Про установку модуля писать особо нечего, не требует ни каких зависимостей, просто нужно скачать и активировать. После активации модуля у нас появляется дополнительный пункт в «Конфигурации» - «Lightbox»

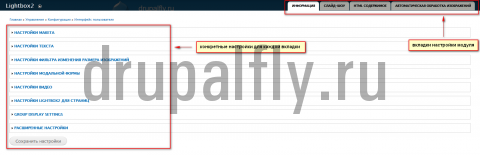
В нём представлены настройки для данного модуля, который в свою очередь разделён на 4 вкладки, каждая из которых скрывает в себе те или иные конфигурации

К ним мы ещё вернёмся, а сейчас продемонстрирую так называемый «Быстрый старт» данного модуля.
Работа с изображениями
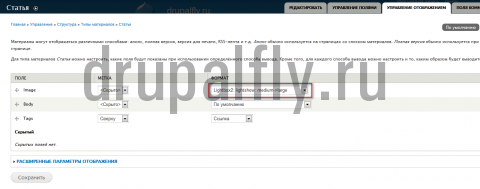
Применим данный модуль к выводу изображений к какому либо типу материала, я использую стандартный тип материала «Статья», которая по умолчанию несёт в себе возможность загружать изображения в ноду, единственное только необходимо увеличить количество загружаемых изображений, думаю с этим вы без труда справитесь. Это нам нужно для того что бы организовать «галерею» из загружаемых картинок. Для организации вывода картинок в Lightbox нам необходимо настроить поле изображения для типа материала, в моём случае это «Статья». Поэтому переходим по пути «Структура->Типы материалов->Статья->Управление отображением»

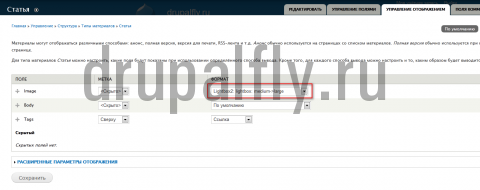
В поле «image» нам необходимо выбрать «формат» вывода. Заранее замечу, что Lightbox использует все стили вывода, которые организованы у вас на сайте. По умолчанию Drupal имеет 3 стиля это «thumbnail», «medium» и «large». Нам необходимо вывести картинки из стиля «medium» в «large», для этого в выпадающем списке выбираем вот такую настройку
Lightbox2:lightbox:medium->large

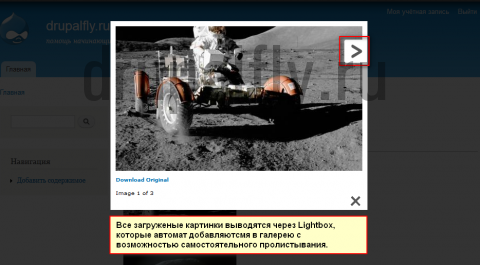
Сохраним и посмотрим, что получилось на сайте

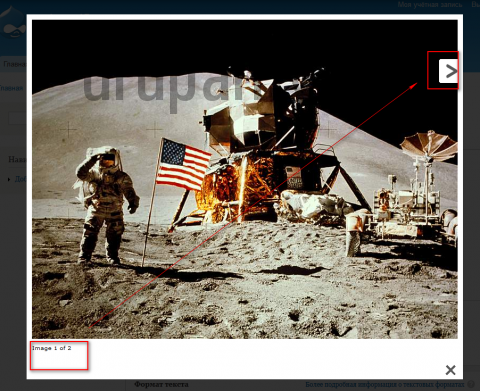
Как мы видим, все изображения загруженные через данное поле выводятся теперь в окне Lightbox, которые автоматом добавляются в галерею и имею возможность самостоятельного пролистывания -> кликом по стрелке. Давайте теперь опять вернёмся к настройка данного поля и выберем «формат» вывода
Lightbox2:lightshow:medium->large

