Продолжаем изучение темизации, а в частности такого модуля как ubercart, для тех кто не в курсе – это модуль электронной коммерции, который очень часто использовался в Drupal 6, и реже стал использоваться в Drupal 7, в силу сильного конкурента Commerce. Если вы помните в прошлом уроке, мы с вами темизировали кнопку «удалить» на странице корзины (можно почитать здесь ), а сегодня затронем не мало важную тему, как добавление в эту самую таблицу своих любых значений. Итак, давайте начнем с исходных данных, мы имеем:
- Drupal 7
- Стандартный шаблон bartik
- Ubercart 3
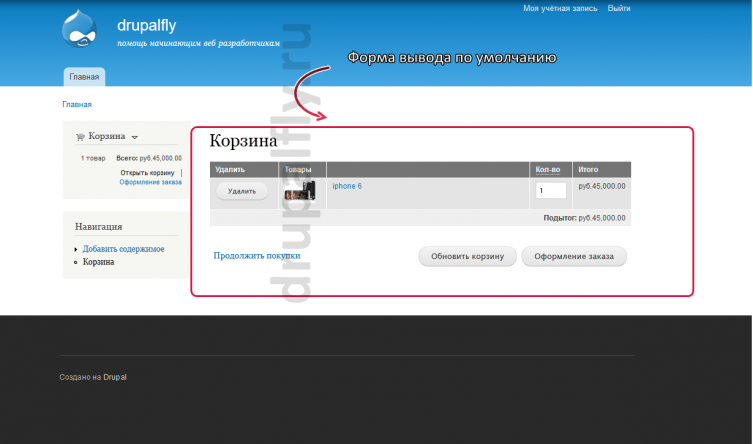
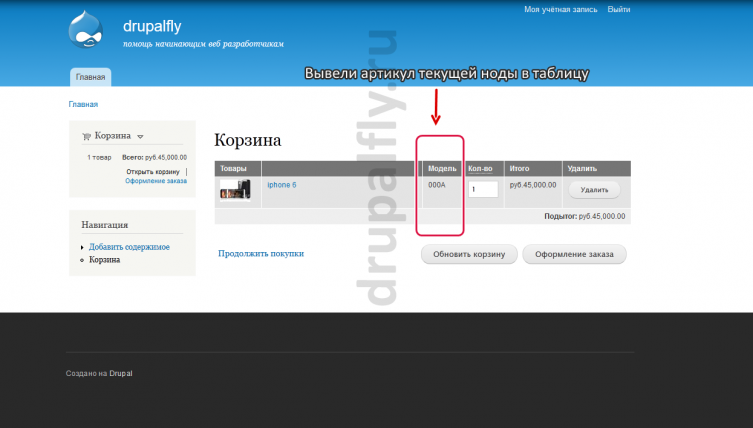
Для начала посмотрим, как выглядит эта самая форма по умолчанию:

Ну а в качестве примера, давайте добавим в эту таблицу вывод артикула для каждой добавленной ноды в корзину. Приступим, для реализации можно разбить поставленную задачу, на несколько небольших.
- Зарегистрировать (добавить) вывод нового поля в таблицу
- Подгрузить текущую ноду
- Выбрать и вывести информацию, в данном случае артикул, в таблицу
Для решения первой задачи воспользуемся хуком
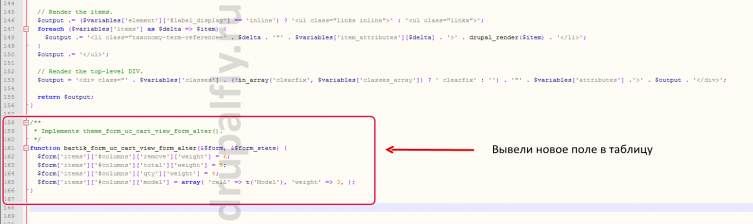
Данный хук позволит нам добавить новую ячейку в корзину, - открываем файл template.php текущей темы, в данном случае это bartik, и пишем следующий код:

