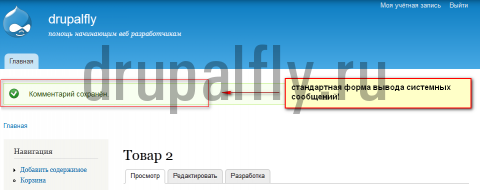
Все пользователи Drupal, знаю, что после выполнения каких-либо действий, система выдаёт сообщение, например «Комментарий сохранён» или «Статья размещена», но выводится это в не очень приятном глазу формате:

А если цепочка комментариев «длинная», то пользователь и вовсе не видит данного сообщения. Сейчас я вам покажу простую реализацию вывода системных сообщений, что бы оно было видно пользователю и скрывалось через некоторое время, ведь согласитесь показывать эти сообщения постоянно, пока пользователь находится на странице нет смысла. Итак приступим, в моём распоряжении как всегда Drupal 7, и стандартный шаблон Bartik, который идёт из коробки. Для начала давайте в нашем шаблоне перепишем вывод системных сообщений, а именно обернём его в дополнительный блок. Для этого открываем файл
page.tpl.php
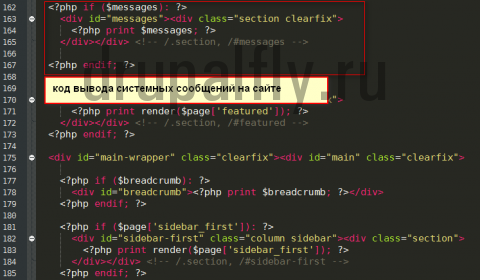
вашего шаблона, в моём случае – это Bartik, и находим строчку вывода сообщений

Напомню вам, что системные сообщения выводятся как
<?php print $messages;?>
И в данном случае данный вывод имеет вот такую конструкцию:
<?php if ($messages): ?>
<div id="messages"><div class="section clearfix">
<?php print $messages; ?>
</div></div> <!-- /.section, /#messages -->
<?php endif; ?>
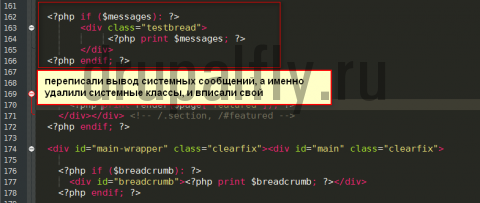
Давайте изменим его под, что нам больше подходит, а имеено удалю системные классы и впишу свои, в результате вывод должен выглядеть вот так:
<?php if ($messages): ?> <div class="testbread"> <?php print $messages; ?> </div> <?php endif; ?>

Теперь давайте добавим стили для нашего класса, открываем стилевые таблицы вашего шаблона (style.css) и допишем вот такую конструкцию:
/*переписанный вывод системных сообщений*/
.testbread{
position:fixed;
right:0;
top:60px;
}
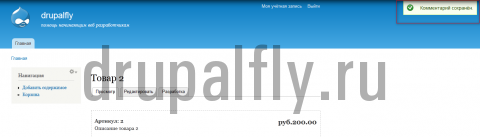
С выводом мы определились, и если посмотреть на сайте, то мы увидим вот такую картину

Теперь нам лишь осталось написать скрипт, который через определённое время будет скрывать данное сообщение, воспользуемся Jquery
var $dr = jQuery.noConflict();
$dr(document).ready(function(){
$dr('.testbread').delay(5000).fadeOut(3000);
});
Теперь подключим его к нашему шаблону. Как подключать скрипты к шаблону Drupal, думаю вы и без меня знаете, ну а если нет, то вот эта статья вам поможет. После подключения, пересохраняем наш шаблон, при необходимости чистим кеш сайта и радуемся результату:

На этом реализацию можно считать законченной.
Комментарии (9)
Использую в качестве темы Omega. Не могу найти файл page.tpl.php. Может в другом месте есть описание вывода сообщений?
Супер. Все получилось:)
function thema_status_messages($variables) {
$display = $variables['display'];
$output = '';
$status_heading = array(
'status' => t('Status message'),
'error' => t('Error message'),
'warning' => t('Warning message'),
);
foreach (drupal_get_messages($display) as $type => $messages) {
$output .= "
if (!empty($status_heading[$type])) {
$output .= '
' . $status_heading[$type] . "
\n";
}
if (count($messages) > 1) {
$output .= "
\n";- ' . $message . "
foreach ($messages as $message) {
$output .= '
\n";
}
$output .= "
\n";
}
else {
$output .= $messages[0];
}
$output .= '
';
}
return $output;
}
Переопределить вывод сообщений, для того что-бы использовать один элементарный скрипт - не вижу смысла. А так конечно имеет место быть, файл template.php еще ни кто не отменял
спасибо, очень просто все получается, и легко темизировать.
не подскажите только один момент, в JS совсем не силен.
Как сделать чтобы при наведении на div с message сообщение становилось c opacity 1
т.е. например, сообщение начинает исчезать, я не успел дочитать, ловлю его мышкой (навожу на него) и скрипт запускается заново, ждет 5 секунд и начинает исчезать.
Буду очень признателен за помощь.
var $dr = jQuery.noConflict();
$dr(document).ready(function(){
$dr('.testbread').delay(5000).fadeOut(3000);
$dr('.testbread').live('mouseover', function(){
$dr(this).stop();
$dr(this).css('opacity', '1');
});
$dr('.testbread').mouseleave( function(){
$dr('.testbread').delay(5000).fadeOut(3000);
});
});
Спасибо за статью, очень полезна. И красиво исчезают системные сообщения.
Но как быть, если имеется форма - блок, позволяющая пользователю создавать новый материал, расположенная на странице примерно 5000px по высоте? (Был создан тип материала , Веб-форма включено )
Как вывести системное сообщение именно около этого блока, т е на расстоянии от верха страницы в 5000px?
У меня сообщение улетает вверх страницы, а этого не должно быть совершенно. Помогите, пожалуйста..
Скажите, а где можно редактировать системные сообщения?