Для каждого разработчика рано или поздно встаёт задача создание формы для сайта, как минимум это форма обратной связи или создание больших форм,- как например составление ТЗ сайта. С такими задачами в Drupal легко справляется модуль Webform, скачать его можно вот отсюда, а как с ним работать я сейчас продемонстрирую. Как устанавливать и активировать модули Drupal читаем вот здесь, я на этом останавливаться не буду.
Давайте для примера создадим обычную форму обратной связи, которая будет состоять из 2х обязательных текстовых полей (Ваше имя, Ваша Фамилия), 1го не обязательного (Тема сообщения), 1го обязательного поля для ввода E-mail (Ваш E-mail) и 1й текстовой области для самого сообщения (Текст сообщения).
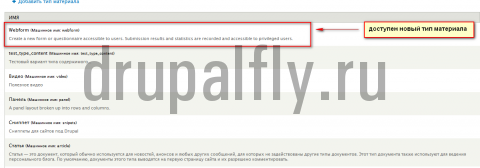
Приступим, после активации модуля у вас появляется новый тип материала как «Webform», который находится по пути «Структура->Типы материалов»

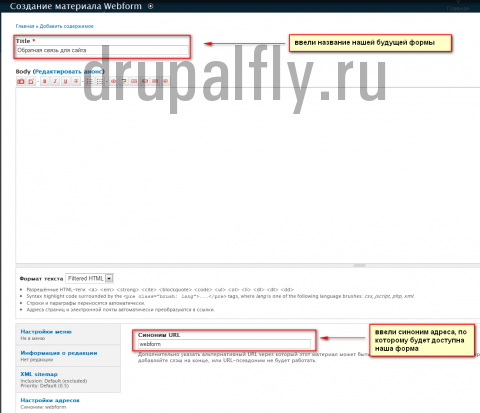
Поэтому не сложно догадаться, что веб-форма создается, как и для всех типов материалов. Идём по пути «Добавить содержимое->Webform». Для данного типа доступны все те же опции, что и для обычных типов материалов, поэтому введём название данной формы и впишем синоним адреса по которому данная форма будет доступна.

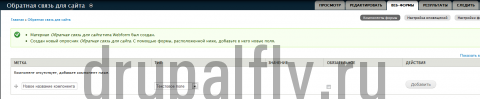
Далее сохраняем, и видим что данная форма была создана, но она не имеет ни одного поля для заполнения

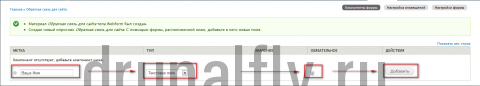
Давайте это исправим, как мы и обговаривали в начале урока, сначала у нас должно идти 2 обязательных поля для ввода Имени и Фамилии. Создадим поле «Ваше Имя». В поле «Метка» вводим название поля, в данном случае это «Ваше Имя», Тип-> «Текстовое поле» , ставим галочку в поле обязательное и далее «Добавить».

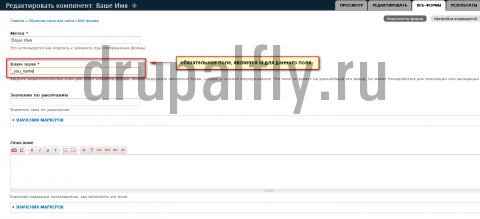
После добавления у нас откроется дополнительная страница, с настройками для данного типам поля, здесь в качестве обязательного мы должны ввести «Ключ поля» - это машинное имя для данного поля и должен быть уникальным. А в качестве не обязательных имеется ещё масса настроек, такие как максимальная длина введёных символов в данное поле, ширина отображения, способ отображения и так далее. Я их трогать не буду, оставлю всё как есть, не забываем только про обязательное поле. Замечу, что имеется возможность использовать и токены, если вы знаете для чего они нужны, то для вас это будет только плюс. Как работать с токенами статья будет написана в самое ближайшее время.