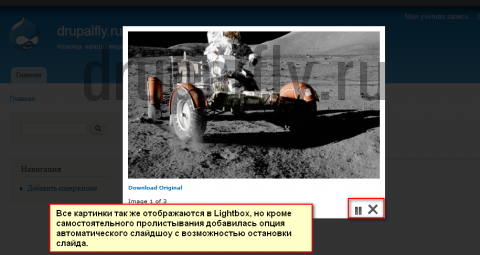
Сохраним и посмотрим что получилось

Видим, что картинки из данного поля так же подгружаются в Lightbox, но добавилась одна дополнительная опция слайдшоу, с возможностью остановки слайда. Какой вывод вам больше подходит тот и используйте. Теперь давайте обратимся к синтаксису данного модуля, потому что не всегда нужно подгружать изображения через дополнительное поле для типа материала, допустим нам в теле страницы необходимо вывести ссылку, по клику по которой будет подгружаться необходимая нам картинка. Для данной реализации синтаксис Lightbox будет выглядеть вот так
Картинка 1
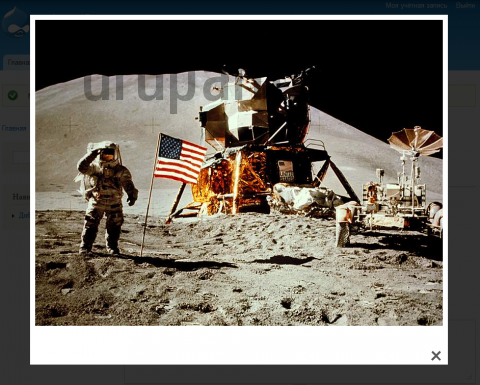
где в качестве ссылке у нас выступает текст (Картинка 1), а по клику подгружается картинка которая прописана в атрибуте href. Давайте внесём данный код в тело страницы на сайте и посмотрим, что у нас из этого получилось

Видим, что всё работает как нам нужно. В Lightbox присутствует возможность подписывать изображения для этих целей синтаксих будет выглядеть вот так
Картинка 1
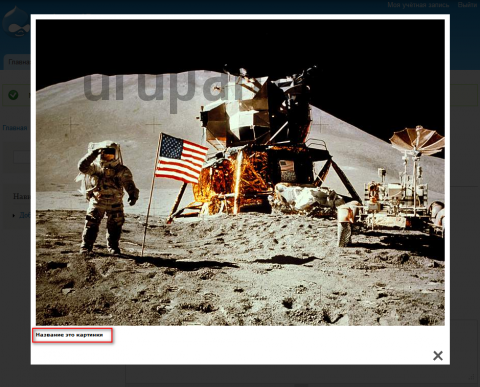
Давайте опять посмотрим как это выглядит на сайте

Видим что подпись появилась. Теперь организуем вывод картинок в галерею, в таких случаях синтаксис будет вот таким
Картинка 1 Картинка 2
Можете самостоятельно проверить как это выглядит на сайте. А для того что бы использовать ещё и подпись к изображениям нужно использовать вот такой синтаксис
Картинка 1 Картинка 2
Так же рекомендую вам самостоятельно проверить как это выглядит на сайте. В Lightbox так же имеется возможность открывать галерею картинки по одной ссылке, для решения этой задачи синтаксис будет выглядеть вот так
Картинка 1 Картинка 2
Давайте вместе посмотрим, что у нас из этого выйдет

Как мы видим на странице присутствует лишь одна ссылка, по клику по которой открывается вся галерея

