Собственно говоря, чем мы сегодня займёмся понятно из названия этой статьи. Раньше в Drupal 6, я писал свои скрипты и подгружал их к страницам сайта без особых проблем – правильно написанный скрипт всегда работал без сбоев. Но при переходя на Drupal 7, столкнулся с такой проблемой, что мои, замечу синтаксически правильно написанные скрипты отказывались работать под семёркой. Пришлось лесть опять в Api Drupal и более внимательно перечитывать, что они там понаделали.
Распишу всё на конкретном примере: Допустим мы хотим свернуть «стандартное меню навигации» по клику по какому то элементу на странице. С первого взгляда очень даже простая задача.
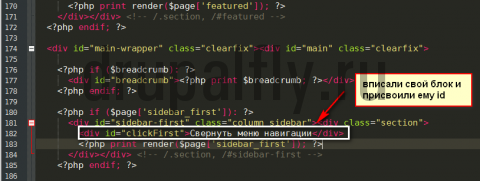
Приступим. В примере я использую стандартный шаблон «Bartik». Для начала нам необходимо определиться кликая по какому элементу на странице у нас будет происходить сворачивание меню навигации, я предлагаю создать свой элемент, в качестве которого у нас будет выступать просто текст. Для этого открываем файл нашей темы page.tpl.php и перед выводом левого сайдбара впишем свой элемент и присвоим ему id под названием «clickFirst».

Теперь приступим к написанию самого скрипта. Создадим текстовый файл с название «myscript.js», его содержание вот такое:
$(document).ready(function() {
$('#clickFirst').css({
'cursor':'pointer',
'text-transform':'uppercase',
'color':'#ff0000',
'font-size':'12px'
});
$('#clickFirst').toggle(
function(){
$('#block-system-navigation').slideUp(200);
$('#clickFirst').text('Развернуть меню навигации');
},
function(){
$('#block-system-navigation').slideDown(200);
$('#clickFirst').text('Свернуть меню навигации');
}
);
});
Естественно для его выполнения нужна ещё и библиотека Jquery, я использовал 1.8, скачать можно с официального ресурса. И как бы на этом наша работа должна была бы и закончиться, остаётся только подключить нашу новую библиотеку Jquery и скрипт myscript.js к сайту. Как правильно подключать скрипты можно почитать вот здесь, я на этом останавливаться не буду.
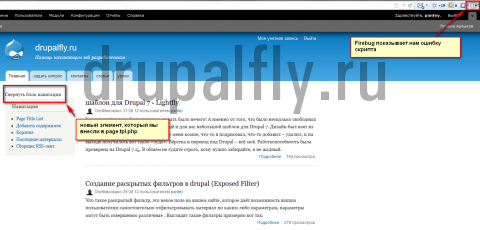
Итак скрипты закинули на сервер, подключили через info файл и смотрим, что у нас получилось на сайте. Видим, что новый элемент появился, но он не на что не реагирует, а Firebug выдал ошибку скрипта, хотя скрипт совершенно правильный:

Так в чём же проблема? А проблема в том, что разработчики теперь требуют производить вызов функции через так называемый «noconflict», нужен он для того, что бы скрипты написанные под старые версии Jquery не конфликтовали с новыми, которые допустим как я написал из под Jquery 1.8. Т.е. теперь для вызова какой то функции в Jquery необходимо применять конструкцию вместо:
$();
Вот такую
jQuery.noConflict();
Теперь всё становится более ясно, давайте так и сделаем как говорит нам API. Новая конструкция очень длинная и при написании длинного скрипта будет очень не удобной, поэтому я предлагаю запихнуть её в переменную, допустим dr. Для этого создадим ещё один файл с название «noconflict.js» где его содержимое будет таким:
var $dr = jQuery.noConflict();
И так же подключим его через «info» файл к нашим страницам на сайте. И теперь нам осталось лишь переписать вызов функции исходя из нашей переменной, которая лежит в файле «noconflict.js». Открываем файл «myscript.js» и пишем следующее:
$dr(document).ready(function() { //noconflict для drupal 7
$dr('#clickFirst').css({
'cursor':'pointer',
'text-transform':'uppercase',
'color':'#ff0000',
'font-size':'12px'
});
$dr('#clickFirst').toggle(
function(){
$dr('#block-system-navigation').slideUp(200);
$dr('#clickFirst').text('Развернуть блок навигации');
},
function(){
$dr('#block-system-navigation').slideDown(200);
$dr('#clickFirst').text('Свернуть блок навигации');
}
);
});
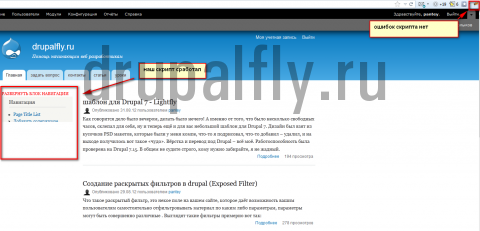
И теперь смотрим, что у нас на сайте получилось

