Как практически и любой движок сайта, будь то Joomla, WordPress, 1С битрикс и так далее – Drupal так же позволяет создавать интернет магазин. Есть 2 наиболее популярных модуля для создания магазина, это Drupal Commerce, который всё больше набирает обороты и Ubercart, который был одним из родоначальников. Я же рассмотрю пока Ubercart, так как по мне он ближе. Первый делом, что нам необходимо сделать - это скачать сам модуль и его зависимости. Ubercart зависит от таких модулей как:
Сам Ubercart можно скачать по ссылке выше. Устанавливаем все выше перечисленные модули (Если не знаем как установить – читаем эту статью).
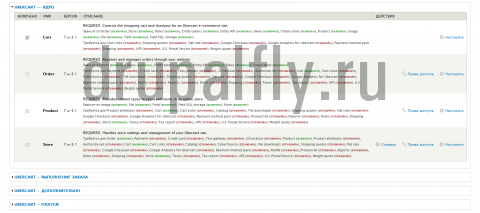
Итак, после того как вы перекинули скаченные модули в папку с модулями, в панели управление модулями у вас появятся дополнительные разделы (они же модули), которые позволяют что-то подключить или отключить от вашего интернет магазина.

Разделы, которые нам доступны:
- Ubercart – ядро, включает в себя 4 основных модуля, без которых дальнейшая работа с Ubercart практически невозможно.
- Модуль Cart необходим для организации корзины пользователя и контроль над интернет магазином.
- Модуль Order необходим для приема и выполнением заказов.
- Модуль Product – создаёт тип содержимо Product.
- Модуль Store – позволяет настраивать ваш интернет магазин из админки сайта.
- Ubercart – выполнение заказа, необходим для различных действий с товарами, такими как расчёт стоимости доставки в зависимости от его веса.
- Ubercart – дополнительно, доступны несколько опций, такие как управление количеством продукции на складе (модуль Stock), связка нескольких товаров в комплект (модуль Product Kit), подключение Google Analytics к ubercart.
- Ubercart платёж – данный раздел предоставляет выбрать каким способом будет происходить оплата, в основном все зарубежные системы оплаты.
- Ubercart ядро (дополнительно) – так же предоставляет дополнительные опции, которые могут входить в ядро ubercart, такие как добавление атрибутов (модуль Product attributes), возможность объединения товара и скачиваемого файла (модуль File downloads), вывод иерархии каталога на страницу и в блок (модуль Catalog), подготовка товаров для физической отправки (модуль Shipping) и так далее.
Я лишь рассмотрел основные модули, которые как правило всегда необходимы для создания интернет магазина. Для дальнейшей работы нам необходимо активировать следующие модули:
- Cart
- Order
- Product
- Store
- Stock
Замечу, что систему оплату для интернет магазина я не выбрал. Для этого пока нет смысла, так как нам необходимо разобраться со всеми тонкостями настройки Ubercart. О системах оплаты поговорим отдельно в следующих уроках.
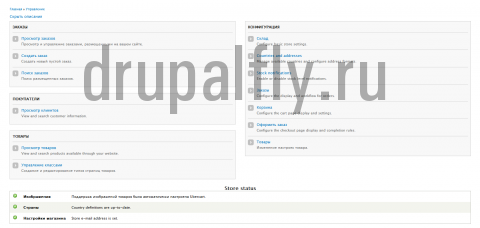
После сохранения настроек, нам стал доступен дополнительный раздел в административной панели (верхнее меню), только почему-то он называется склад, вместо магазина. Видимо наши переводчики где то накосячили, но это не так страшно, если нужно будет сами всё это дело переведём, а пока оставим всё как есть.

Возможно, что при первом переходе в данный раздел у вас выскочит системное сообщение, а внизу в пункте «настройки магазина» вместо зелёной галочки будет красный крестик с ссылкой на страницу настройки, где вам нужно лишь будет подтвердить свой Email, куда будут скидываться все заказы из магазина, по умолчанию Email берётся пользователя SuperUser.
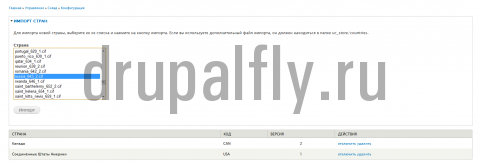
Следующим шагом нам необходимо добавить в список доступных стран свою страну, так как по умолчанию, для оформления заказа и доставки Ubercart использует лишь 2 страны «Канада и США». Поэтому переходим в раздел «Countries and addresses» (Страны и адресса) и импортируем свою страну. Выбираем пункт «Импорт стран», далее свою страну и жмём импорт.

