В наше время при разработке дизайна сайта – широкое распространение получило использование сторонних шрифтов, т.е. отображение контента сайта теми шрифтами, которые отсутствуют на компьютере пользователя. Всего лишь несколько лет назад вся интернет индустрия использовала 2 основных шрифта Arial и Verdana, сейчас время изменилось и я хочу вам показать как использовать тот шрифт который вам нравится у себя на сайте, на самом деле вариантов достаточно много, но я буду использовать новое свойство в CSS 3 – «@font-face». Итак приступим, для начала нам необходим сам шрифт, который вам нравится – я выбрал CafeParis, скачать его можно вот отсюда, - просто это был первый который попался мне на глаза. Синтаксис нового свойства выглядит таким образом:
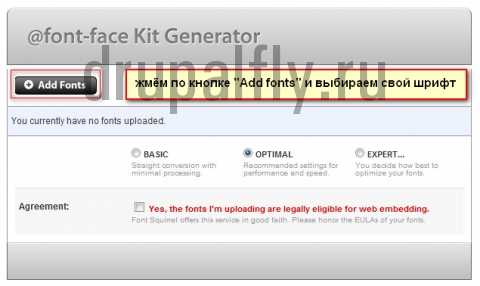
Где в качестве свойства шрифта мы должны указать его название и откуда подгружать, но есть одно большое «НО», не все браузеры используют для своей работы формат шрифта «ttf», т.е. этот шрифт необходимо перевести и в другие форматы, для этого есть замечательный сервис - «@font-face generator», где мы загружаем на сервис свой шрифт в формате «ttf», а на выходе получаем не только переведенный шрифт в другие форматы, но и скомпилированный CSS. Как это сделать, я сейчас вам покажу, переходим на указанный выше URL и загружаем свой шрифт

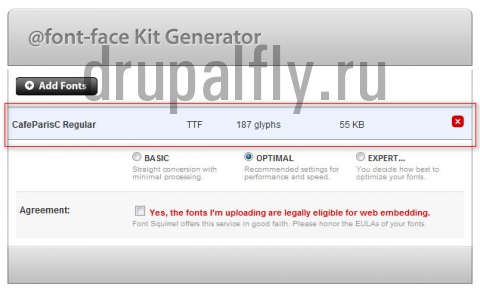
После загрузки шрифта увидим его в списке закаченных

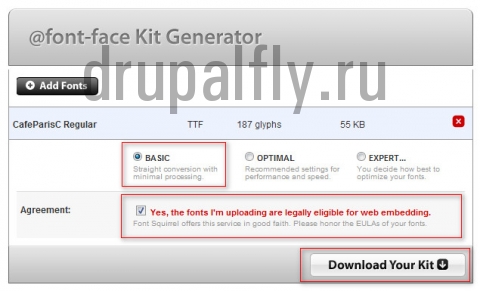
Далее нам необходимо выбрать метод компилирования, я советую выбирать вам «Basic», т.к. сохраняются все свойства шрифта и ставим галочку, что мы обладаем юридическими правами для использования данного шрифта, после чего у нас появляется ссылка на скачивание

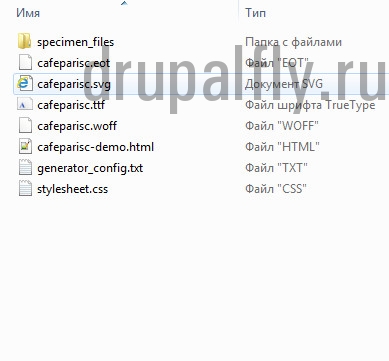
Скачиваем архив. В этом архиве находится куча файлов,

как сами переведённые шрифты и стили, так и индексная демо страница, которая показывает как отображается данный шрифт

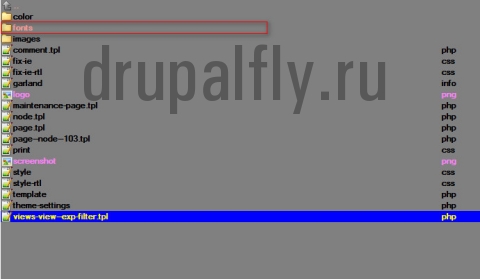
Как видим с переводом шрифта мы успешно закончили, теперь давайте подключим этот шрифт к нашему сайту. Для этого в корне вашего шаблона я предлагаю создать отдельную папку, назовём ее «fonts», где будут храниться все шрифты и стили (я как всегда использую шаблон Garland)

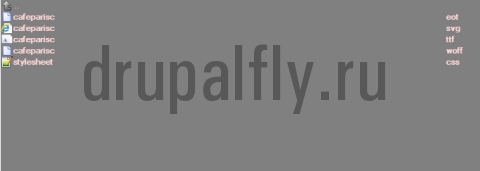
И перенесём туда 4 файла переведённого шрифта (расширения: eot, svg, ttf, woff) и стили под названием
В результате содержимое папки fonts должно выглядеть вот так

Теперь нам лишь осталось подключить новые стили к нашему шаблону и сделаем это по правилам, для этого открываем файл
И пишем вот такую конструкцию
И сохраняем. Теперь нам необходимо выбрать для каких элементов страницы сайта должен использоваться данный шрифт, я для примера буду использовать его для всей страницы, поэтому открываем стили вашего шаблона, как правило это
И для тега body напишем вот такое свойство
сохраняем. Теперь пересохраняем наш шаблон и видим вот такую картину

контент сайта отображается нашим шрифтом, вы же для примера теперь можете его использовать где угодно у себя на проекте. На этом всё.
Комментарии (1)
Благодарю! Интересно очень ))