Задача: предоставить пользователям ресурса задавать вопросы на сайте без разрешения публикации. Разместить ссылку для вопроса в меню сайта. После получения вопроса администратором ресурса – самостоятельно опубликовывать данный вопрос. Ответ на входящий вопрос реализуется с помощью комментариев. Для удобства вывести все опубликованные вопросы на отдельной странице.
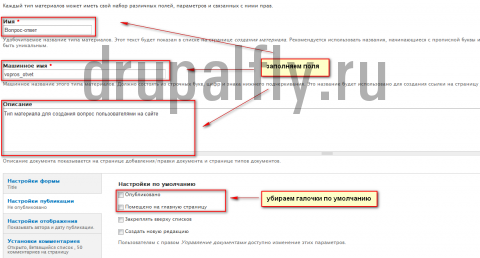
Приступим. Для решения данной задачи вполне хватит базового функционала Drupal + модуль Views. Данный функционал я реализую на стандартном шаблоне Garland и на движке Drupal 7. Создадим новый тип материала, назовём его «Вопрос - ответ», идём по пути «Структура ->Типы материалов->Добавить тип материала». Заполняем необходимые поля, «Имя», «Машинное имя» и если хотите описание для данного типа. Далее необходимо в «Настройках публикации» убрать 2 галочки по умолчанию, это «Опубликовано» и «Помещено на главную страницу»

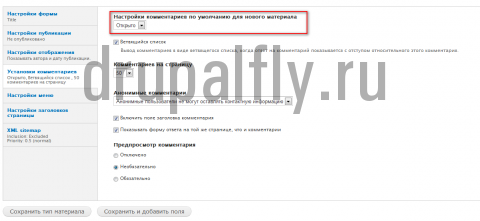
Делаем это для того, что бы лишить пользователей возможности самостоятельно выводить ноды на сайт. Теперь в пункте «Установки комментариев» убедитесь, что комментарии разрешены для данного типа материала.

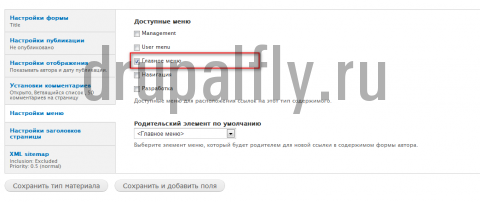
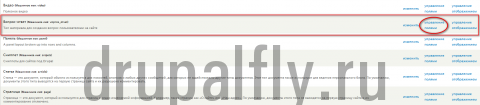
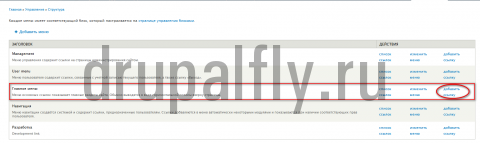
Теперь выведем ссылку на создание вопроса в пункт меню, переходим в «Настройки меню» и ставим галочку напротив того меню, где необходимо вывести данную ссылку, у меня это «Главное меню»

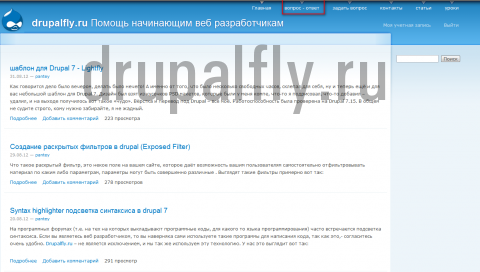
И далее «Сохранить тип материала». Если теперь посмотреть на меню на сайте, то увидим дополнительный пункт по клику по которому мы переходим к созданию вопроса.

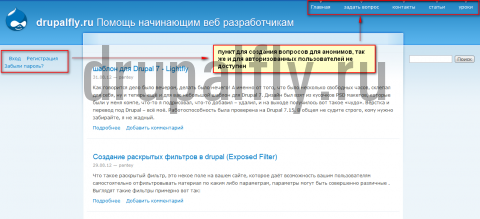
Теперь нам необходимо дать возможность анонимным и авторизованным пользователям сайта воспользоваться данным типом материала. Если вы выйдете из под своей учетной записи Супер админа, то ссылка пропадёт

