ у меня 1.5, 1.7, 1.8 Вроде есть 1.7 и выше
но исходный код страницы при этом показывает
. Даже если я директорию 1.5 вообще удалая из replace
/jquery_update/replace/jquery/1.5/jquery.min.js?v=1.5.2
у меня в /sites/all/modules/jquery_update/replace/ 1.5 1.7 и 1.8. по идее должно работать же. Версия выше 1.7 есть