Из предыдущих уроков по Form API, мы с вами научились создавать простейшие формы с функциями валидации и обработки, а так же научились эти формы обрабатывать через Ajax, но как вы могли заметить, все наши элементы формы состояли исключительно из текстовых полей, сегодня же мы рассмотрим основные типы элементов формы, такие как:
- textfield
- checkbox (checkboxes)
- radio (radios)
- select
- textarea
- file
- managed_file
- password
- date
- fieldset
- tableselect
- textformat
- vertical_tabs
- weight
- submit
Из названия типов вы можете сразу догадаться, для чего предназначен тот или ной тип, но мы будем идти по порядку.
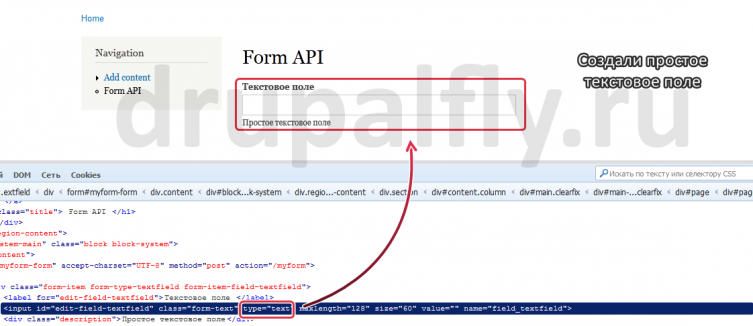
TextfieldДанный тип поля используется для создания простого текстового поля в форме,
В результате мы получим input с типом text
 Checkbox (checkboxes)
Checkbox (checkboxes)
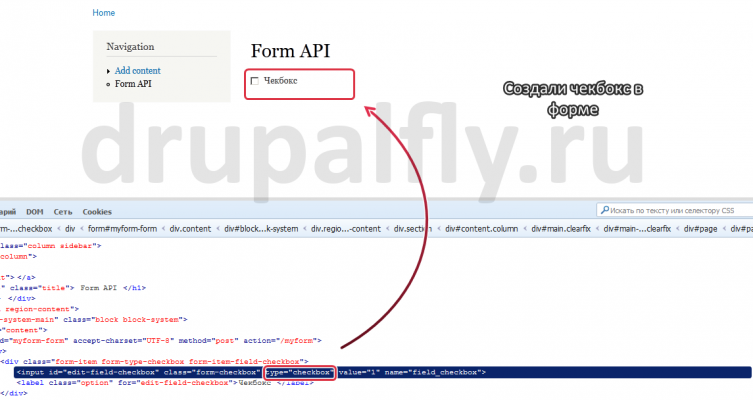
Данный тип используется для создания чекбокса (чекбоксов)
После чего получим чекбокс в форме

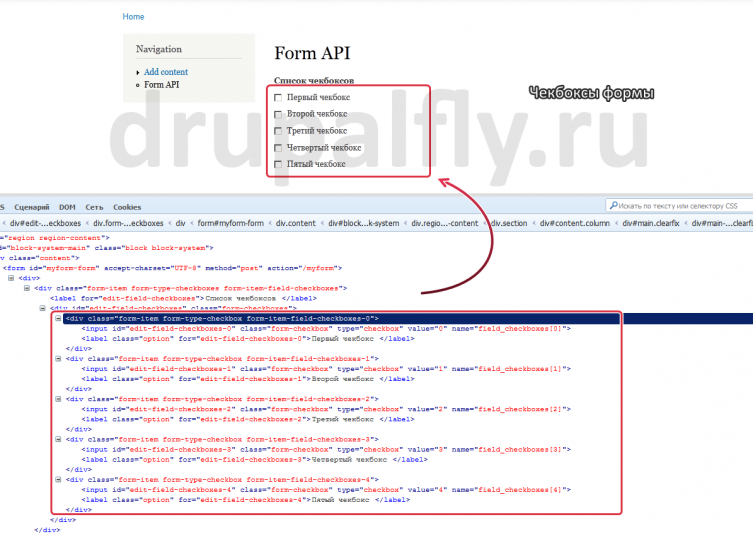
