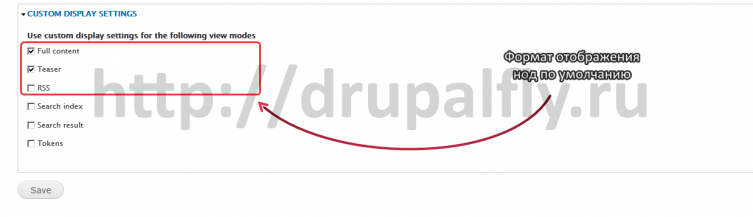
Иногда возникают ситуации, когда совершенно не хватает стандартных форматов отображения нод. По умолчанию нам доступны лишь несколько форматов:
- Полное содержимое (Full content)
- Тизер (Teaser)
- РСС (RSS)

В данной статье мы с вами разберем, как создать свой формат и как всегда разберем его на конкретном примере.
Первое, что нам необходимо - это определиться с задачей. В качестве примера создадим страницу, которая будет выводить ноды какого-либо типа материала (в моем случае это - article) в новом созданном формате.
Итак, приступим. Вы, наверное уже догадались, что мы будем писать модуль, как создать основу для модуля читаем здесь. Мой модуль будет называться custom_format_node
Файл custom_format_node.info
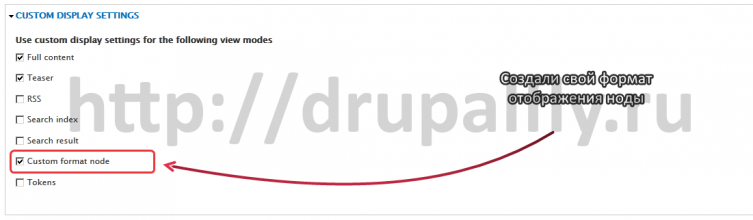
После активации модуля вы увидите новый формат отображения

Данный формат ничем не отличается от присутствующих по умолчанию форматов вывода, вы так же можете отображать или скрывать поля для данного формата, и он так же будет доступен и в views.

Теперь создадим страницу, которая будет отображать ноды в данном формате. Я сделаю это программно, вы же можете использовать для этих целей views.
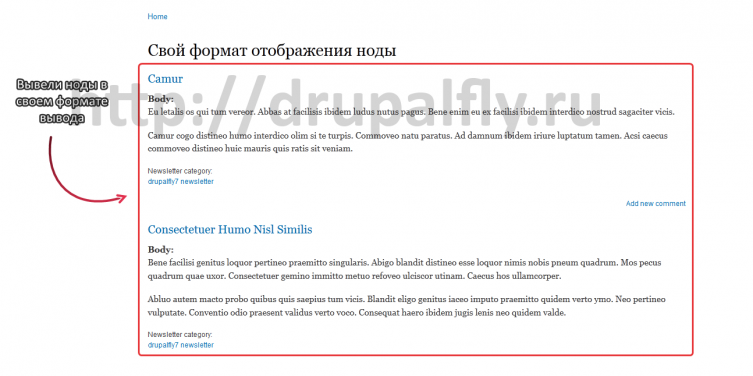
Теперь не забываем чистить кеш и смотрим, что у нас получилось. Переходим по адресу
и видим

А теперь, что бы продемонстрировать все преимущества данного формата, давайте для данного формата вывода создадим свой tpl файл, по шаблону
где:
- [type] – тип материала
- [format] – наш формат вывода
для этого пишем:
После чего в папке с вашей темой создаем файл
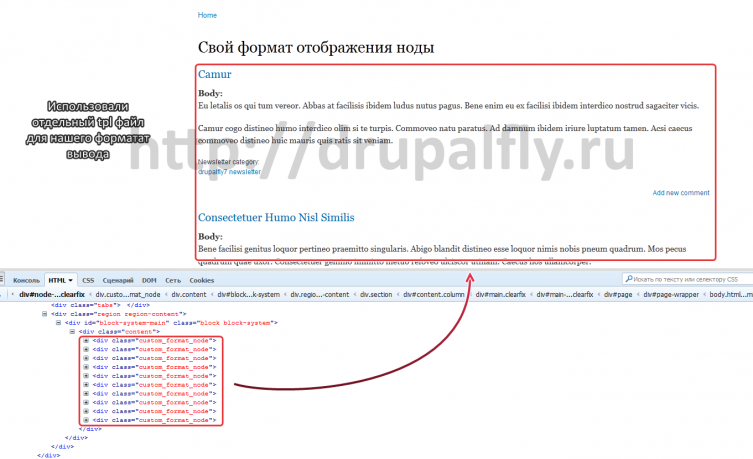
Хочу заметить, что в моем случае данный файл будет отличаться от базового node.tpl.php, только дополнительным враппером с классом CSS.
Чистим кеш и смотрим результат.

Кстати, тоже самое можно сделать с использованием модуля entity_view_mode.
Полный код модуля:
На этом, думаю можно закончить.
Комментарии (1)
Спасибо. Как раз такая надобность возникла на одном из сайтов.