В прошлой статье мы с вами реализовали ajax автодополнение для текстового поля формы, все у нас прекрасно работало, но было одно неудобство – после выбора значения из списка автодополнения, нам приходилось бы нажимать кнопку поиск, что по сути является лишним действием для пользователя. Давайте это дело исправим и будем автоматически нажимать на кнопку, после выбора значения, а что бы наша форма имела хоть какой-то смысл, то давайте создадим какое-либо действие по сабмиту, а именно будем выводить сообщение с выбранным пользователем значением из списка автодополнения. Для данного примера, мы будем использовать модуль, написанный в предыдущей статье, скачать его можно здесь.
Приступим. Напишем функцию, которая будет показывать нам сообщение после нажатия на кнопку. Для этого, как вы наверное уже знаете, будем использовать
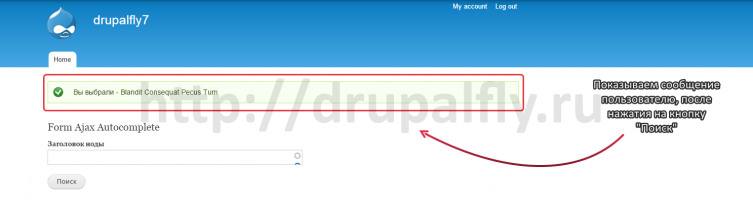
Чистим кеш сайта и проверяем работоспособность.

Все у нас работает – идем дальше. Теперь переходим непосредственно к реализации Autosubmit. Как вы, наверное, догадались, вся реализация будет строиться через JS, тем самым нам необходимо подключить для нашей формы дополнительный JS файл. Как это делается, думаю вы и без меня знаете. Создадим файл ajax_autocomplete_autosubmit.js и поместим его внутрь модуля в папку js. Теперь подключим данный файл, для нашей формы, а именно допишем в
hook_form()
Хочу заметить, что в drupal_add_js - мы передали дополнительный аргумент (group => JS_THEME), который гарантирует нам подключение данного файла после подключения misc/autocomplete.js
Опять же не забываем чистить кеш сайта. Теперь осталось, лишь написать логику на JS, которая будет отслеживать , что текстовое поле заполнено через автодополнение и далее производить нажатие на кнопку. Пишем следующее в наш файл ajax_autocomplete_autosubmit.js
И теперь смотрим, что у нас получилось. Как вы можете заметить, мы добились того, чего хотели. Получившийся модуль, написанный нами в данной статье, можно скачать здесь.