Скрипт работает, что нам и требовалось.
Комментарии (12)
Спасибо большое вам за статью! Я 4 часа потратил на то, чтобы понять почему же не работает слайдер. А всего то....заменить надо было.)))
А что нужно заменить в этом коде
function hideShowDiv(){
jQuery.noConflict('#panel').toggle('slow');
}
Изменить для чего? У вас сама конструкция не правильна, toggle исполняется только при наличии 2х функций внутри, т.е. что-то вроде этого
function hideShowDiv(){ jQuery('#panel').toggle(function(){ //код при первом клике }, function(){ //код при втором клике } ); }а так же необходимо учитывать версию jQuery, в 1.10 и 2.0 toggle уже отсутствует.
Спасибо большое ваш код заработал!!!
Спасибо огромное за разъяснения!
а как конвертировать скрипты, которые написаны для модуля друпал 7? включающие ajax и редактирование формы... простой no.Conflict(true) не помогает ни в одной из вариаций (тутор от самих jQuery и куча других вариантов со stackchange и не только)
итак, у кого будет похожая проблема, решаем следующим образом (без переписывания кода):
скачиваем плагин , качаем в libraries/jquery нужную нам версию jquery в формате min, перепривязываем js модуля в те же libraries/* (модуль работает только с бибилиотеками) и идем в его настройки, там выбираем библиотеку нашего модуля и сохраняем. готово! на всякий случай еще читаем Readme, как всегда)
из плюсов: быстро (особенно если как на пожар надо быстро сделать) и просто
из минусов: лишний модуль будет висеть и давать определенную нагрузку
итак, у кого будет похожая проблема, решаем следующим образом (без переписывания кода):
скачиваем модуль Jquery Multi , качаем в libraries/jquery нужную нам версию jquery в формате min, перепривязываем js модуля в те же libraries/* (модуль работает только с бибилиотеками) и идем в его настройки, там выбираем библиотеку нашего модуля и сохраняем. готово! на всякий случай еще читаем Readme, как всегда)
из плюсов: быстро (особенно если как на пожар надо быстро сделать) и просто
из минусов: лишний модуль будет висеть и давать определенную нагрузку
Помогите, пожалуйста, правильно обернуть функции
function chec(as) { var a = as.value; for(var x=0; x<a.length; x++) { var ff = a[x]; if(isNaN(a) || ff==" ") { a = a.substring(0,(a.length-1)); as.value = a; } } } function convertfeet(a) { var feet=a.value; feet=rnd(feet*0.032808399); document.getElementById("feet").value=feet; //alert(feet); }Чтобы они заработали в файле в папке темы themename/js/filename.js
Делаю через:
(function($){ Drupal.behaviors.gtt = { attach: function (context, settings) { // code // } }; })(jQuery);но ничего не выходит. Заранее благодарен!
В файербаге:
Uncaught ReferenceError: chec is not defined
Бывали проблемы, когда ещё приходилось работать с другими CMS, и правильно написанный код не срабатывал. Такой, как например, который был приведён в самом начале статьи.
В этом случае спасала вот такая конструкция:
jQuery(document).ready( function($) { //И какой-нибудь код для примера $('#clickFirst').css({ 'cursor':'pointer', 'text-transform':'uppercase', 'color':'#ff0000', 'font-size':'12px' }); });Здравствуйте! А как быть если ошибка в файлу drupal.js ?
Вылезает на строке jQuery.noConflict();