Теперь организуем слайдшоу на странице, синтаксис выглядит вот так
Картинка 1 Картинка 2
А для добавления подписи к изображениям слайдшоу синтаксис будет вот такой
Картинка 1 Картинка 2
Самостоятельно поэкспериментируйте и посмотрите как это будет выглядеть на вашем сайте.
Работа с видео
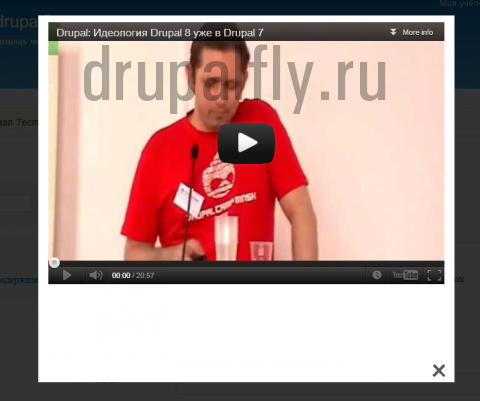
Сейчас давайте разберемся как работать с видеороликами со сторонних видеохостингов, на примере Youtube.com. Для вывода видео в Lightbox окне на странице сайта нам необходимо использовать следующий синтакстис
Видео с Youtube.com
Давайте посмотрим как это выглядит у нас на сайте

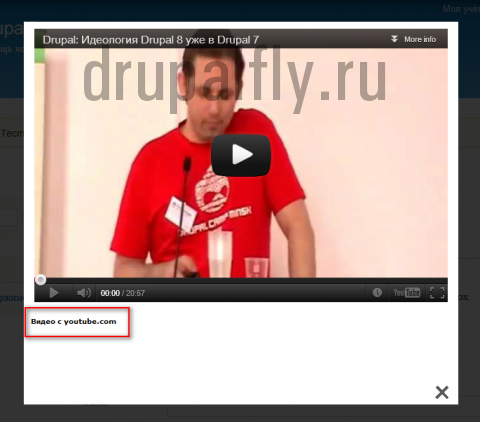
Видим, что по клику по ссылке открывается окно с нашим видео и всё работает как нужно. Я так же проверял и запихнуть видео с Vimeo.com всё прошло удачно. Так же имеется возможность подписывать данное видео, синтаксис выглядит вот так
Видео с youtube.com
На сайте выглядит вот так

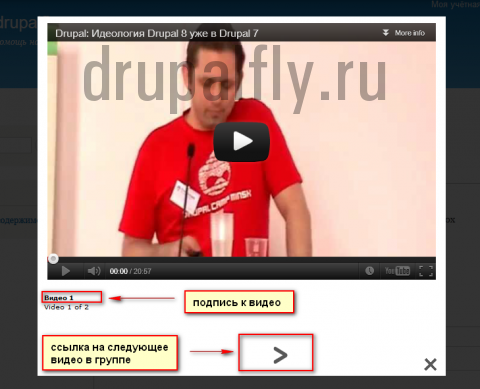
Так же возможно группировать видео и подписывать его используя вот такой синтаксис
Видео 1 Видео 2
На сайте выглядит вот так.

Замечу что в качестве id для группировки используется в данном случае «group», вы можете использовать свои id, для конкретных групп. Так же имеется возможность задать размеры используя следующий синтаксис
Видео 1
Не забывайте при этом использовать формат Full HTML.
Работа с HTML
Вывод во фрейм сайт, синтаксис
открыть сайт
А для подписи во фрейме для сайта используем синтаксис
открыть сайт
Выглядит вот так

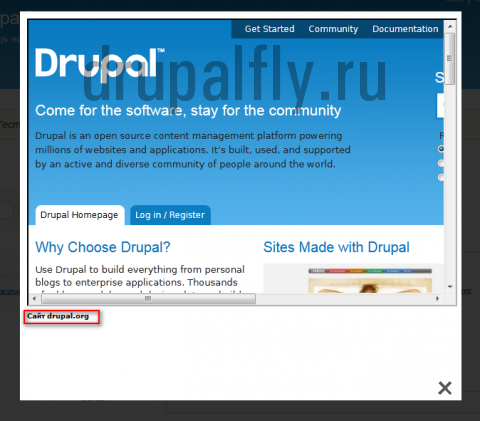
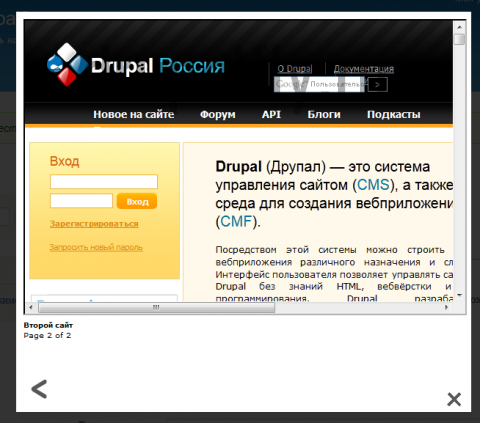
Так же можно группировать ссылки во фрейме и так же вставлять описание. Синтаксис
Сайт 1 Сайт 2
В качестве Id для группы передается в данном случае id1, вы так же можете использовать свои id для конкретных групп. Выглядит на сайте вот так:

