Сегодня продолжаем изучение одно из самых сложных модулей в Drupal – модуль Views. В данном уроке я вам расскажу, как с помощью данного модуля организовать на сайте сложный фильтр по каким либо критериям. Такие фильтры применяются как правило в интернет магазинах, где необходимо отфильтровать продукцию по определённым параметрам, такие как цена, размеры, мощность – в общем параметры могут быть различны. В своём же примере я организую выбор материалов по таким параметрам:
- Опубликовано: ДА или НЕТ
- Выбор типа материала
- Выбор термина таксономии из словаря.
Приступим, нам нужен установленный модуль Views и хоть какие то знания в области данного модуля.
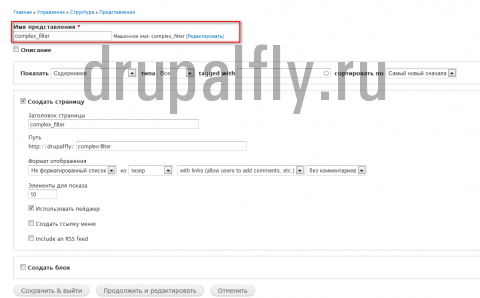
Переходим по пути «Структура->представления->Добавить новое представление» и вводим первоначальные настройки, в данном случае ввели только название представления, остальное оставляем по умолчанию

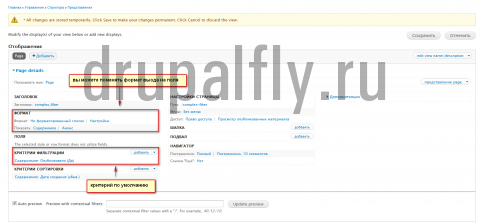
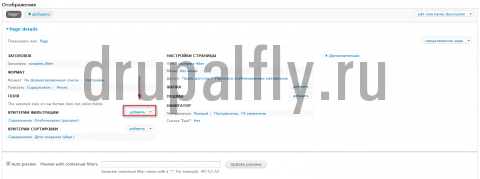
Жмём «продолжить и редактировать». Теперь перед нами полноценная страница с полными настройками. По умолчанию у нас выводится «Содержимое» – в своём примере я такой вывод и оставлю, если вам необходимо вы можете поменять на «Поля». Переходим в раздел «Критерии Фильтрации», где у нас по умолчанию в качестве критерия выведен один параметр – «Опубликовано»

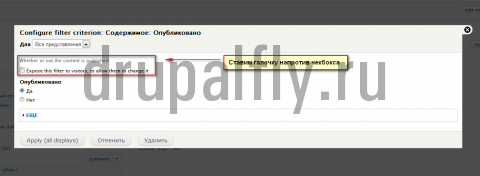
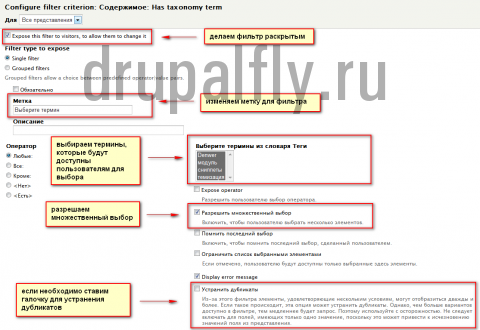
Нам необходимо сделать данный критерий – раскрытым. Для этого кликаем по ссылке «Опубликовано», и в появившемся окне ставим галочку напротив «Раскрыть фильтр для посетителей, что бы они могли его изменять», в английском варианте это выглядит как «Expose this filter to visitors, to allow them to change it»

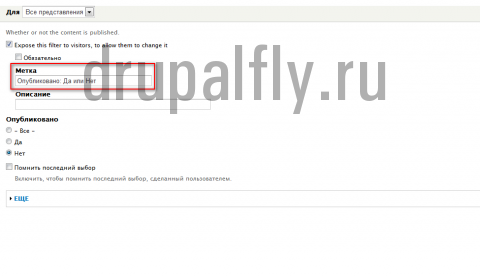
После того как вы поставили галочку, подгружаются дополнительные параметры изменяем только метку

