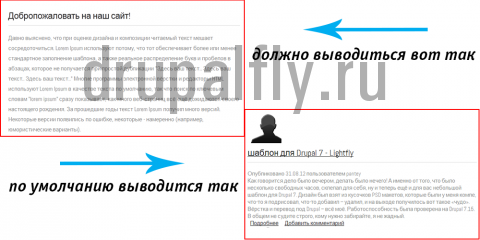
Подходим к заключительной части создания нашего шаблона для Drupal 7, а именно темизируем ноду, как мы видим содержимое сайта у нас выводится по умолчанию, а именно выводится всё то, что нам абсолютно не нужно (аватар пользователя создавший материал, дата публикации, ник пользователя, ссылка подробнее, ссылка добавить комментарий, количество просмотров ), хотя нам необходимо выводить анонс материала, его заголовок – который так же является ссылкой на полное содержимое статьи

Приступим, как мы знаем за вывод ноды на сайте отвечает файл
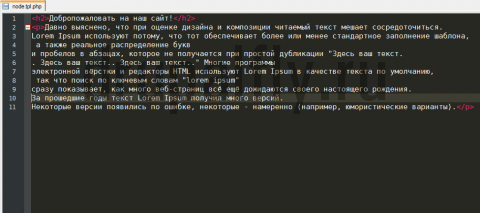
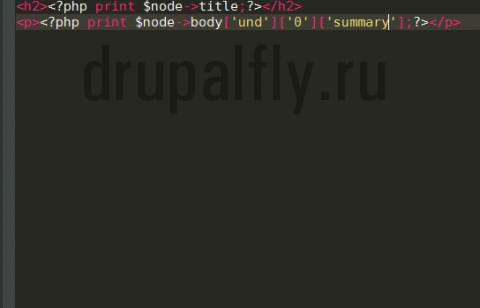
Поэтому давайте создадим файл с таким именем в корне нашего шаблона, не забываем про кодировку UTF-8. Теперь скопируем html код нашего контента из свёртсаного шаблона в только что созданный файл, выглядит код вот так

Сохраняем и давайте пересохраним наш шаблон, чистим кеш и посмотрим, что получилось у нас на сайте.

Как мы видим вместо каждой ноды у на теперь выводится именно тот контент, который прописан в
Теперь осталось только вывести заголовок ноды и содержимое. Приступим, открываем опять наш файл
Для вывода заголовка используем вот такую конструкцию
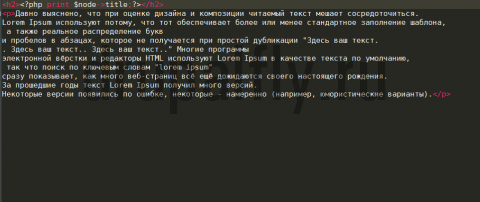
Вставим данный код между заголовком H2.

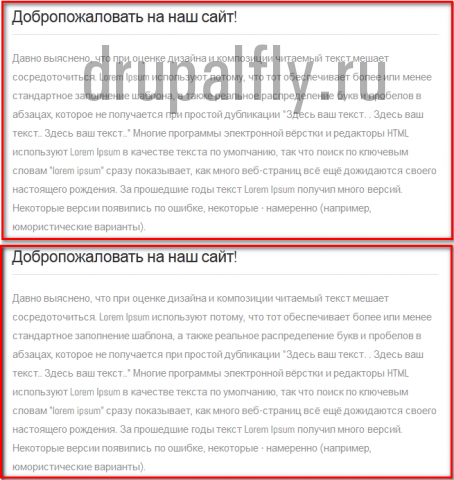
Сохраняем и смотрим, что у нас на сайте

Видим, что заголовки у нас вывелись. Теперь выведем содержимое анонса, используем вот такую конструкцию
Вставим данный код в параграф

