Для одного из проектов понадобилось как-то реализовать красивую имитацию загрузки страницы и прежде чем писать самому, решил посмотреть, что есть на эту тему из существующего. В результате не долго поиска наткнулся вот на этот проект - Pace, который полностью меня устроил в частности функционала, подробной документации и что, как оказалось в дальнейшем – автоматически определяет степень «загрузки страницы», что не могло ни радовать. Демонстрацию работы вы можете посмотреть здесь.
Как вы могли заметить, тем оформления там достаточно много – поэтому решил написать модуль под Drupal 7, который позволял бы пользователям самостоятельно выбирать тему оформления, а так же цветовое оформление темы.
А теперь подробнее о модуле – Preloader. Как вы наверное уже поняли, что на D.org он опять же не появится, а будет находится на этом сайте – доступный для скачивания любому пользователю.
Установка, такая же как и у всех модулей – только для работоспособности вам необходим модуль jQuery_update, скачать его можно здесь, ну и минимально поддерживаемая версия jquery – 1.7.
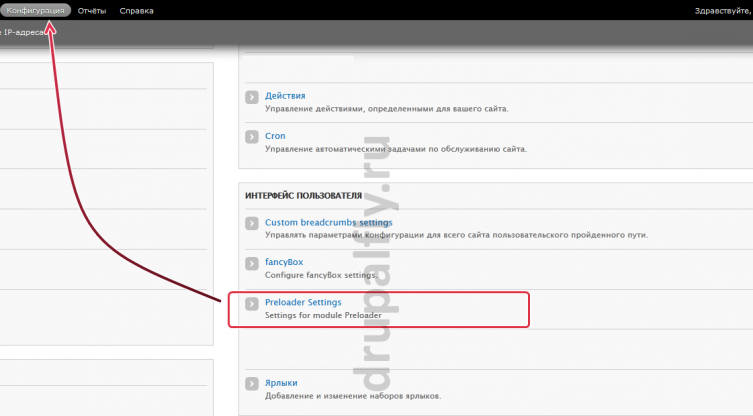
После активации модуля, в разделе «Конфигурация», у вас появится новый раздел – «Preloader Settings»

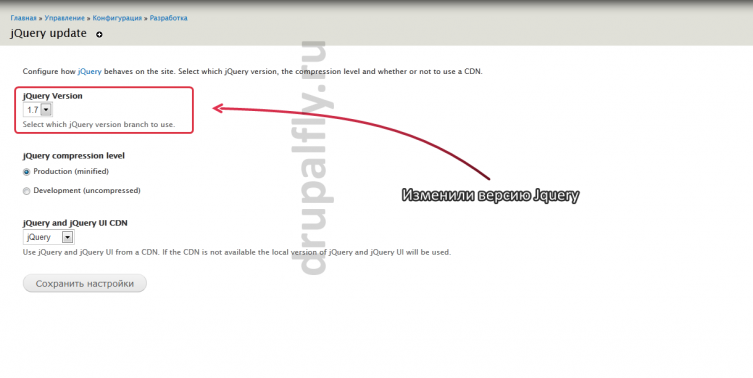
Не забываем так же изменить используемую версию Jquery на 1.7

Теперь о настройках модуля Preloader.
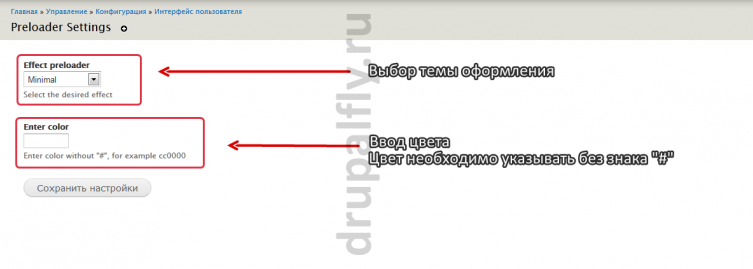
Модуль имеет всего лишь 2 основные настройки,
- Выбор темы оформления
- Ввод цвета

Список доступных тем:
- Minimal
- Flash
- Barber Shop
- Mac OSX
- Flat Top
- Big Counter
- Corner Indicator
- Bounce
- Loading Bar
- Center Cicle
- Center Atom
- Center Radar
- Center Simple
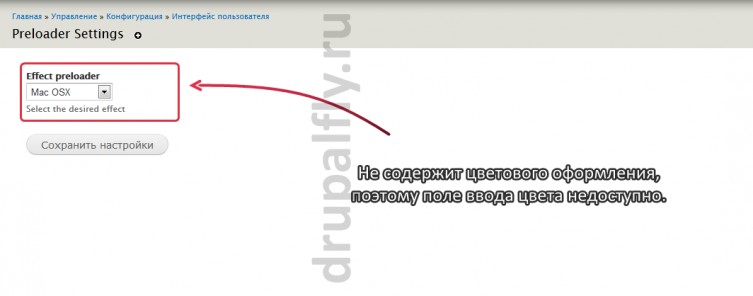
Замечу, что тема «Mac OSX» - не содержит цветовое оформление, поэтому ввод цвета для данной темы не доступен:

Цвета необходимо вводить в шестнадцатиричном формате (HEX), например: cc0000.
Замечу, что цвета вводятся без символа «#» - по умолчанию цвет будет иметь значение 29d.
Вроде с настройками разобрались. Обо всех замеченных багах – просьба писать в комментариях.
Комментарии (14)
http://www.dejurka.ru/css/css-blur-effect/
Можете что-то вроде этого сделать с фоном... не просто чтобы сайт прикрывал блок с белым фоном а было размытие
посмотрю что можно сделать... Наверное только после праздников...
Установил модуль
Почему пока страница загружается, т.е. пока красная полоска ползет, страница не отображается, а отображается белый фон.
Вообщем не так, как у вас на сайте
уже разобрался, нужно всего лишь убрать background в preloader.css
спасибо за модуль)
Крутой модуль. Вот только есть проблемка, на всех страницах зависает на 99 процентах и все(, может подскажете что можно сделать?
Попробовать на стандартной теме. Возможно конфликт с другим скриптом, так с ходу не скажешь, ибо причин может быть много.
Спасибо за ответ, и за модуль) да, как нибудь займусь этим. Если заходишь не под админом, то вроде все нормально работает.
отличный модуль, большое спасибо!
А есть возможность добавить такую же функцию к ajax-запросам?
к ajax-запросам было бы интересно очень. есть готовые решения, но там анимации другие, здесь симпатичнее значительно
пример Ajax запроса приведите, где вы хотите что применялась анимация. А так к полям с автодополнением он срабатывает.
views ajax pagination, views ajax exposed filters
Мне нужен прелоадер только для главной страницы, но в настройках есть только возможность включить преловдер для блоков
посмотрите здесь в блоге https://shneider-host.ru/blog/animaciya-zagruzki-stranicy-v-drupal-7.html есть более детальное объяснение по прелоудеру на главную. я тоже сейчас с этой проблемой сталкиваюсь(((