И жмём применить. Теперь создадим выбор по критерию «Тип материала». В разделе «Критерии фильтрации» жмём «добавить»

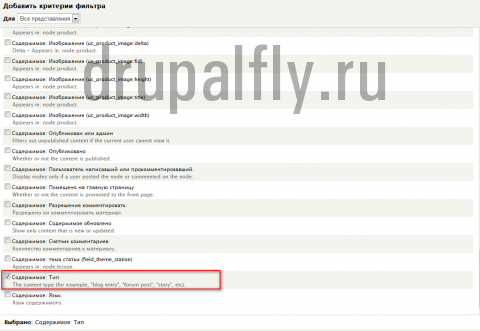
Где далее нам необходимо выбрать из всего многообразия - необходимый нам критерий фильтрации – «Содержимое: Тип»

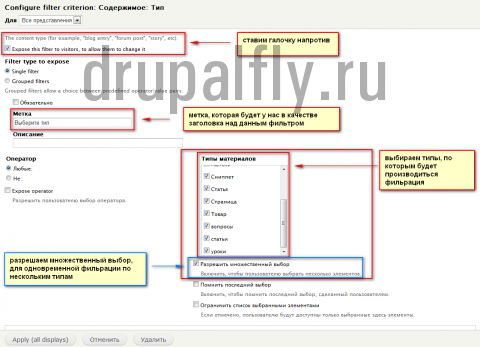
Жмём «Добавить». Теперь нам необходимо опять сделать данный критерий раскрытый, поэтому ставим галочку напротив «Раскрыть фильтр для посетителей, что бы они могли его изменять» и так же разрешим «Множественный выбор», что бы пользователь смог производить фильтрацию по нескольким типам одновременно.

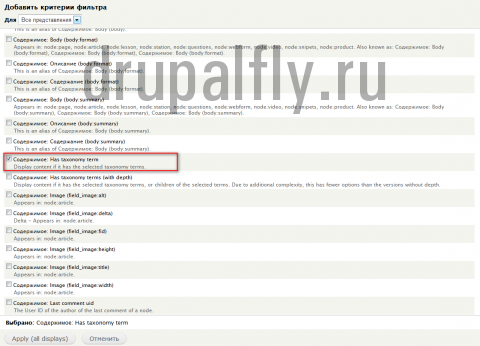
Далее жмём «Применить». Теперь нам осталось добавить фильтр по терминам таксономии из словаря. Опять в разделе «Критерии Фильтрации» жмём «Добавить» и выбираем из списка необходимый фильтр

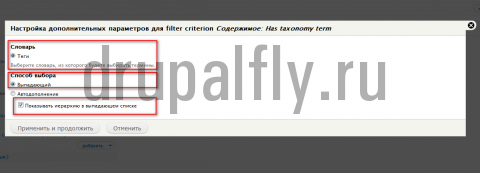
Жмём «Применить». В открывшемся окне перед нами будет представлен список словарей и способ выбора термина. В нашем случае больше подходит выпадающий список и поставим галочку напротив «Показывать иерархию»

Жмём «Применить». И теперь данный фильтр необходимо сделать раскрытым, поэтому опять ставим галочку напротив «Раскрыть фильтр для посетителей, что бы они могли его изменять» , изменяем метку для заголовка данного фильтра, отмечаем из списка терминов, какие термины будут доступны пользователям для выбора и так же можно разрешить «Множественный выбор», что бы фильтрация проходила одновременно по нескольким параметрам. Так же если проект крупный имеет смысл поставить галочку напротив «Устранить дубликаты», что бы избавить от повторов при выводе, но данный способ увеличивает время обработки.