Для создания нескольких чекбоксов, нет необходимости описывать каждый из них, достаточно изменить тип элемента формы на «checkboxes», и в «options» передать значение чекбоксов
После чего получим список из 5 чекбоксов:
 Radio (radios)
Radio (radios)
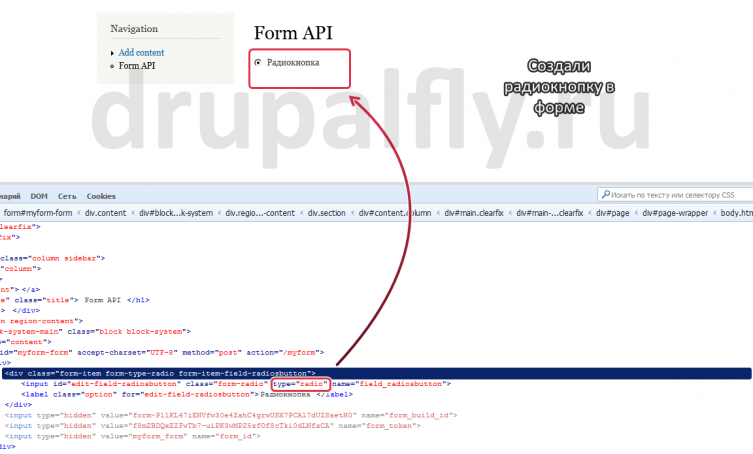
Используется для создания радиокнопок (radiobutton) в форме
В результате получим одну радиокнопку

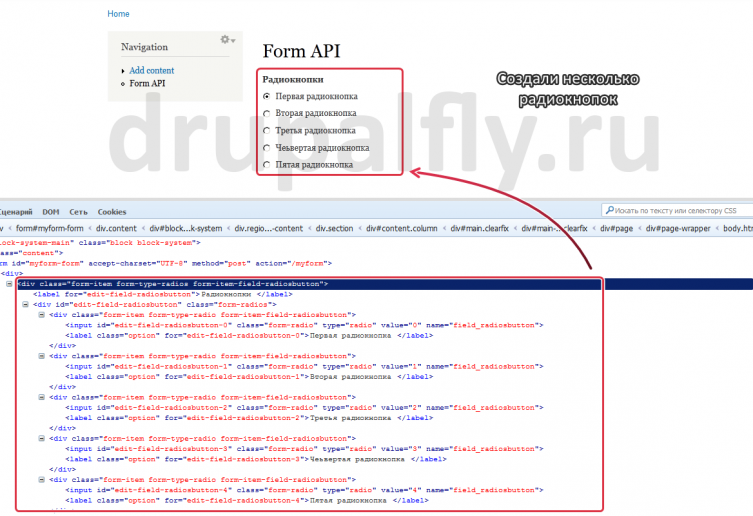
Для создания нескольких радиокнопок, ситуация такая же, как и с чекбоксами – изменяем формат на «radios» и в «options» передаем значения радиокнопок
В результате мы увидим список из пяти радиокнопок
 Select
Select
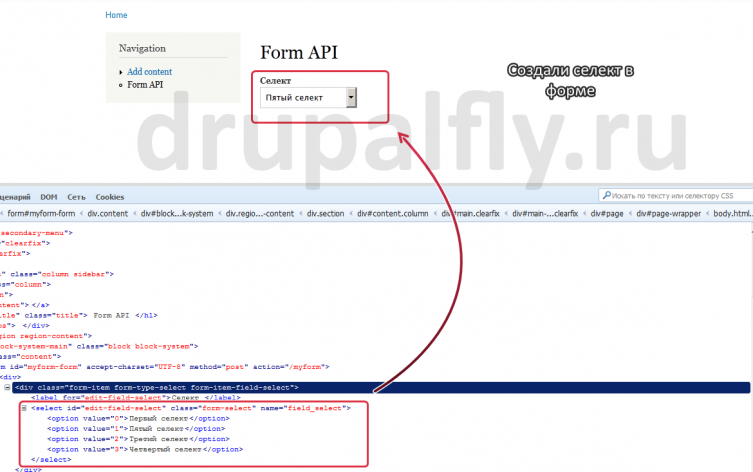
Как вы догадались, данный тип используется для создания селектов в форме, он не имеет как чекбокс или радиокнопка, одиночного значения, параметры сразу передаются в «options»
Результат – селект из пяти option:
 Textarea
Textarea
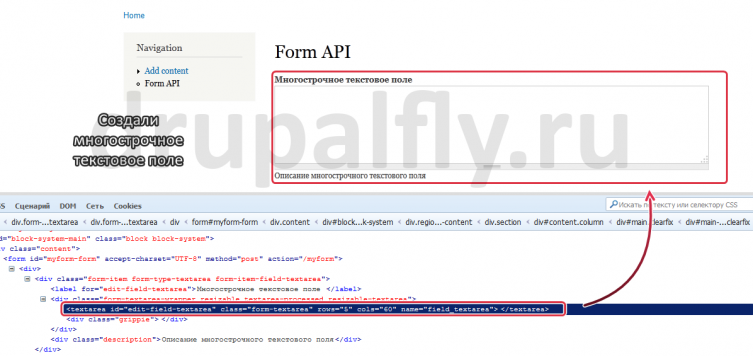
Используется для создания многострочного текстового поля
Результат :
 File
File