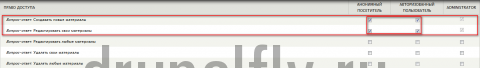
Заходим на сайт под «Супер админом» и идём по пути «Пользователи->Права доступа» и ставим галочки напротив пунктов «Вопрос-ответ: Создавать новые материалы» и «Вопрос-ответ: Редактировать свои материалы» в разделе «Node», для анонимных и авторизованных пользователей

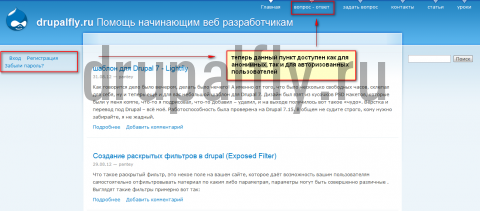
И далее «Сохранить права доступа». Для проверки опять выйдет из под своей учётки и посмотрим результат на сайте

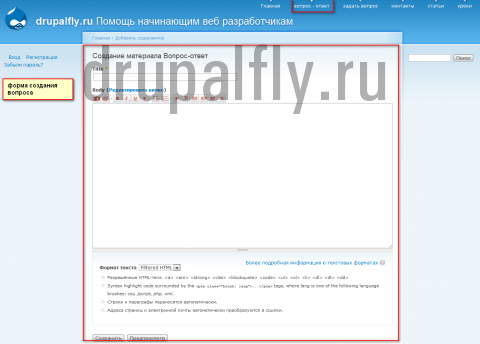
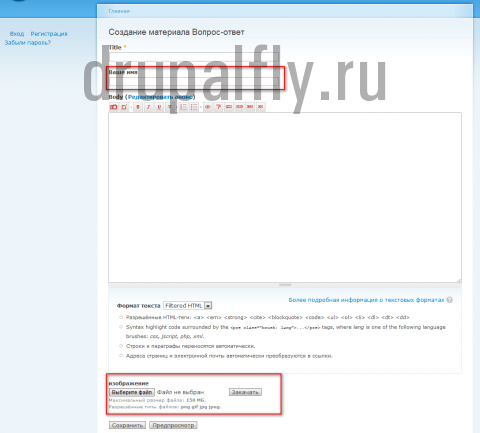
По клику по которому у нас открывается страница «создания вопроса»

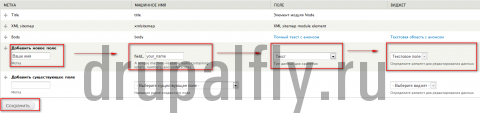
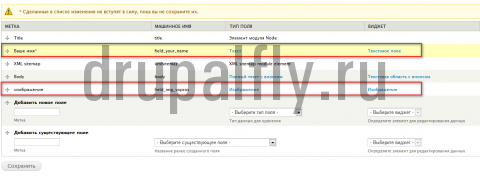
Мы видим что по умолчанию, для заполнения у нас доступны лишь несколько полей, бывает этого не достаточно, давайте добавим еще 2 поля, такие как возможность загрузки изображения и текстовое поле «Ваше Имя». Идем по пути «Структура->Типы материалов» и переходи по ссылке «Управление полями» для нашего типа материала «Вопрос-ответ»

И добавляем новые поля. Сначала добавим поле «Ваше имя»

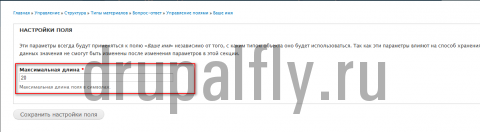
Далее сохранить и вводим максимальное допустимое число символов для данного поля, так как это имя, то 20 будет более чем достаточно

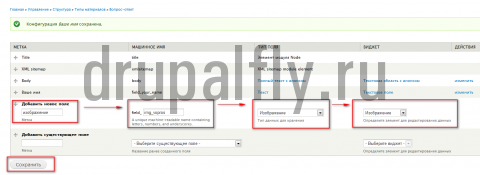
Сохраняем настройки поля. Остальные настройки оставляем по умолчанию и поэтому просто жмём «Сохранить настройки». Теперь создадим поля для загрузки изображения

Нажимаем «Сохранить». Остальные настройки оставляем по умолчанию поэтому так же везде жмём «Сохранить настройки». В результате у нас добавилось 2 дополнительных поля, заодно передвинем поле «Ваше Имя» вверх