И есть возможность задать размера окна используя следующий синтаксис
сайт 1
Не забывайте при этом использовать Full HTML.
Горячие клавиши
Закрыть – x, o, c, esc
Предыдущее изображение – p, левая стрелка
Следующее изображение – n, правая стрелка
Увеличить масштаб – z (не применяется для слайдшоу)
Кнопка play/pause – пробел
Как заявляют сами разработчики возможны косяки в опере. Переопределить любую клавишу можно вот поэтому пути
Ваш_домен/ admin/settings/lightbox2
Теперь давайте вернёмся к нашим 4м вкладкам настройки модуля Lightbox. Особого интереса они как таковые не представляют, но тем не менее быстренько по ним пробежимся:
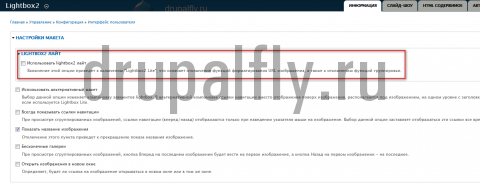
Вкладка 1: информация
Несет в себе настройки макета с возможностью подключения Lite версии модуля Litebox, отрубается всё не нужное включаю форматирование Url картинок и функции группировки. Я бы не стал включать данную опцию

И другие настройки они и так понятны, под каждой опцией всё подробно расписано

В пункте «настройки текста» мы можем самостоятельно обозначить тот текст, который хотим выводить в Lightbox, так как по умолчанию всё на английском имеет смысл подправить на великий и могучий язык:

В пункте «Настройка фильтра изменения размера изображения» у нас имеется возможность включить или отключить функции «изменения размера» и «масштабирования»

В пункте «настройки модальной формы» есть возможность подключить Lightbox для аунтефикации и формы контактов.
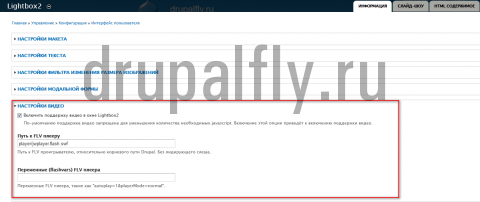
В пункте настройки видео есть возможность при проигровании своего видео на сайте использовать необходимый вам FLVplayer, скачать его можно здесь и затем поместить его на сервер где расположен ваш сайт. Затем прописать адрес до него без «/», у меня это выглядит вот так

В пункте «настройки Lightbox2 для страниц» мы определяем для каких страниц мы должны использовать данный модуль.
В пункте «групповые настройки» мы выбираем по каким параметрам нам необходимо группировать материалы в Lightbox, по умолчанию группировка происходит по названию поля. В пункте «Расширенные настройки» мы определяем скорость появления окна Lightbox, прозрачность, анимацию и т.д. А так же возможность выбора куда подгружать скрипт, в шапку или в подвал страницы.
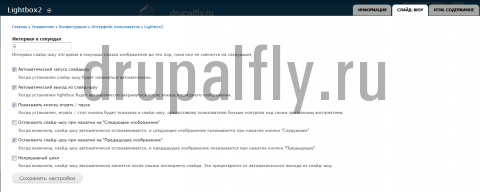
Вкладка 2: Слайд-шоу
В данной вкладке представлены все настройки, которые касаются формата вывода как слайдшоу, описывать каждую опцию не буду и так всё понятно.