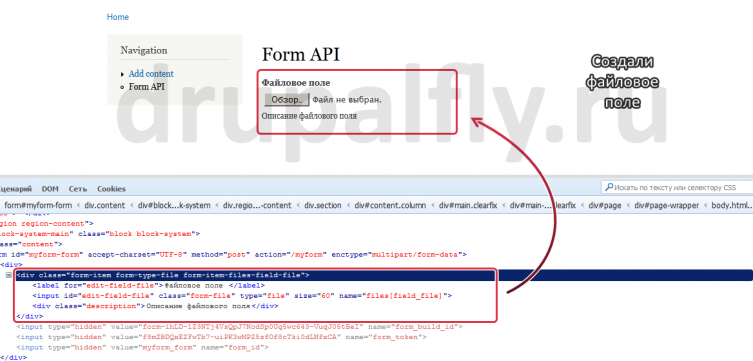
Используется для создания файлового поля, для загрузки каких-либо файлов и передачи их на сервер
В результате получим поле для загрузки файла:

Хочу заметить, что данное поле не так часто используется в формах в Drupal, вместо него обычно используют тип элемента формы – «managed_file»
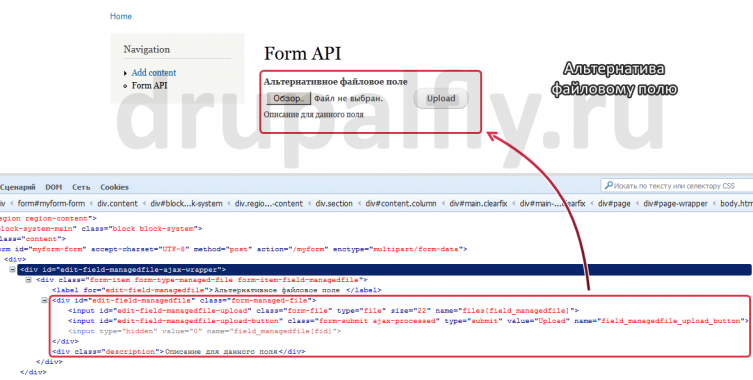
Managed_fileПредставляет из себя альтернативу для поля с типом «file», так как полностью забирает на себя загрузку файла через Ajax и занесением в таблицу «managed_file»
Результат:
 Password
Password
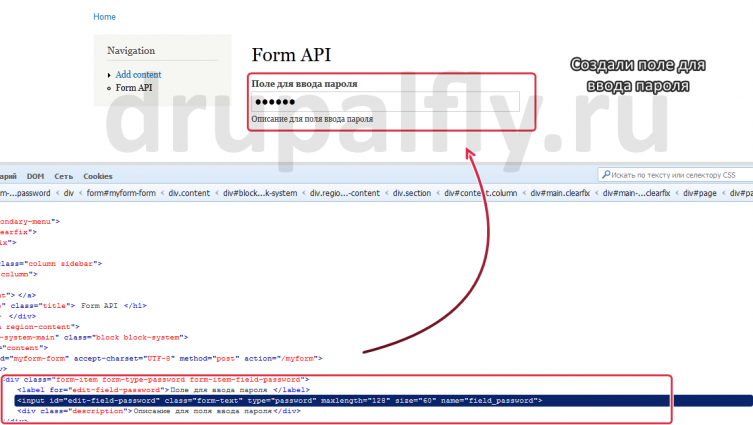
Данный тип используется для создания поля, для ввода пароля
Результат:
 Date
Date
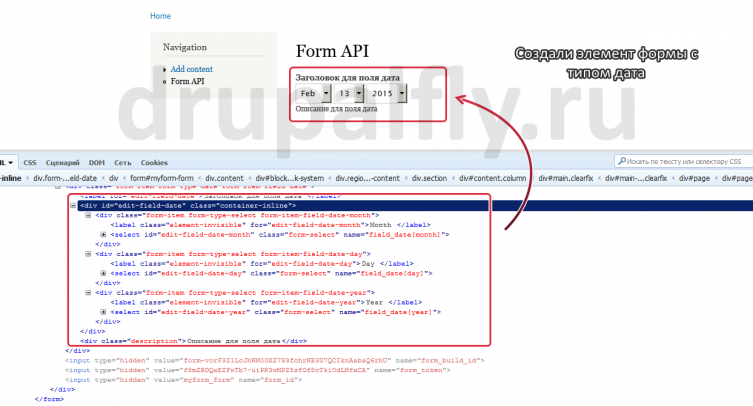
Используется для создания даты в форме, данный тип определяет 3 селекта
- месяц
- день
- год
где, в качестве значения по умолчанию передается текущая дата
После чего на странице увидим 3 селекта для выбора даты:
 Fieldset
Fieldset
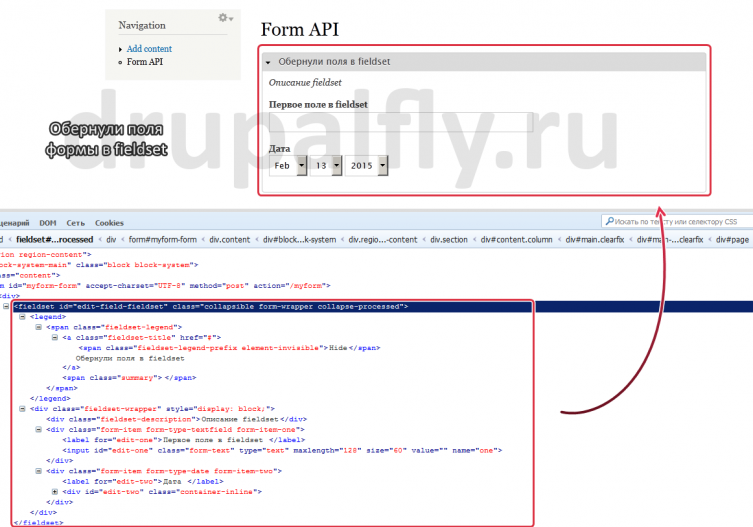
Использует в качестве обертки - fieldset, для элементов полей формы
