Для тех, кто активно использует Ajax, при разработки своих приложений, не редко встает вопрос стилизации прелоадера выполнения Ajax. Прелоадер – это некий элемент, который, как правило, визуально сообщает пользователю о выполнении ajax команды. По умолчанию в Drupal – прелоадер выглядит так:

Но, как правило, данный элемент почти всегда стилизуется. Самый простой способ стилизации – это CSS. За стиль данного элемента отвечают следующие классы CSS:
- .ajax-progress
- .ajax-progress-throbber
- .ajax-progress-throbber .message
- .ajax-progress-throbber .throbber
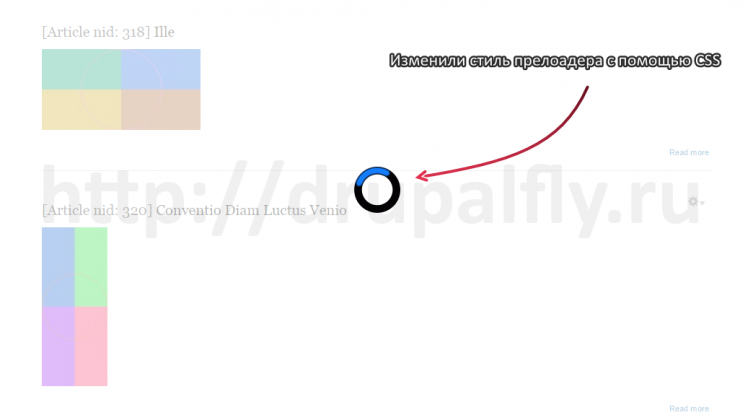
Путем не хитрого CSS – мы может добиться отображение прелоадера с затемнением экрана и отображением кастомного визуального элемента.
 CSS:
CSS:
Не забудьте только переписать путь до вашего изображения прелоадера. Для выполнения анимации на CSS3 вам в любом случае не обойтись без JS. Например, в качестве анимации будем использовать масштабирование (scale).
То, CSS примет следующий вид:
А в ваш файл JS необходимо внести следующий код, который будет отслеживать запуск и завершение Ajax команды
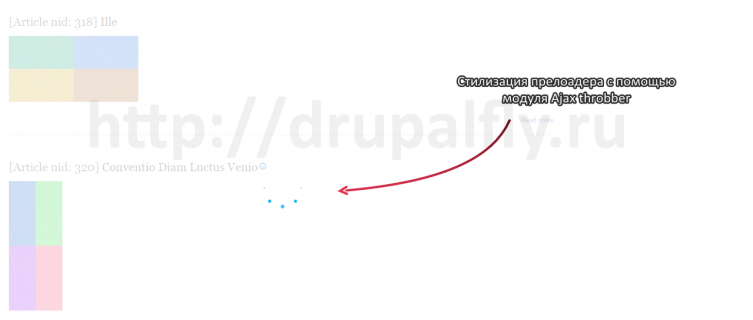
Из имеющихся модулей, для стилизации прелоадера – я предпочитаю Ajax Throbber. Который по умолчанию делает все-то, что нам необходимо.

Он не имеет интерфейса для выбора своих параметров стилизации. Все значения заносятся программно.
Список параметров:-
ajax_throbber_selection - позволяет изменить изображение прелоадера. Допустимые значения:
- circle
- three_dots
- square
- fading_circle
- ajax_throbber_bg_color - позволяет изменить бэкграунд оверлея.
- ajax_throbber_item_color - позволяет изменить цвет изображения прелоадера.
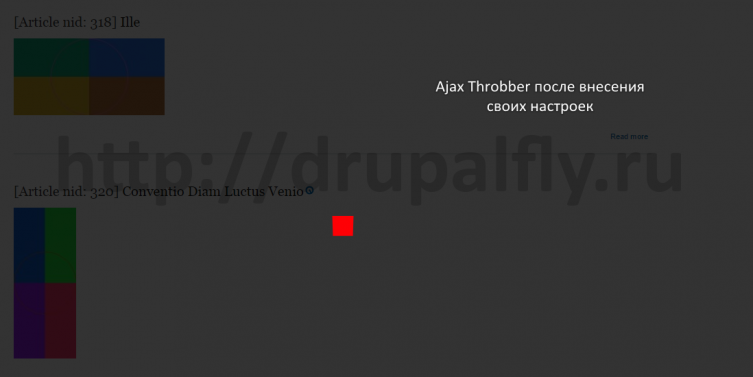
В качестве примера, создадим черный оверлей с прозрачностью 0.8, где в качестве изображения прелоадера будет использоваться square красного цвета.
Для этого нам понадобится hook_preprocess_page()

На самом деле решений данного вопроса очень много, если у вас есть универсальное средство стилизации, то буду рад услышать.