Сохраняем и смотрим результат на сайте

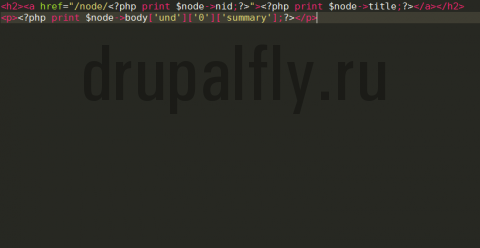
Как видим, содержимое анонса у нас так же появилось. Не хватает только одного, а именно ссылки на полное содержимое статьи, ссылки в Drupal строятся как
вытащить nid для ноды можно конструкцией
Открываем файл
И в заголовок анонса впишем ссылку, выглядеть должно вот так

Сохраняем и видим, что ссылка на полное содержимое у нас так же появилась. В данном выводите мы видим, что при клике по ссылке у нас открывается не полное содержимое статьи, а так же подгружается анонс материала, всё дело в том, что мы не указали в каком случае подгружать анонс, а в каком полное содержимое. Давайте этим займёмся:
Для начала нам нужно сделать проверку на анонс, которая пишется как обычное условие
И добавим эту конструкцию в файл

Сохраняем и видим, что при клике на полное содержимое у нас открывается пустая страница. Теперь необходимо написать вывод заголовка статьи без ссылки и текст полного содержимого.
Вывод полного содержимого статьи пишется как
И внесём данную конструкцию в
а так же выведем заголовок статьи без ссылки, выглядеть должно вот так