В результате получим элементы формы, которые обернуты в fieldset

Как вы могли заметить, данный тип принимает еще два дополнительных параметра, хоть они и не обязательные, но о них стоит упомянуть:
- collapsible – определяет, будет ли fieldset иметь возможность скрытия/раскрытия
- collapsed - определяет, положение fieldset по умолчанию, т.е. после загрузки страницы, скрыт/раскрыт
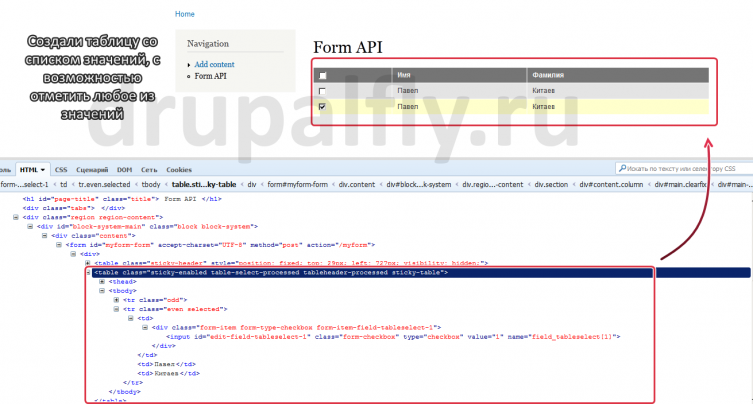
Данный тип выводит в таблице какие-либо данные, с возможностью отметить значения в этой таблице
В результате получим таблицу с двумя значениями, с возможностью отметить любое из значений через чекбокс:
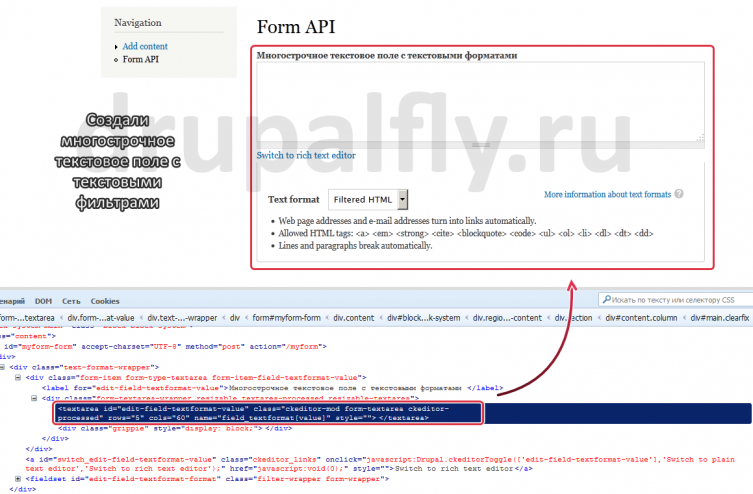
 Text_format
Text_format
Данный тип поля может использоваться как замена полю с типом «textarea», так как предоставляет текстовые фильтры для данного поля:
Результат:
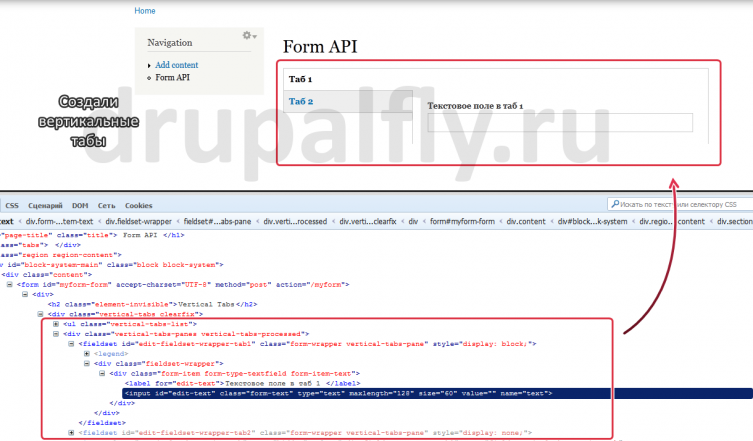
 Vertical_tabs
Vertical_tabs
Данный тип используется для создания вертикальных табов, внутри с элементами формы. Использование данного типа, чуть сложнее, чем все предыдущие. Определение данного типа можно разделить на несколько этапов:
- Определяем данный тип (vertical_tabs) для элемента формы
- Создаем элемент формы с типом fieldset и передаем его через «group» в элемент формы с типом «vertical_tabs»
- Добавляем поля в fieldset
На деле это выглядит так:
Ну а на странице вы увидите следующее:
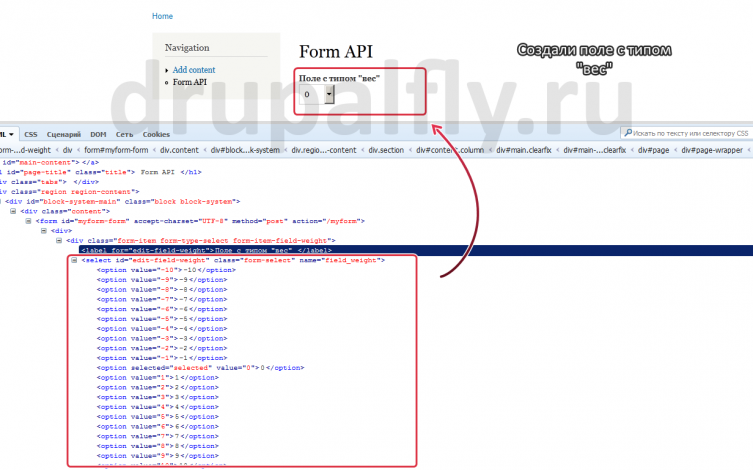
 Weight
Weight
Данный тип поля используется для определения «веса», т.е. имеет значения от -10 до 10
В результате будет следующее:
 Submit
Submit
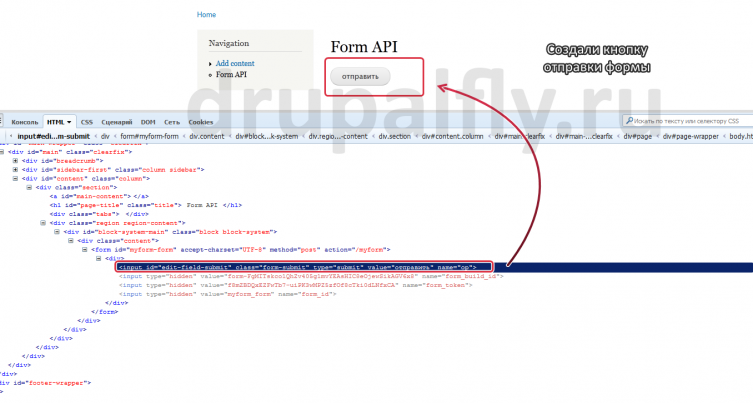
Данный тип определяет кнопку формы:
Результат:

Вот мы и разобрались с основными типами элементов формы, естественно мы лишь разобрали сами типы, помимо этого сами типы могут принимать еще ряд значений, а кроме этого есть дополнительные типы элементов формы, вместить все это в одну статью крайне сложно, но для особо любознательных ссылка, где можно подробно рассмотреть примеры и почитать о всех принимаемых значениях, для каждого типа элемента формы.
Комментарии (3)
Здравствуйте.
Спасибо за урок. Действительно нужная информация.
Но вот вы пишете, что это основные типы элементов полей, значит есть еще какие то. Мне интересно есть ли поля для ввода именно числовых значений. Ну типа для ввода суммы например, или это только через валидацию надо делать.
И еще вопрос вдогонку, как приделать к полю что то вроде "суффикса"(точнее то что в модуле webform называют суффиксом). То есть что бы было как то так: идет label, потом сам input , потом дописка типа тыс.руб или г.р. или еще что нибудь. Если просто написать "#suffix" => 'значение' то оно выводится в самом конце, после description . А как сделать сразу после поля, есть вариант?
Заранее благодарен.
числового поля нет, как такового, оно же появилось только в HTML 5. но по сути его можно создать из текстового поля...
Для добавления суфикса после или до input, используйте свойства для поля
Доброе время суток.
Не подскажите есть ли тип поля дататайм. И как можно сделать ее авто заполение по текущей дате и времени?