Далее «Канаду и США» можно удалить. Как мы видим Интернет магазин так же разбит по разделам:
- 1.Заказы, в котором можно просмотреть все заказы, создать новый заказ, либо организовать поиск заказов.
- 2.Покупатели, в котором отображаются все покупатели нашего магазина. В нём также можно организовать поиск покупателей по его «Имени», «Фамилии» или «Email»

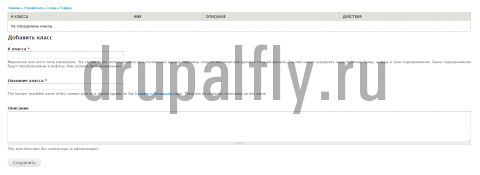
- 3.Товары – где мы может так же просмотреть все товары которые есть у нас в магазине, а также можем добавить дополнительные типы материалов в привязку с Ubercart. Чуть остановимся на этом, для чего это нужно. Это очень удобно, допустим если вы первоначально создали «витрину товаров» без использования Ubercart, а теперь перед вами встала задача организовать полноценный магазин с возможностью доставки, цены со скидкой, количества на складе и т.д. Если у вас витрина небольшая то как вариант можно перезабить товары в Ubercart, а вот если товаров порядка 500, то нужно изрядно постараться. Для этого и существует «Привязка класса», для того, что бы перенести всю продукцию из одного типа материала в Ubercart, достаточно лишь указать id типа материала и его название:

Дальше Ubercart всё сделает за вас и вся перенесённая продукция так же будет доступна в Ubercart.
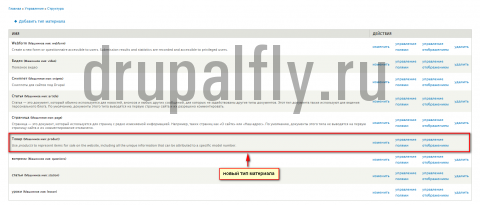
- 4.Конфигурация – где мы производим различные действия с нашим магазином, где мы указываем применяемую валюту на сайте, адрес магазина, возможность высылать письма на почту и так далее, настроек очень много и есть смысл в них разобраться. Идём дальше, после активации всех необходимых нам модулей у нас появился дополнительный тип материала «Товар»

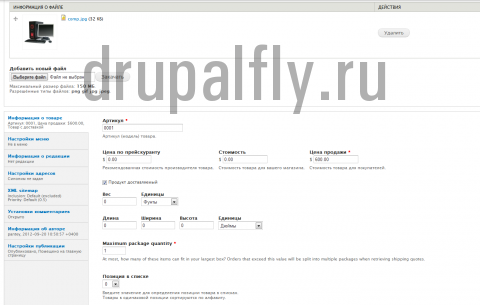
- 1.Артикул (является обязательным)
- 2.Цены:
- Цена по прейскуранту
- Стоимость
- Цена продажи (является обязательным полем, именно оно выводится для данной продукции).
- 3.Продукт доставляемый (т.е на данный продукт распространяется доставка по определённым критериям, которые можно будет выбрать из списка при активации данного чекбокса).