Сохраняем и видим, что полное содержимое у нас так же подгружается. На этом темизация ноды можно считать законченой. Возможно вам понадобится выводить что-то ещё в ноду, список переменных для создания
можно посмотреть вот здесь.
Комментарии (78)
почему просто не создать новый тип содержимого и не переписывать ноду?
Так мы не ставили себе задачу темизации нового типа материала.
понял, глупость спросил, уже каша в голове.
получается если создать новый тип содержимого, то ему придёться прописывать свою ноду?
если у вас по дизайну или функционалу новый тип материала будет отличаться от всех остальных - то да, ноду нужно будет переписать для данного типа. Ну а если нет, то вывод подхватится из
А как в друпал 6 правильно темизировать свой тип материала? (хочу сделать свою верстку)
Пытаюсь в шаблоне вывести поле с помощью кода :
друпал ругается на неизвестную фун. рендер
Функция render работает только в 7 друпале.
Какая функция вместо render применяется в 6
друпале. Подскажите пожалуйста.
Да render() - это новая функция в 7ке. Для 6ки как-то
если мне память не изменяет давно с ней не работаю просто.
Такой вопрос. После того, как я создал документ node.tpl.php и поместил туда контент, на сайте этот контент отобразился кракозябрами. Верстаю в Dreamweaver, кодировку выставил, как положено, пробовал по очереди создавать php-документ, html-документ (потом переименовывал), ничего не помогает. В общем, как поставить документу кодировку?
Все, разобрался.
Ну, до сих пор все более или менее понятно. Спасибо автору. Есть вопрос: а каков алгоритм действий, если у нас не одна страничка на сайте, а, к примеру, 10?
Без разницы сколько у вас страницы. В любом случае каркас подгрузится из page.tpl.php а вывод контента из node.tpl.php
Может быть немного оффтопом, но такой вопрос. Прошелся по всем 4м частям (только со своей версткой, немного другой шаблон), все ок работает, все супер! Но, стоит разлогинится и войти обратно под админкой уже не получается. Т.е. после того как разлогинишься на страничке не выходит форма авторизации пользователя. Пришлось поколдовать с подстановкой папок с темами. Возможно эти уроки не предполагали конечно этот аспект (про авторизацию), или я что-то не так делаю? В других источниках говорят что нужно организовать дополнительный регион под авторизацию. Не могли бы вы осветить эту тему? Может еще один урок про организацию авторизации? ;) А вообще огромное спасибо за подробные объяснения, уроки отличные!
Мы не затрагивали темизацию форму входа. Если же у вас всё таки нет формы для входа на сайт, то войти можно вот так:
а так вам правильно говорят, что необходимо создать дополнительный регион и вывести туда форму входа.
Видимо я что-то с версткой все-таки перемудрил. Потому как ни "ваш_сайт/user" ни ваш_сайт/user/logon", не прокатывает (.
вёрстка здесь ни причём. Это базовый url drupal, для входа на сайт. У вас контент в какой регион выводится??? именно в него и должна по этому адресу вылезти форма для авторизации!
О! Вот оно! Спасибо! Въехал, помогло!
Огромное спасибо, автор! на 10000% согласна, что эти 4 урока в миллион раз полезнее и понятнее всех, что мне приходилось читать и на русском и на английском. Долго и упорно не понимала как и с какого боку подступиться к созданию своего собственного шаблона. Множество раз запутывалась во множестве перебираемых готовых шаблонов, пытаясь разобраться. и учитывая мой опыт с версткой сайтов на html мечтой моей был именно такой вот подход, как демонстрирует автор этих чудесных уроков. еще раз благодарю!
спасибо, действительно правы те кто говорит, что это лучшее руководство для начального дизайна!
у Вас +1 посетитель теперь на сайте )))
У меня такая проблема. Уже неделя не могу найти решение. Может вы сможете посоветовать как ее решить. Я создала новый тип контента, куда добивала field ssilka_perehoda. В это поле, я вставлю сырую ссылку без html, например _http://drupalfly.ru/lesson/mask_generation_drupal_7_4. И хочу чтобы, эта ссылка на сайте автоматически отображалась как "Перейти на сайт". Для этого, я пробовала использовать следующий код в шаблоне для вывода сырой ссылки как активную ссылку:
Но все равно не получилось вывести активную ссылку перейти..
Прошу вас посоветовать, как можно реализовать такое?
Для Drupal 7 вывод буде выглядеть вот так
Попробовала сделать как вы написали. В результате отображается ссылка link, но при клике на ссылку link, открывается адрес http://adres sayta /Array, а ссылка которую вставила в поле field_ssilka_perehoda через админку друпал 7, все таки не отображает. В чем может быть проблема?
тогда через render
Через тоже пробовала, но не получилось.
вы drupal 7 используете? а в настройках отображения полей для тизера у вас стоит вывод?
У меня друпал 7.22. Спасибо, что хотели помочь мне. Что я не делала, все равно не помогало. Но я сегодня нашла решение этому. В этом помог модуль link. Я удалила field для ссылки и воспользовалась возможностями модуля. Добавила новый field с (тип поля Ссылка). Теперь во время добавления в админке появились еще 2 поля: текст для ссылки и поле для полной ссылки.
А в шаблоне поставила следующий код:
После этого в тексте отображается ссылка Перейти на сайт.
