После того, как мы с вами из прошло урока вывели дизайн из под Drupal, перед нами встала следующая задача, теперь нам необходимо произвести разметку шаблона на регионы. Напомню вам, что регионы нам нужны для дальнейшего вывода в них блоков. Давайте внимательно посмотрим на дизайн, и определим, где у нас должна быть изменяемая информация.
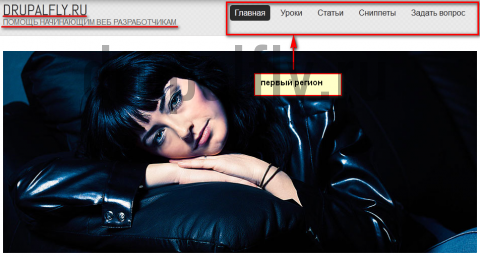
Начнём с шапки сайта.
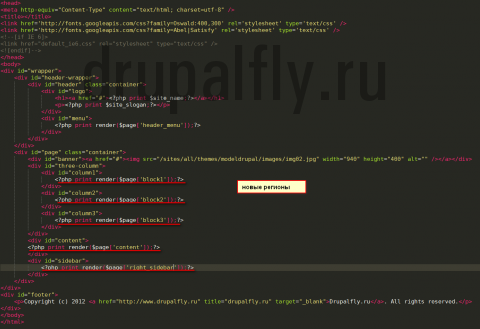
Мы видим, что нам необходимо вывести название сайта, его слоган и меню.

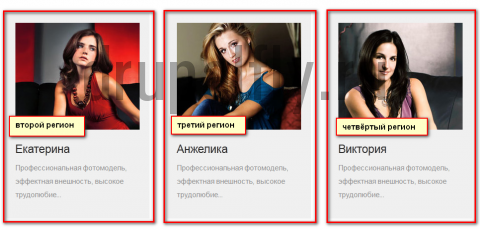
Название и слоган в регионе как вы понимаете не нуждаются, а вот меню давайте сделаем регионом, для того, что мы смогли выводить любое наше меню. Дальше идёт изображение, которое остаётся фиксированным на всём сайте, а под ним расположены ещё 3 блока с изображениями и информацией, информация в блоках так же является изменяемой и поэтому будем выводить их в регионах.

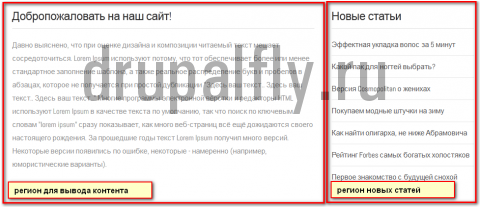
Далее у нас идёт вывод контента и справа расположен ещё один блок с выводом последних статей сайта, они так же нуждаются в регионах. Замечу, что в Drupal 7, в отличии от Drupal 6, вывод контента происходит через блоки.

И теперь у нас остался только подвал сайта, который не нуждается в регионе. Как мы видим, нам необходимо создать 6 регионов и произвести вывод названия сайта и его слогана.
Приступим, начнём опять же с шапки сайта и займёмся выводом названия сайта и слогана, для этого открываем наш файл
page.tpl.php
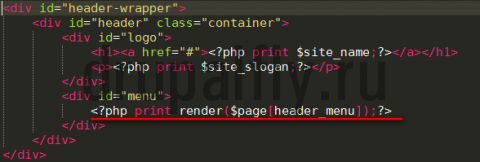
И смотрим, где у нас в коде прописано название и слоган

Теперь, нам необходимо заменить значения в шаблоне на стандартные переменные вывода Drupal.
Вывод названия сайта записывается как
print $site_name;
Вывод слогана сайта записывается как
print $site_slogan;
И будет выглядеть вот так

Для демонстрации как это работает, вы можете изменить информацию о сайте, которая находится здесь «Конфигурация->Информация о сайте». Полный список переменных для page.tpl.php можно посмотреть вот здесь. Теперь займёмся созданием региона под наше меню: Для начала нам нужно придумать как будет называть данный регион, мудрить не будем и назовём его как «header_menu». Теперь нам нужно дать понять Drupal, что у нас есть новый регион, для этого открываем файл
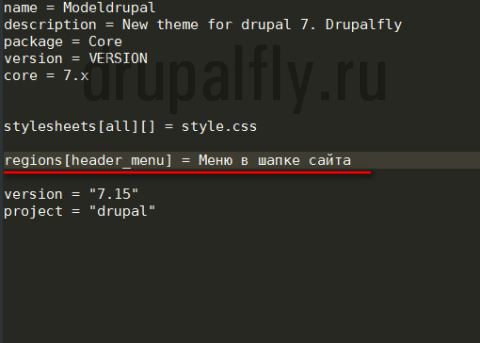
Название_шаблона.info
И пишем следующее
regions[header_menu] = Меню в шапке сайта

Далее необходимо указать Drupal, где данный регион будет находиться. Для этого открываем файл
page.tpl.php
И вместо кода с меню, пишем вывод нашего региона
print render($page['header_menu']);

После этого пересохраняем наш шаблон, при необходимости чистим кеш сайта и смотрим, что получилось

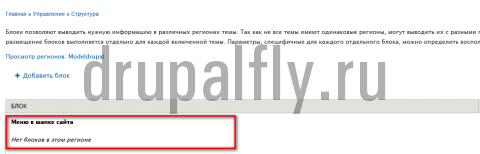
Видим, что меню у нас исчезло, ничего страшного в этом нет, так и должно быть. Зато если пройти в «Структура->Блоки», то мы увидим, что нам стал доступен новый регион

Теперь нам необходимо проделать тоже самое, еще 5 раз, для вывода всех регионов. Здесь работа индентична с выводом региона для меню, поэтому я просто выложу уже готовый результат как должен выглядеть
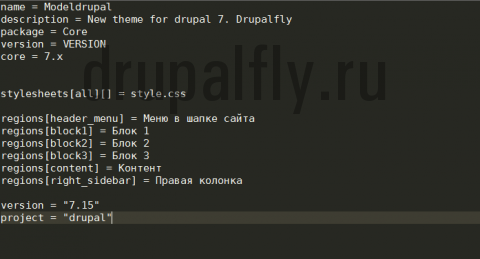
Название_шаблона.info

И
page.tpl.php

И список доступных регионов

На этом с разметкой закончено.
Комментарии (61)
А что делать если вышел из админ аккаунта? Как вернуть сессию? Потому что я ума не приложу как теперь быть((
очень просто!
В Drupal есть такая страница с формой входа в систему:
ваш_сайт/user
Спасибо Афтар.. супер.. все что нежно для освоения друпала тут есть.
Добрый день!
Отличный урок, но есть одна проблема, сделал как написано но почему то появилась надпись "главное меню" а ее не должно быть, подскажите где ее убрать или что не так сделал. Спасибо.
Разобрался:-)
Петр,
посмотрите внимательно в Структура->Блоки
возможно, Вы случайно в строке "Главное меню"
поменяли -не указано- на "меню в шапке сайта"
хорошо, что разобрались )))
друпал 7.37 (стоит на openserver)
2-й Урок прошёл. пока всё получается! )))
Павел, Спасибо!
а как сделать своё оформление Left sidebar и формы входа?
Огромное спасибо!!
Вы мне очень помогли
Все работает! С П А С И Б О