После введения необходимых параметров жмём «Сохранить компонент». Видим, что новое поле у нас добавилось в данную форму

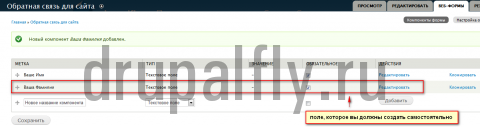
Теперь тоже самое делаем для 2го обязательного текстового поля «Ваша фамилия», попытайтесь сделать это самостоятельно, отличаться от предыдущего поля оно будет лишь Названием самого поля и ключём. В результате у вас должно быть 2 готовых обязательных текстовых поля

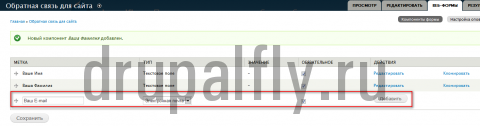
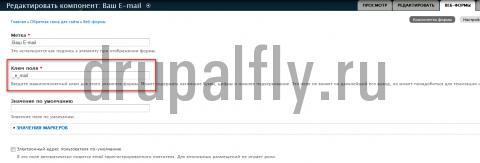
Далее у нас идёт поле «Ваш Email», первоначальные настройки для него будут такие же как и в предыдущих полях, только «Тип» мы теперь выбираем «Электронная почта», выглядеть должно вот так

Жмём добавить. Дополнительны настройки для данного типа поля такие же как и у предыдущих, не забываем только про «Ключ поля»

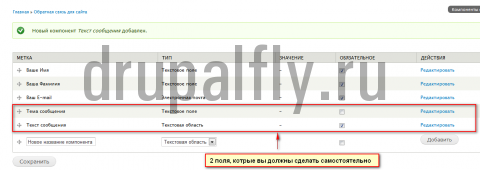
И жмём «Сохранить компонент». 2 оставшихся поля (Тема сообщения и текст сообщения) сделайте самостоятельно. Тема сообщения у нас не является обязательным полем, поэтому галочку ставить не нужно, а для текста сообщения в качестве «типа» выбираете текстовую область, для ввода большого количества символов, в результате у вас должно получиться вот так

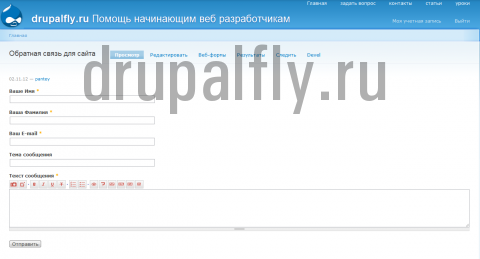
Теперь если перейти по url, который мы ввели при создании самой формы, в моем случае это webform, то увидим вот такую картину

Данная форма готова для эксплуатации. Результаты заполнения данной формы можно посмотреть в пункте «Результаты», для данной формы.

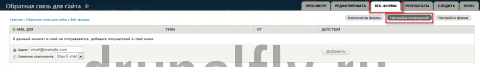
Но согласитесь, что это не очень удобно каждый раз лесть на сайт, что посмотреть заполнено там что-то или нет, поэтому имеет смысл отправлять каждый раз, когда форма заполнена, письмо себе на почту. Как это сделать, я сейчас вам продемонстрирую. Для этого переходим обратно в пункт «Веб формы» для данной формы в подпункт «Настройка оповещения»

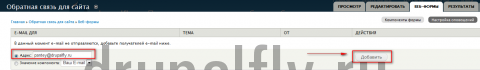
Здесь нам необходимо в поле адрес ввести почту куда будет отправляться письмо

И далее добавить. Перед нами опять же откроется ещё одна страница с дополнительными настройками, я советую вам в них разобраться, имеется возможность настройки в каком виде вам будет приходить письмо и т.д. я же оставлю всё как есть и просто нажму сохранить. Теперь все результаты заполнения данной формы будут приходить на указанную вами почту. Можете потестить как это работает.
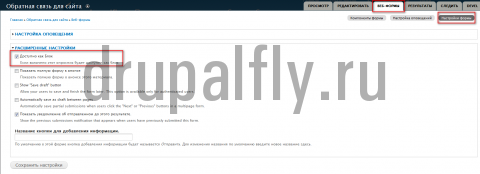
На некоторых сайта, исходя из дизайна или по желаю заказчика требуется разместить форму не на отдельной странице, а в блоке, что бы вывести его потом в необходимы регион, данный модуль позволяет реализовать и это. Для этого переходим в пункт «Веб формы»-> «Настройки формы», где нам необходимо лишь поставить галочку напротив опции «Доступно как блок»

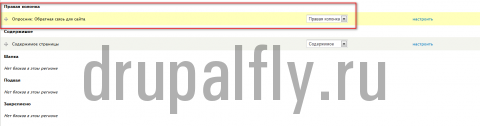
И сохраняем настройки. Теперь переходим в «Структура»-> «Блоки» и видим что данная форма доступна в качестве блок давайте выведем его в какой нибудь регион

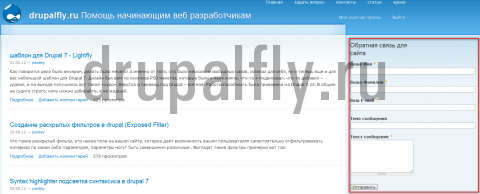
И посмотрим, что теперь у нас на сайте.

