Сегодня продолжаем изучение особенностей Drupal, а в частности поговорим о темизаци кнопки «удалить» на странице корзины в Ubercart. Задача довольно тривиальная, но которую приходится реализовывать если не постоянно, то очень часто. Итак, начнём с исходных данных:
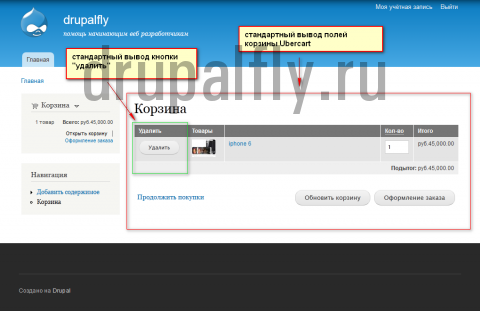
Мы имеет, некий товар, который добавлен в корзину в Ubercart, по у молчанию он имеет следующий вид (используем как всегда Drupal 7 и стандартный шаблон Bartik)

Все выводится довольно прилично, но с этим не согласны дизайнеры, которые постоянно хотят что-то дополнительно внести на страницу или изменить. В данном случаем мы будет изменять кнопку «Удалить» на какое-то изображение.
Давайте определимся с задачей, что именно нам необходимо сделать, что бы добиться необходимого результата:
- Удалить название кнопки - как вы понимаете это «value»
- Добавить новый класс CSS для ячейки «td», где находится наша кнопка
Теперь приступаем к реализации, открываем наш файл
Текущего шаблона, в данном файле мы будем переписывать вывод таблицы корзины Ubercart используя
Если у вас нет файла template.php, то вам необходимо его создать. Конечный результат кода у вас должен выглядеть так:
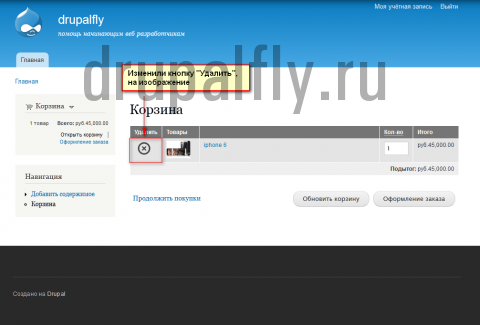
После сохранения не забываем чистить кеш и смотрим результ:

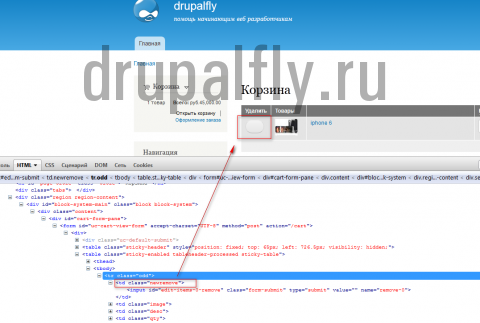
Как мы видим название кнопки у нас исчезло, а так же изменился класс ячейки для поля, где расположена наша кнопка, в данном случае – это:

Теперь все что нам осталось, это прописать стили для нового класса (.newremove).В моем случае стили выглядят вот так
Прописать их естественно нужно в файле со стилями, в моем случае это style.css, думаю в вашем так же. В результате мы получим вот такую картину:

На этом можно считать, что с задачей мы справились.
Комментарии (2)
А можно как то добавить кнопки "+" и "-", что бы можно было бы изменять количество товара не ручным вводом цифры, а кликом мыши.
Добрый день Павел побывал скачать некоторые модули Ubercart и еще па рачку
не вышла на сайте дрыпал не доступна для загрузки е сле есть возможность скин те орхив со всеми необходимыми модулями для магозина