Вкладка 3: HTML содержимое
Здесь представлены настройки для фреймов. Кроме как задать ширину и высоту по умолчанию и включить или выключить обрамление фрейма этой рамкой мы больше сделать ничего не можем, да в принципе для фрейма и не нужно. Кстати что бы изменить стиль для рамки, в стилях вашего шаблона скорее всего называется у вас как style.css можно использовать id
lightboxFrame
и переписывать его как вам угодно.
Вкладка 4: автоматическая обработка изображений
В данной вкладке представлены настройки для интеграции Lightbox в сторонние модули и сервисы. А именно выбрать из списка обработчик, который будет использован если вы используете у себя на сайте изображения с сервиса Flickr.com.Так же можем вписать свой класс, по которому будет подгружать lightbox, а так же выбрать обработчик для материалов-изображений. На этом думаю всё. Если будут вопросы, то пишем в коментах.
Комментарии (10)
Здравствуйте! Я недавно установил Lightbox2 по всем правилам, и только сегодня заметил, что Lightbox2 работает только для зарегистрированных пользователей, а если на картинку нажмет аноним, то картинка открывается не с помощью Lightbox2, а просто как картинка в новом окне. Скажите, как настроить его, чтобы и для анонимных пользователей работал?
Разрешите анонимам использовать данный модуль. По пути "Пользователи->Права доступа". Далее из списка выбираете ваш модуль и ставите галочку для анонимов.
Там то как раз порядок, я и сам друпал изучаю не первый месяц, даже обучающие уроки о друпале:) я думал, может в настройках самого модуля что то надо изменить. Вот сейчас сижу отключаю модули для кэширования данных, может они такой эффект дают(Boost, Boost Expire).. А колорбокс установить наверное поздно уже, поскольку на сайте полно картинок, которых Lightbox2 открывает.
Так посмотрите исходный код html для анонимов, класс lightbox подгружается для изображений? Какую тему используете для сайта? Ни чего страшного в изменении формата вывода нет, тем более что все ограничивается лишь установкой модуля.
да, класс lightbox подгружается, но не исполняется почему то, при том во всех распространенных браузерах так. Только что вспомнил, сразу после установки он у меня и для анонимов работал, значит потом где-то, что-то не так настроил, возможно причина самая банальная.. Задачка для меня получилась очень интересная, буду решать ее, на чистом сайте попробую установить, где нет еще доп модулей, и т.д. Потом отпишусь.
Ух, вроде решил проблему, оказывается, модуль Aggregate cache так действует на lightbox. Спрашивается, ну зачем я этот Aggregate cache установил, все равно толком не ускоряет сайт вроде. Он не только лайтбоксу не дал нормально работать, еще и блокировал работу модуля Back To Top. Вот такие дела. Спасибо вам за участие:)
Добрый день. Спасибо за статью.
У меня возникла проблема с настройкой Lightbox2. Вроде всё работает как нужно, но картинка почему не подгоняется под размер окна браузера, а создаётся меньшего размера (раза в два меньше окна браузера по высоте). В то время как мне нужно, чтобы по высоте картинка была равна высоте окна браузера. Пробовал поиграться с настройками (Настройки фильтра изменения размера изображений
). Но не ничего не вышло.
Спасибо. В который раз пользуюсь вашими советами...
Спасибо за статью оч помогло, я еще "нуб" в друпале. у меня такой вопрос как сделать как у Вас что идет статья а между ними вставка картинки. У меня получается только сначала текст потом картинки либо наоборот
Статья по теме группировки модулей в Drupal 7 https://shneider-host.ru/blog/gruppirovka-moduley-v-adminke-drupal-7.html