Данная форма расположена теперь в блоке, и имеет все теже настройки что присуще любому блоку. Думаю на этом мы с вами и закончим осваивать данный модуль, как вы можете заметить ничего сложно в нём нет.
Комментарии (28)
А как сделать так, чтобы ошибки при вводе полей (не указано Имя или E-mail) и окончательный результат отправки формы (Ваша форма успешно отправлена), также отображались в поп-ап форме, а не на странице сайта?
Без знания JS не обойтись! Возможно вам поможет вот эта статья
Здравствуйте, уважаемый владелец сайта! Мне очень понравился ваш сайт. У вас много полезной и интересной информации. У меня к Вам деловое предложение по еще большей раскрутке Вашего сайта, увеличению притока посетителей на Ваш сайт, созданию бизнеса в Интернете с приличным доходом уже на первоначальном этапе, а также раскрутка любого бизнеса. Это реальный шанс построить за короткое время себе пассивный доход. Для этого просто добавьтесь ко мне с скайп: alekseiwww75 и я дам Вам информацию, а Вы оцените насколько это может Вам помочь.
Отличный урок, пригодился. Очень толково и с иллюстрациями!
Спасибо за инструкции. Отдельная благодарность за наводку как преобразовать страницу с формой в блок.
Добрый день.
Подскажите, пожалуйста, возможно ли не для каждого отдельно взятого содержимого создавать свою форму, а сделать одну форму для всех?
т.е. вы имеете в виду подгружать одну и туже форму в каждую ноду?
Именно так.
прописать в node.tpl.php
<?php $form = module_invoke('webform', 'block_view', 'id_вебформы'); print $form['content'];?>Как сделать, чтобы название материала подставлялось автоматически в web-Форму?
Добрый день! Есть вопрос. Как вывести данные из результатов на личную страничку пользователя, которые эти данные отправил?
только путем написания своего модуля и webform_mysql_views (здесь модуль), готовых решений не встречал.
Огромное спасибо за быстрый ответ... будем ковырять "написание своего модуля" :)
Здравствуйте! Появилась проблема, связанная с обязательностью полей. В моей форме человек может выбрать на какой адрес ему должен поступить ответ: почтовый или электронный. Тип поля "Обратный адрес" - select. При выборе одного из вариантов адресов в форме появляется дополнительное (ые) поле соответственно либо для мыла, либо для почтового адреса. И эти (это) дополнительные поля должны быть обязательными. Mandatory установлено, но обращение все равно отправляется на регистрацию даже если конкретный адрес не прописан. Как быть в таком случае?
Отличный урок! Благодарю Вас!
Добрый день. Отличный урок.
Появилась такая проблемка, не могу найти решение.
У меня одна и та же форма отображается на различный страницах одного типа материала.
Как сделать так что-бы в письме с уведомление администратору приходила ссылка на ту страницу с которой была отправлена эта форма ?
Выводим значение ноды в вебформу через GET
Большое спасибо за быстрый ответ. Но что то как то не получается передать значение URL страницы откуда была заполнена форма.
Пробую по разному, ничего не выходит.
для получения текущего URL страницы, уже существует токен вида
Спасибо большое за помощь.
Натолкнули на мысль об обновлении модуля, хотя я по возможности, хотел решить проблему без обновления.
Но обошлось без проблем. Передал значение стандартным методом [current-page:url]
Версия webform 3.24
Передача в поле %title выводит заголовок формы а не заголовок страницы.
%url и %path тоже ничего не дают.
покажите код вашей ссылки, как вы передаете get
Здравствуйте, а что насчет стилизации webform ? Могу я как-то добавить свои классы, html -теги в форму или там всё фиксированно?
можете делать все что угодно, через
спасибо. А есть у вас уроки на эту функцию?
Очень хорошая статья, мне как новичку очень помогла, огромное вам спасибо))
После установки модуля Webform, в типе материала его не оказалось. Модуль активирован и права доступа все выставлены... Подскажите пожалуйста, какие могут быть причины этому?
Я сейчас на uCalc формы создаю, раньше по старинке в друпал Google Forms использовал.