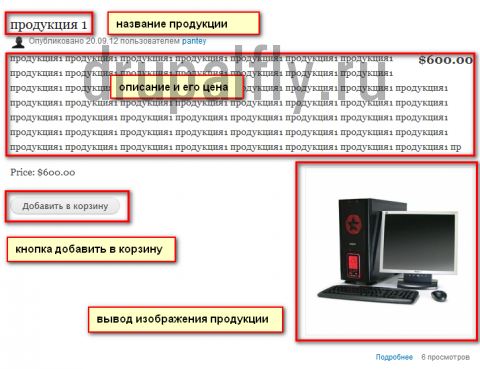
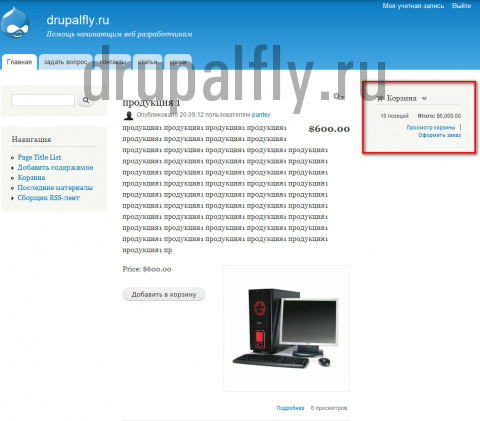
Сохраняем и посмотрим что у нас из этого получилось.

Как видим, всё выводится так как нужно. Не хватает только одно для полноценного магазина – это корзина. Она у нас также присутствует, нам её лишь необходимо вытащить в какой нибудь регион, так как корзина у нас является блоком и по умолчанию отключена:

Переместим корзину в правый сайдбар и посмотрим, что у нас из этого получилось:

Корзина тоже отображается как нужно. Для создания небольшого интернетмагазина этих настроек будет достаточно, далее нужна лишь темизация. Как строить более сложные магазины в связке Drupal 7 + Ubercart, в следующих статьях.
Комментарии (59)
А не знаете как реализовать вот это: http://sidashin.ru/blog/ubercart-adding-price-to-cart На D7 и UC3?
Данный код модуля предназначен для Drupal 6, на 7ке не заведётся. Для решения пригодится структура получения списка товаров в корзине в Ubercart, вывод цены для позиции осуществляется как
$cart = uc_cart_get_contents(); foreach($cart as $products) { echo $products->sell_price; // цена на товар }А как этим пользоваться? Это хук для написания модуля или сниппет? Нужны ли теги php открытия и закрытия?
Скажите пожалуйста, с помощью чего Вы перевели используемые модули на русский язык?
с помощью вот этого
Спасибо))))
а этот модуль не будет конфликтовать, с руссификатором (drupal-7.23.ru.po) который обычно ставят во время установки друпала?
нет, не будет
А можно ли добавить(/удалить существующие) поля к описанию товара?
Например, добавить поле "Цвет"
да конечно!
А как?
Идете по пути Структура-Типы материала-Товар-Управление полями и добавляйте какое вам необходимо.
Здравствуйте.
Не подскажите как изменить размеры превьюшки в корзине? У меня изображения товаров ровные "квадраты" превью получается с белой полосой сбоку т.к ширина больше. Виды показа изображений все прямоугольники...грешу на это...но как изменить? Туплю, не могу разобраться.
Конфигурация->Стили изображения и далее ищите используемый стиль для страницы корзины. Насколько помню машинное имя имеет uc_cart
В том то и дело, что я меняла но...меняется размер моего изображения (обрезается, вытягивается и т.п.), а не размер (как это объяснить...) холста что ли...