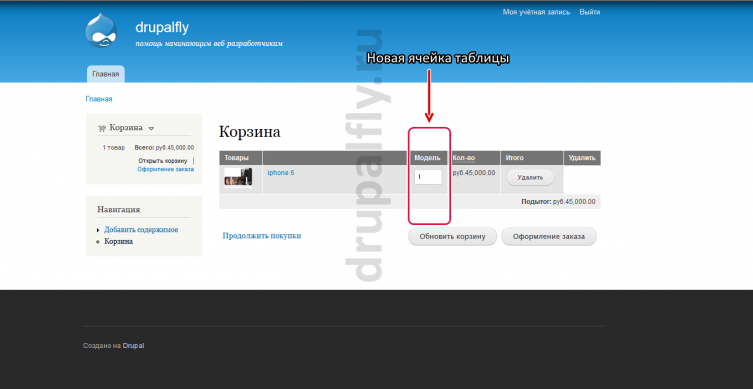
Теперь, необходимо очистить кеш сайта и посмотреть, что у нас получилось:

Хочу сразу вас успокоить, как мы видим все остальные ячейки у нас сместились, в этом нет ничего страшного, дальше мы все это дело поправим. Так же, хочу вас предупредить - если вы не расставите веса для всех имеющихся полей, то при выводе нового поля – получите ошибку, с указанием, что веса не определены. Идем дальше, для решения следующих двух задач, нам необходимо воспользоваться хуком
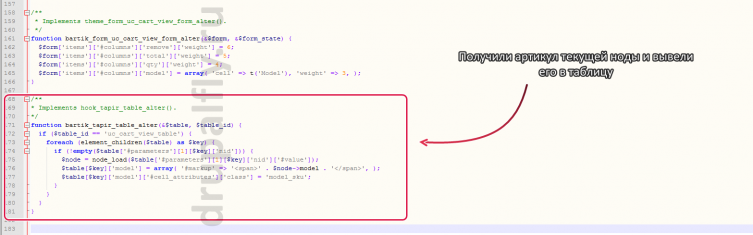
Через данный хук мы будем подгружать текущую ноду и выводить ее значение в таблицу. Дописываем следующий код в ваш файл template.php

Теперь, опять же чистим кеш сайта и смотрим, что получилось:

Как теперь мы видим, все у нас получилось, таким образом мы можем вывести абсолютно любые данные, которые привязаны к ноде. С задачей справились.
Комментарии (15)
хм, а как сделать вывод своего поля под заголовком?
function pearls_tapir_table_alter(&$table, $table_id) {
if ($table_id == 'uc_cart_view_table') {
foreach (element_children($table) as $key) {
if (!empty($table['#parameters'][1][$key]['nid'])) {
$node = node_load($table['#parameters'][1][$key]['nid']['#value']); //подгрузили текущую ноду
$table[$key]['desc'] = array( '#markup' => '
', );
$table[$key]['desc']['#cell_attributes']['class'] = 'desc';
}
}
}
}
так не выходит, ругается на und в поле $node->field_short['und'][0]['value']. И заголовок перестаёт быть ссылкой
так потому, что это D7, и вывод полей должен быть, как например:
или если уж совсем по правилам Drupal, через функцию:
<?php field_view_field('node', $node, 'field_name');?>в первом случае ничего не выводит, а во втором выводит array
$table[$key]['desc'] = array( '#markup' => field_view_field('node', $node, 'field_short'), );
Не понимаю, что не так
поле у вас какой тип имеет - ссылка на термин?
то вот для него код:
<?php /** * Implements hook_tapir_table_alter(). */ function themeName_tapir_table_alter(&$table, $table_id) { if ($table_id == 'uc_cart_view_table') { foreach (element_children($table) as $key) { if (!empty($table['#parameters'][1][$key]['nid'])) { $node = node_load($table['#parameters'][1][$key]['nid']['#value']); //подгрузили текущую ноду $result_tid = $node->field_name['und'][0]['tid']; //получили tid термина $result_tax = taxonomy_term_load($result_tid); //подгрузили термин $table[$key]['model'] = array( '#markup' => '<span>' . $node->model . '</span>', ); //вывели артикул $table[$key]['model']['#cell_attributes']['class'] = 'model_sku'; //добавили свой класс для поля $table[$key]['tags'] = array('#markup' => $result_tax -> name); //вывели название термина } } } } ?>function pearls_tapir_table_alter(&$table, $table_id) { if ($table_id == 'uc_cart_view_table') { foreach (element_children($table) as $key) { if (!empty($table['#parameters'][1][$key]['nid'])) { $node = node_load($table['#parameters'][1][$key]['nid']['#value']); //подгрузили текущую ноду $field_short = $node->field_short['und'][0]['value']; $table[$key]['desc'] = array( '#markup' => ''.l($node->title, 'node/'.$node->nid).' '.$field_short.' ', );
$table[$key]['desc']['#cell_attributes']['class'] = 'desc';
}
}
}
}Поле Текстовое, хранит краткое описание товара. Сделал так как выше но ругается Notice: Undefined index: und в функции pearls_tapir_table_alter() .
Отключение вывода ошибок наверное не вариант. Вывод полей с помощью строк со второго коммента не выходит. Спасибо за вашу помощь!
для текстового поля так:
<?php /** * Implements hook_tapir_table_alter(). */ function themeName_tapir_table_alter(&$table, $table_id) { if ($table_id == 'uc_cart_view_table') { foreach (element_children($table) as $key) { if (!empty($table['#parameters'][1][$key]['nid'])) { $node = node_load($table['#parameters'][1][$key]['nid']['#value']); //подгрузили текущую ноду $field_tek = render(field_view_field('node', $node, 'field_name')); //отрендерели поле $table[$key]['model'] = array( '#markup' => '<span>' . $node->model . '</span>', ); //вывели артикул $table[$key]['model']['#cell_attributes']['class'] = 'model_sku'; //добавили свой класс для поля $table[$key]['tags'] = array('#markup' => $field_tek); //вывели текстовое поле } } } } ?>Спасибо большое! У Вас замечательный ресурс
Спасибо большое за статью долго искал такой материал, только вопрос возник...
Как в хуке убрать вывод определенного столбца и его значение из таблицы корзины?
примерно так:
Очень логично, спасибо)
И тут же созрел следующий, удалился столбец а значение кнопка удалить переехала под таблицу. Ситуация в том что мне ее нужно вставить по макету с фото товаром и названием в одну колонку, а так же input количество товара нужно поместить с описанием товара и ссылкой правка в другой колонке.
Как мне удалить input - ы из выдачи и при этом их добавить (или перенести) в требуемые колонки?
так же удаляете через unset и хук
Не очень понял по темизации, но думаю вам свю функцию темизации необходимо написать.
На скриншоте есть под таблицей кнопка удалить красная и под ней текстовый input.
Столбцы я удалил так
кнопка и поле почему то не ушли, и еще добавил свой текстовый input он в таблице, но почему то когда я ввожу туда число то количество в массиве товара остается прежним. Если число ввожу в input под таблицей то значение обновляется.
Посмотрел в консоли network запрос уходит правильно с 1 - й разнице что добавляется 2 значения name, тоесть в форме 2 одинаковых input - а "qty", предполагаю если удалить тот что внизу спрятался то верхний будет работать. Только вот пока не пойму как это сделать.
Помогите если понимаете о чем я..)
https://yadi.sk/i/TZuUerBgWjgxh
Прошу прощения вот скриншот
items[0][qty]
Это поле для количества, обновляется только второе значение
ну так с ходу вам не скажу, предустановлена uber нет. Я бы писал свою ф-ю темизацию. А так вам devel в помощь, смотрите откуда, что приходит и в каком виде.