Итак, из предыдущих двух уроков мы с вами научились создавать простейшую форму, а так же писать функции валидации и обработки формы, сейчас же мы займемся выполнением данных функций с использованием Ajax, т.е. без перезагрузки страницы. Данная технология в Drupal 7 выполняется довольно просто, я конечно же будут использовать эту же форму, которую мы писали в предыдущих двух уроках.
Данную реализацию можно разделить на 2 этапа:- Определить элемент формы, по которому у нас будет выполняться Ajax функция
- Написать собственно функцию, которая будет отдавать результат в наш браузер
В качестве элемента формы, мы естественно будем использовать нашу кнопку отправки формы.
Хочу заметить, что Ajax функцию можно определить практически для любого элемента формы.
Для того, что бы сказать Drupal, что после нажатия на кнопку необходимо выполнить Ajax функцию, нужно дописать следующих код в элемент формы:
Как вы видите у нас добавился дополнительный массив с ключем «#ajax», который так же содержит массив с ключами
- callback – здесь мы указываем название функции, которая должна вызваться после нажатия на кнопку
- wrapper – здесь указываем id нашей формы, после выполнения Ajax функции именно в этот id придет результат выполнения нашей формы
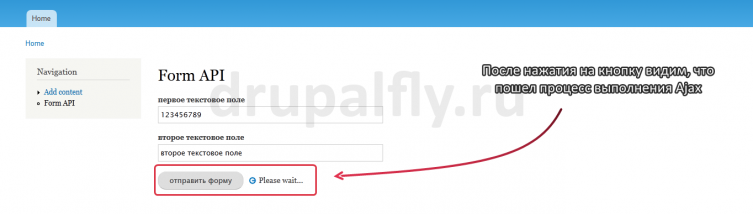
Теперь очистим кеш сайта, заполним форму и отправим ее.

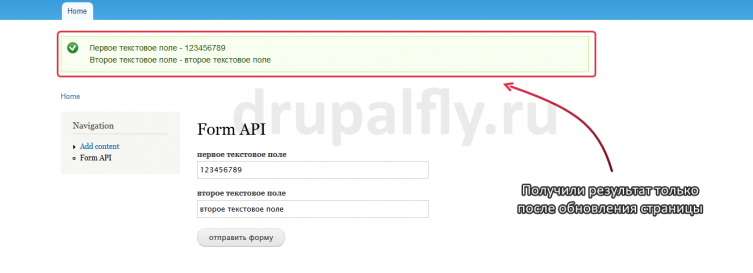
После нажатия на кнопку видим, что пошел процесс выполнения Ajax, но результат выполнения мы не увидим, он появится, если теперь мы обновим страницу

Связано это с тем, что мы лишь определили название функции, которая будет выполняться после нажатия на кнопку, но мы ее не написали, давайте это исправим и напишем функцию:
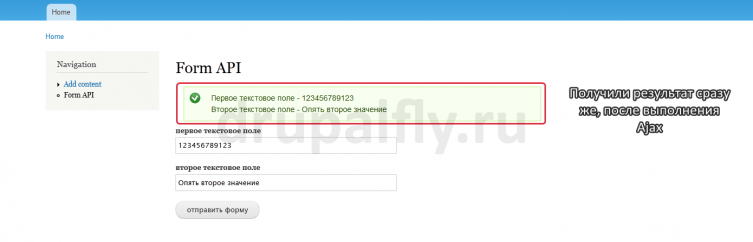
Теперь опять чистим кеш сайта и смотрим, как работает наша форма

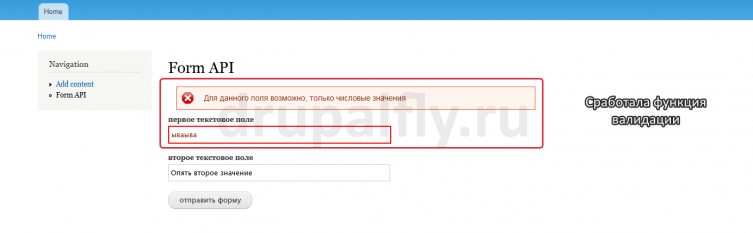
Как вы видите, теперь наша форма полноценно выполняется через Ajax т.е. срабатывают функции валидации и обработки формы, вы можете это проверить, если в первое поле введете не числовые значения:

Полный код модуля (файл myform.module)
На этом можно закончить. Теперь вы тоже должны понимать как прикрутить к форме Ajax.
Комментарии (5)
забыл в сабмите
здесь это не нужно, мы не перестраиваем форму.
Павел, а как удалить форму в случае успешной отправки?
Т.е. если есть ошибки - выводим форму и сообщения, а если валидация прошла успешно, и форма была отправлена - показать только уведомление.
Тоже интересует этот вопрос!
Проверяете значения в $form_state и дальше делаете, что вам нужно.