Еще раз спасибо, что вы действительно хотели помочь.
В друпал я новичок, перешла с вордпресс. Но вопросов довольно много, которым я еще не нашла ответ.
Создавал тему на основе другого шаблона все получилось, но вот только краткий обзор не выводит нода:(лишний текс в коде не стал убирать, посмотрите что может быть
title; ?>
Материал был опубликован:
body['und']['0']['summary'];?>
Нужно сказать, что хорошее быстродействие вообще является отличительной характеристикой Android-устройств. Построенная на ядре Linux, эта операционная система унаследовала от своего прародителя нетребовательность к аппаратным ресурсам, включая производительность процессора и объем памяти. Неудивительно, что на 2-ядерных мобильных процессорах последнего поколения, установленных в смартфонах GSmart, Android в полной мере раскрывает свои качества, что особенно хорошо заметно на ресурсоемких играх, например, Dungeon Hunter 4. Дополнительному повышению производительности способствует то обстоятельство, что GSmart работают на ядре Android без графической оболочки. Впрочем, недостатка в ней не ощущается, поскольку оригинальное пользовательское меню устройств ничуть не уступает «родному» интерфейсу Android, а кое-где даже удобнее. Более удобна и оригинальная экранная клавиатура GSmart, оптимизированная именно под относительно небольшие по сравнению с планшетами дисплеи смартфонов.
11 Comments Read more »
title; ?>
body['und']['0']['value'];?>
Точнее как сделать так, что бы краткое содержание не в ручную добавлять, а просто обрезалось полное содержание и выводилось как краткое? что в ноде нужно еще прописать?
так это настраивается для конкретного типа материала, в управление отображениями полей. Там для поля BODY в формате вывода можно настроить, что именно вам необходимо, в том числе и обрезанный текст ограниченный количеством символов.
То что там настраивается я знаю, но у меня с таким кодом если материал статья, то ничего не отображается, если дописываю краткое содержание к статье, то оно выводится.
Вообщем если помещаю статья на главную, и не пиши к ним краткое содержание, то ничего не выводится кроме заголовка и подробнее, так же помещенные стрнаицы на главную заголовок, выводится полное содержимое и кнопка подробнее. а статьи не обрезаются, хоть в панели управления и все настроенно
drupal какой используете ?
7. 21 помойму
Тогда вывод вашего поля должен записываться как
и тогда всё у вас будет работать.
Доброго времени суток! Хотел спросить, а какой код с переменной выводит изображение. Спасибо за доступные уроки!!!
А для какой-либо отдельной картинки есть такой же волшебный кодик?
Вроде как разобрался сам ))
Просто меняем циферку "0" это первая фотка )
Спасибо за замечательные уроки!
Только начинаю работать с Друпалом.
У меня пока один вопрос - как добиться пагинации в самодельном шаблоне? У меня почему-то вместо разбивки контента при достижении конца блока
я бы в первую очередь посмотрел в сторону CSS - это как более возможный вариант. А так вы самостоятельно указываете какое кол-во статей размещать на странице и будет превышен указанный порог, то появится пейджер.
все вроде работает только почему-то на главной появляется только заголовок и анонс если поставить. А как сделать чтобы на главной появлялся текст целиком?
У меня не показывает ничего строчка : print $node->body['und']['0']['summary'];
print $node->body['und']['0']['value']; показывает
Что это такое??? Почему так? Я как-то неправильно создал материал(контент)
а при создании поста "article" ты анонс создавал?
Доброго времени суток!
Спасибо за чудесные уроки, создал свой шаблон за день
Есть следующий вопрос:
Вывожу материалы на сайте через
Данный код распологается в файле page.tpl.php
В файле node.tpl.php
Вопрос как сделать на одной странице вывод нескольких Basic page? Например материалы О нас и Контакты?
Интересует именно на одной сранице вывод разных node чтобы пользователь мог изменить информацию через
Сайт одностаничник.
Здравствуйте!
Не знаю, что скажет уважаемый автор этого блога, но я бы выводил ноды через views в блоки, а уже блоки разпихивал по регионам страницы.
Доброго времени суток!
Спасибо за полезные уроки, но вот застрял: мой Drupal 7.22, похоже, в упор не видит файла node.tpl.php, помещенного в корень шаблона modelDrupal. С кодировкой и кэшем все OK.
В чем может быть дело?
Заранее спасибо.
подскажите я в корень кидаю node.tpl.php но его вообще не видит этот шаблон. Мне нужно для каждой ноды например node/3 node/4 node/5 сделать свой шаблон подскажите как это реализовать, может название нужно другое где-то читал что в 7 иначе прописывается название файла http://ucozdonyan.tmp.fstest.ru/drupal-7.26/node/4 подскажите что я не так делаю
кеш сайта почистили?
да кеш читил но без изменений и еще как можно изменить адресную строку чтобы в адресе вместо/node/3 писало тот текст
ну чудес в разработке не бывает... Вы в корне текущей темы его создали? Вы кеш именно сайта чистили (Конфигурация- Производительность - Очистить кеш)?
Спасибо огромное! Очень понятная инструкция для начинающих. Есть от чего оттолкнуться :-)
А как сделать, чтобы для каждой ноды для администратора выводилась строчка: обзор, редактировать, удалить?