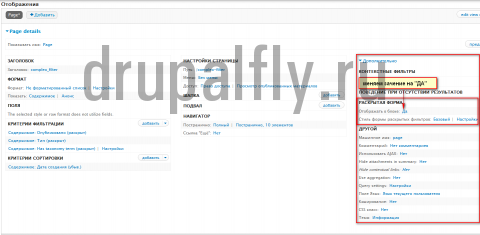
Жмём «Применить». С необходимыми фильтрами разобрались, теперь для удобства давайте выведем данные фильтры в качестве блока, что бы в дальнейшем разместить его в необходимом нам регионе. Для этого идём в раздел «Дополнительно» и в пункте «Раскрытая форма» изменяем «отображать в блоке» на значение «ДА»

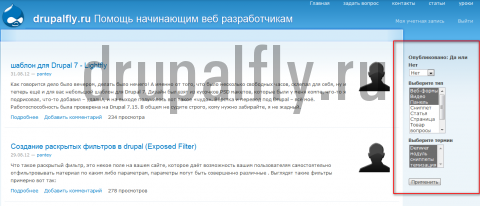
И далее сохраняем представление. Теперь выведем этот блок в регион. Переходим в «Структура->Блоки» , выбираем из списка наш блок и выводим его в регион, в моём случае, я использую шаблон Garland и вывожу данный блок в правую колонку. И теперь давайте посмотрим, что получилось у нас на сайте

Как мы видим, фильтры у нас выводятся. Теперь попробуем что ни-будь отфильтровать

Вывод то же работает. На этом всё.
Комментарии (14)
Как сделать при множественном выборе, отображение всех нод в которых есть хотя бы одно значение параметра?
У меня дубликаты всё равно отображаются.
Огромная благодарность за уроки по фильтрам вьюс
А есть возможность использовать вместо списков checkbox?
насколько помню better exposed filters это может сделать.
Я организовал фильтр по полям (характеристики товара) как сделать чтобы эти характеристики (и их значения) выводились под анонсом?
Все, разобрался сам =)
Подскажите как вывести в блоке вьюшки в конце ссылку на другую вьюшку. У меня блок вьюшки, в котором выводятся последние новости, я хочу сделать кнопку "все новости", которая бы вела на вьюшку где все новости выводятся. пока сделал так Все новости, через Global: Text area (Все новости) в FOOTER. Но в звездочках указан строгий путь до вьюшки с новостями, а как бы выводить его динамически, например когда я залью сайт на хостинг чтобы этот путь тоже бы сменился.
В данном случае вам вместо "Глобальный: тестовая область", вам необходимо использовать "Глобальный: область представлений", где из списка выбрать необходимую вам вьюху.
А как во вьюшке вывести другие вьюшки? У меня к примеру есть каталог товара , проблем не было пока в одном меню не появился товар со своими вьюшками. Попытаюсь описать: раздел в меню выводит вьюшку с товаром, этот товар является типом материалов. Но сейчас у некоторого из этих товаров появился свой подтовар, и мне пришлось сменить тип материалов на вьюшку который выводит подтовар. Но при этом такая вьшка не выводиться в главной вьюшке, что и логично. Как можно решить данную проблему ? В идеале было бы выводить в главной вьюшке как и тип материала (товар) так и вьюшки со своим подтоваром.
Если правильно понял, то вам необходимо во вьюхе в разделе "подвал" или "шапка" выбрать "Глобальная область представлений" и далее выбрать необходимую вам вьюху.
я так делал, но так теряется один вид для глобальной вьюхи. У меня глобальная вьюха выводит товар только по полям: первая картинка и название, + это все расписано в css. А если выводить так как предлагаете вы, то получается что в главной вьюхе идет товар со своим css а потом после всего этого идут вьюхи с подтоваром. Я же бы хотел чтобы вьюхи с подтоваром выводились где и товар в главной вьюхе, а там бы я их поправил css
Как сделать так чтобы возле каждого фильтра стояло число нод соответствующих фильтру?
возможно агрегация чем то поможет.... По сути отдельно взятые элементы фильтра не предназначены для этого.