Сегодня продолжим изучение Form API Drupal, как вы наверное помните из прошлого урока, мы с вами научились создавать простейшую форму, а именно создали два текстовых поля и кнопку отправки формы, но как вы могли заметить после нажатия на кнопку никаких действий у нас не происходит, все дело в том, что мы с вами не написали функцию обработки данной формы, так что давайте это дело исправлять.
Функция обработки формыФункция обработки формы – это функция, которая будет вызываться после нажатия на кнопку отправки формы. Данная функция, как правило, принимает введенные пользователем значения в поля формы и производит с ними какие – либо действия.
Для того, что бы наша кнопка заработала необходимо изменить callback нашей страницы на функцию:
а функцию
передать странице в качестве аргумента, т.е функция
должна принять следующий вид
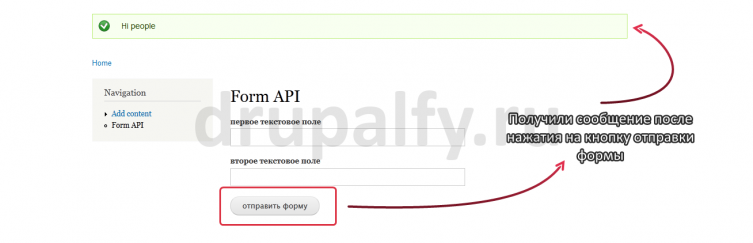
Чистим кеш Drupal, и видим, что после нажатия на кнопку отправки формы у нас перезагружается страница.
Теперь напишем функцию, которая будет обрабатывать введенные пользователем данные, за это отвечает хук:
В нашем случае, данная функция будет выглядеть так:
Опять же чистим кеш Drupal, и жмем на кнопку отправить

Видим, что после нажатия у нас появилось сообщение, значит функция обработки формы у нас работает.
Теперь, через данную функцию мы может обрабатывать значения, которые будет вводить пользователь. Для того, что бы принимать вводимые значения пользователей, нам необходимо передать 2 параметра (переменные $form, $form_state) в функцию формы и функцию обработки формы, в результате функции формы и обработки примут следующий вид:
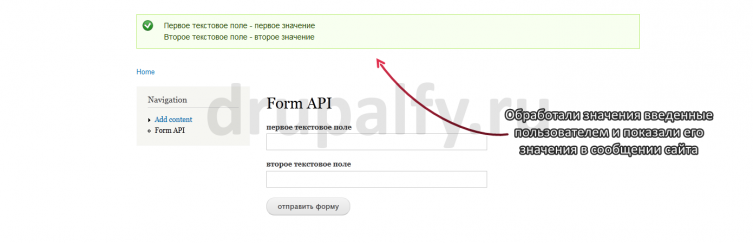
После чего заполняем поля формы, жмем кнопку отправки формы и смотрим результат

Видим, что в сообщении мы получили введенные значения, как вы видите введенные пользователем значения сохраняются в
Которую мы указывали в качестве второго параметра для функций формы и обработки формы. Думаю теперь вы поняли, как можно обработать данные.
Функция валидации формыФункция валидации формы отвечает за корректность введенных пользователем значений. Например, давайте для первого текстового поля разрешим ввод только числовых значений.
За функцию валидации отвечает хук:
В нашем случае функция валидации будет выглядеть следующим образом:
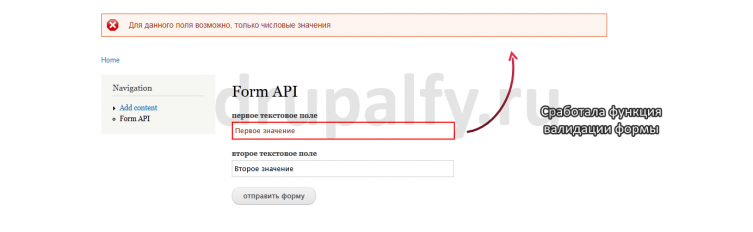
После чего чистим кеш, заполняем поля текстом и жмем на отправку

Видим, что у нас сработала функция валидации на первое поле формы, а если мы введем числовое значение, то форма успешно отправиться.
Полный код файла myform.module
На этом думаю можно закончить, сегодня вы должны понять как написать функции обработки формы и валидации. В следующих уроках мы продолжим изучение Form API.
Комментарии (2)
Афтар жжёт!
в каком смысле?