Многие из вас, на различных сайтах хоть раз видели выезжающие панели, в которых находится какая-то информация, либо форма заполнения, либо связь с консультантом, обратный звонок и так далее. Например выглядеть он могут вот так:

Выглядят они довольно эффектно. В принципе для небольшого сайта необходимость в них отпадает, а вот если ваш ресурс разросся и вам просто не хватаем места на странице для размещения информации, то вам такие панели будут в самый раз. Строятся такие панели на JS и Jquery, плюс CSS (куда же без него). Сейчас я вам пошагово попытаюсь объяснить как такую панель разместить у себя на сайте под Drupal 7 и для удобства выведем этот блок в качестве региона, что бы мы не залазили каждый раз в код, а просто размещали в данной панели именно тот блок, который нам необходим. Итак приступим:
1.Для начала нам нужен сам скрипт этой панели (написать можно и самому), но я возьму уже готовый, что бы зря не тратить время да и к тому же он мне тоже нравится. Скачать мой вариант панели из статьи можно отсюда. (Это не мой скрипт, я лишь почистил его от мусора).
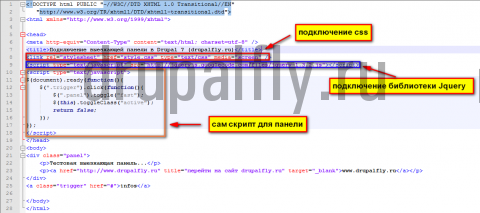
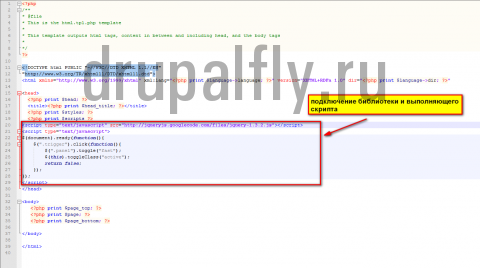
2.Распаковываем и смотрим, что внутри у нас находится папка с изображениями, стили, и индексный файл. Откроем файл «index.html» и видим, что к ней у нас подключаются следующие элементы:
- Стили – файл style.css
- Библиотека Jquery – с url откуда подкачать файл библиотеки
- И перед закрывающим тегом head - вставлен выполняющий скрипт.

Пример подключения я проведу в drupe 7 на шаблоне «Crisp».
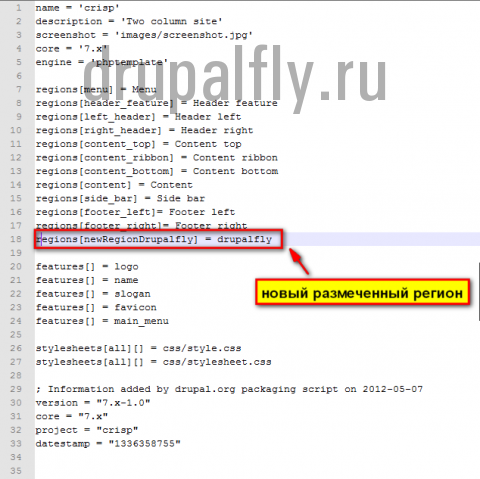
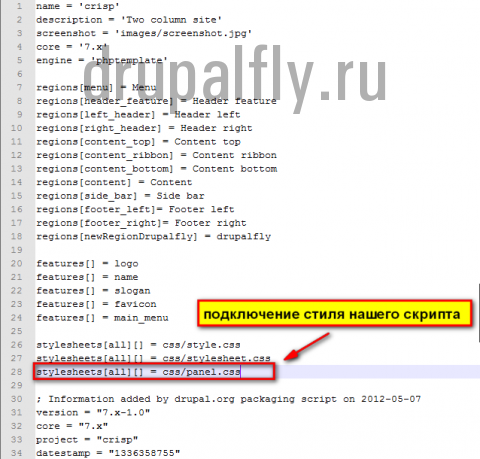
3.Первоначально создадим дополнительный регион в шаблоне «Crisp» (про установку данного шаблона я писал раньше). Для этого идём в файл
и пишем новый регион:

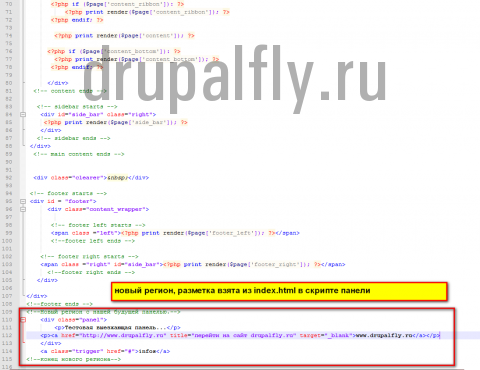
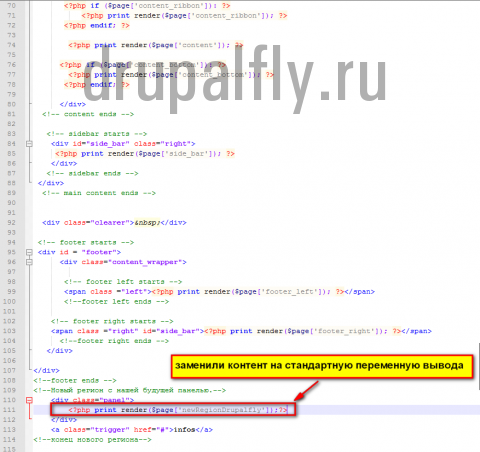
4.Далее нам надо вывести новый регион в разметке страницы. Для этого открываем файл
и пишем код вывода данного региона. Замечу, что блок я возьму из разметки индексного файла в скрипте нашей панели, а именно создам блок с классом «panel» в любом месте контента страницы (так как блок абсолютно позиционирован).

И далее заменяем весь наш контент в новом регионе на стандартную переменную вывода :

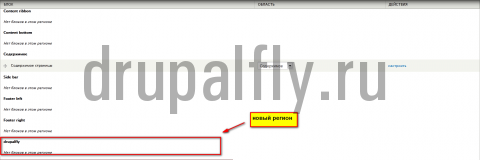
5. Проверим появился ли у нас новый регион в админке сайта , а именно в структура->блоки

Если вы всё сделали правильно, то регион должен у вас появиться. (Замечу, что после изменений в шаблоне Drupal – шаблон нужно пересохранить, что бы подцепились новые элементы).
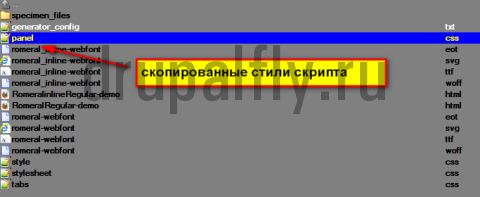
6. Далее нам необходимо применить стили, а именно подцепить стилевый таблицы нашего скрипта к нашей странице. Есть два варианта, либо дописать существующий файл шаблона style.css, либо подключить отдельный файл. Я выбираю второй вариант, поэтому – переименую файл скрипта из style.css в panel.css и скопирую его в папку со стилями в нашем шаблоне.

Теперь пропишем в файле
подключение к странице нашего нового стиля:

А так же скопирую все изображения из папки «images» нашего скрипта в папку «images» - нашего шаблона. Думаю с этим вы без труда справитесь. Не забудьте только переписать url с картинками в стилях.
7.Теперь нам необходимо подключить скрипты, это библиотека Jquery и выполняющий скрипт. Данный скрипт работает только с библиотекой 1.3.2 –поэтому я подключать буду её. (Хотя в Drupal JQuery библиотека идёт из коробки, но в любом случае в Drupal 7 присутствует новая версия библиотеки). Поэтому открываем файл «html.tpl» (структура этого шаблона не совсем обычная, контент страницы и head разнесены в разные файлы. Но в этом нет ничего страшного.) И вписываем туда подключение нашей старой библиотеки и выполняющего скрипта, а именно копируем это всё из файла index.html.

