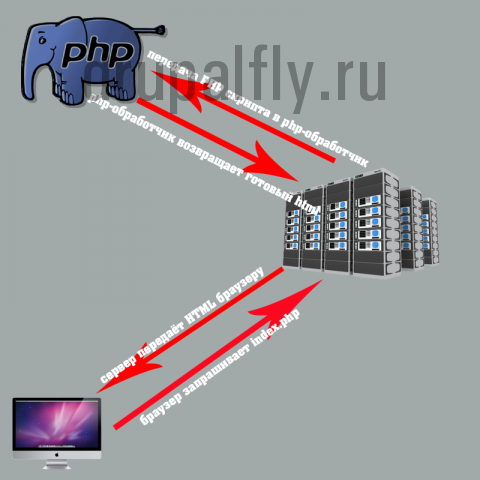
Все современные сайта являются динамическими, под словосочетанием «динамический сайт» - подразумевается, что при минимуме действий можно достигнуть максимум результатов. И в этом нам помогает великий и могучий «PHP». Допустим, если при изменении какого-нибудь блока в статичном сайте – его пришлось бы изменять на всех страницах сайта (а если сайт огромный, то у вас займёт это большую часть времени), то с «PHP» - достаточно изменить его один раз и нужный блок будет изменён для всех страниц сайта. В этом и есть вся прелесть динамических сайтов. Тот же мой любимый Drupal, так же написан на «PHP». По сути все CMS (CMF) – являются огромными скриптами, которые позволяют вносить какие-то изменения. Давайте посмотрим как обрабатывает сервер динамические сайты:

(замечу, что довольно просто узнать каким является сайт – динамическим или статическим. Если в окончании страницы стоит«.html»-то статический, если «.php»-динамический). Рассмотрим схему. Сначала браузер посылает запрос серверу , что необходим такой то файл (обработку DNS-сервера пропустим, она описана в «принцип работы статического сайта»), при нахождении нужного файла, если он содержит «php»- скрипт, сервер посылает его обработчику. Тот в своё время обрабатывает полученный скрипт и возвращает серверу готовый «html», где сервер далее пересылает его нашему браузеру и тот в свою очередь преобразует «html» в страницу. Всё прозрачно и думаю ясно.