Меняю и...
Спасибо, разобралась.
#uc-cart-view-form img {
padding-right: .0em;
может кому пригодится...
Можно еще вопрос?)
Как убрать фразу "removed from your shopping cart" которая появляется при удалении товаров из корзины.
Подскажите, у меня при просмотре модулей пишет: Ctools (не найден)- и так для многих - где его найти?
скачать и установить!
В модуле UBERCART - CORE не включаются Cart и Order, что может быть?
установлено:
drupal 7.26
ubercart-7.x-3.6
entity-7.x-1.3
rules-7.x-2.6
Добрый день! У меня такой вопрос: сами товары мы вводим в разделе Содержимое выбирая материал Товар. И там же вводим Страницы, Статьи, и другие типы. Да и товары могут быть разные (холодильник, компьютер и т.д) Получается в разделе Содержимое - каша. Можно это как то упорядочить? Не через фильтр. Чтобы можно было как в каталоге - заходишь в Содержимое-Товар-Холодильники и тут n-ое количество товаров будет набито и можно будет новый добавить. и т.Д.?
views вам в помощь...
Такой узамечательный сайт, и материалов много интересных по друпалу...
Но цвет шрифта...
Он абсолютно нечитаем, и хочется как можно скорее свалить отсюда, лишь бы не видеть этого светло-рерого на белом(((((
Добрый день!
Не подскажите, какой модуль используете для реализации ваших комментариев и редактора?
Очень нравиться, как оформлен редактор и коменты.
Возможно это хорошо проработанный модуль просто? )
редактор bueditor, все остальное - стандартный модуль comment, идет из коробки в Drupal.
подскажите пожалуйста поему у меня не перевелся интернет магазин на русский ? модуль установил i18n-7.x-1.x-dev.zip ещё куча всего включено и ничего не перевелось ((( что ещё сделать ?
для автоматического перевода интерфейса необходимо использовать модуль l10n_update
Здравствуйте, подскажите пожалуйста, как удалить кнопку "нажмите чтобы рассчитать стоимость доставки" для drupal 7?
подскажите плиииз как сделать вывод категорий товаров, что бы они выводились с картинками. сделал через таксономию категории затем создал товары ,а категории просто списком выводятся без картинок (
вот ссылка:
http://med.metko.ru/products.html
http://drupalfly.ru/lesson/create_catalog_drupal7_1
http://drupalfly.ru/lesson/create_catalog_drupal7_2
Подскажите, пожалуйста, как сделать пейджер на странице товара в уберкарт? связка Д7+убер 3,3.(желательно мини пейджер - тоесть - такого вида.
и еще если можно? как темизировать скедитор как у вас?
заранее спасибо
для темизации пейджера можно использовать
здесь по вашему вопросу все есть!
У меня используется bueditor.
у меня проблема в том что я не могу установить пейджер на страницу товара.Пробовала модулем pager_for_content_type - пейджеры выводятся на любых страницах сайта кроме страниц товара
так вам нужен пейджер на странице со списком товаров? или же ссылки в полном описании товара - "Следующий - Предыдущий"?
нужны в полном описании товара(страница товара) а не в каталоге, в каталоге я знаю как сделать пейджер через вьюс, а вот на странице товара не понимаю как сделать. У меня страница товара выводится моей node--product.tpl .
В крайнем случае подскажите пожалуйста как можно вывести вьюсом все товары определенной категории на странице описания товара, а там я сама разберусь..Заранее благодарна
https://www.drupal.org/project/flippy
Не работает на страницах товара, на всех остальных работает
попробуйте на стандартной теме.
Здравствуйте Павел.Нужен модуль для сайта чтобы автоматически делал обновление с прайсов поставщиков по ценам и по наличию товара что посоветуете,может есть готовое решение сайт на дрюпал 7.23.
зависит от формата ваших прайсов. А так feeds может решить большую часть вопросов.
Добрый день!
Павел подскажи пожалуйста, как включить модули ubercart-core, я их включаю они горят серым цветом не активны.
Скажите, Вы встречали готовые сборки из коробки на дупал 7 + Уберкарт 3 ???
Очень надо, если есть. В поиске не могу найти такого решения уже не первый день. Есть только Дупал6+убер2 - неплохие простенькие решения, но они устарели уже и боюсь темизировать будет тяжело Убер2 без вьюса.
не встречал
Спасибо, очень хороший урок! Только у меня почему-то Ubercart перевелся не полностью, -
несмотря на то, что использовал модуль l10n_update. Может, в этом дело:
http://imageshack.com/a/img633/8189/TMKRBW.jpg - не могу нигде найти I18n_string
как вариант перевести вручную.
А как отключить установленный модуль? Галочки в "Модули" не снимаются. Если установлен ubercart, будет ли работать установленный затем Commerce?
если чекбокс не активен, значит от данного модуля зависит работа других включенных модулей. Сначала нужно отключить эти модули.
как сделать смену валюты Ubercart? Что-бы посетитель выбирал, например в корзине, на какой валюте ему платить.
Подскажите. можно как-то связать свою форму(form api) с ubercart? есть ли какой материал в этом направлении?
что именно вы собираетесь связывать с вашей формой ?
после установки ubercart и создания словаря для товар, в главном меню появилась ссылка на каталог с товаром. все прекрасно работает. но после того как выйдешь из аккаунта пропадает эта ссылка на каталог и он становится не доступен. как решить данную проблему?