Замечу, что по правилам API Drupal все скрипты нужно выносить в отдельный файл и подключать через файл
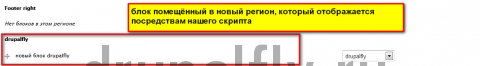
подробнее об этом можно почитать вот здесь. Теперь пересохраняем весь наш шаблон. Идём в пункт Cтруктура->Блоки. Создадим новый блок, внутри блока может быть всё что угодно, в моём случае это просто текст и поместим его в регион «drupalfly»

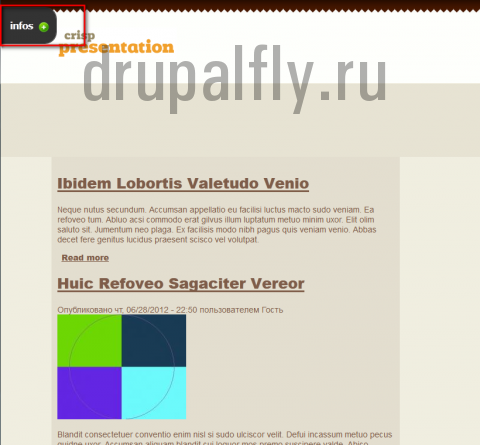
Сохраняем и переходим на сайт и видими язычок нашего региона.

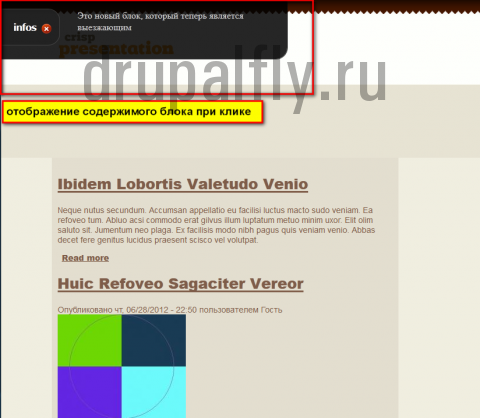
При клике по которому у нас открывается содержимое нашего нового блока.

На этом всё. Надеюсь это кому ни-будь пригодиться.
Комментарии (15)
Спасибо. Долго искал нечто подобное.
Пожалуйста. Рад, что пригодилось.
А как сделать чтобы он не двигался при скроле?
в стилях (файл style.css) прописать вместо
.panel{ position:absolute; }вот это
.panel{ position:fixed; }А вместо
a.trigger{ position:absolute; }Вот это
a.trigger{ position:fixed; }Спасибо. Помогло.:) сам не докопал, ибо в отьезде был.
И еще вот тут:
a.trigger:hover{ position: fixed;молодец!
А как сделать чтобы панель была видна только анонимам?
у меня блок оказывается развёрнутым при входе на сайт как сделать чтоб изначально он был свёрнут
и как убрать дублирование заголовков меню при выводе в блок
заранее спасибо.
У меня содержимое не отображается,хотя блок помещен в этот регион.
В друпал 7 - не работает
Проверила еще раз, работает! Благодарю за урок!
У меня не работает, все сделал по инструкции. Такое впечетление, что библиотека Jquery не подгружается. Даже не работает в примере Index.html
Новая библиотека, и все заработает
https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js
Здравствуйте, в первые сталкиваюсь со скриптами. И даже по пошаговой инструкции у меня ничего не получалось. Но последний комментарий спас ситуацию.
Действительно, требуется указать ссылку на новую библиотеку https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js
Но у меня вопрос: так и оставить ссылку на библиотеку на стороннем сайте или ее надо лучше загрузить на свой сайт и сделать уже ссылку к себе?
Спасибо за помощь и автору и комментатору.
из CDN скорость загрузки выше. Можете оставить сторонний ресурс