Давайте посмотрим, что у нас из этого получилось

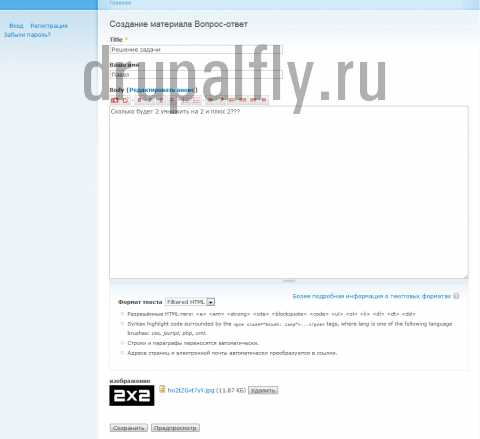
Видим, что всё выводится как нужно. Теперь давайте посмотрим, как это всё у нас работает, создадим какой-либо вопрос из под анонимного пользователя

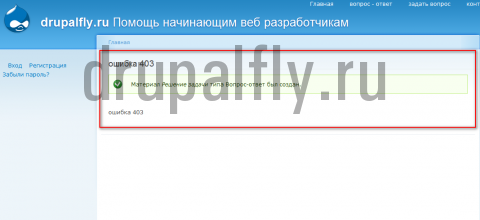
И сохраняем. Видим, что вываливается сообщение о том, что материал был создан, но он не опубликовано, так как права на публикацию только у «Супер админа».

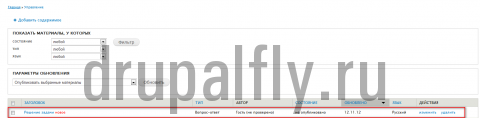
Для публикации опять заходим под «Супер админом» и переходим в пункт «Содержимое» и видим там заголовок созданного вопроса

После прочтения вы решаете опубликовывать данный материал или нет. Допустим вы решили опубликовать, для этого напротив данного заголовка ставим галочку и из выпадающего списка «Параметры обновления» выбираем «Опубликовать выбранные материалы»

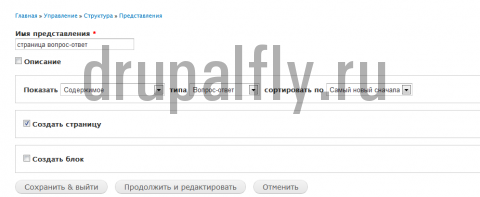
И жмём «Обновить». Но как вы можете заметить данный материал не будет показан на сайте. Давайте исправим это дело и создадим для данного типа материала отдельную страницу, где будут отображаться все вопросы, которым вы присвоите статус «Опубликовано». Для этого у вас должен быть установлен модуль «Views». Идём по пути «Структура->Представление->Добавить новое представление» и вводим первоначальные настройки

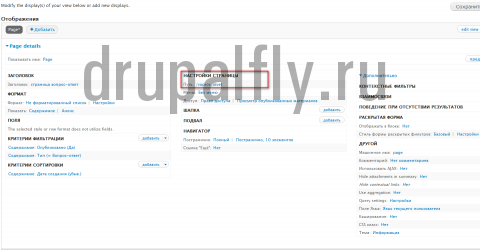
И жмём «продолжить и редактировать». Остальные настройки оставим по умолчанию, их будет достаточно для демонстрации, не забудьте только прописать url для данной страницы у меня это vopros_otvet

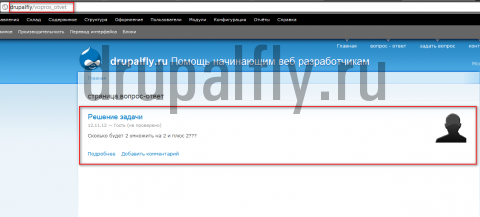
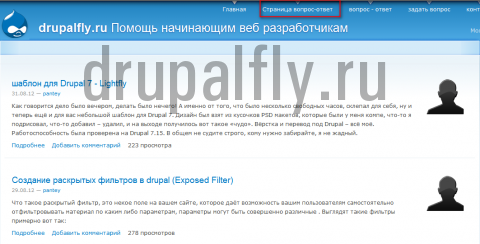
И жмём сохранить. Теперь если ввести в адресной строке наш url, то мы увидим опубликованные вопросы:

Имеет смысл вывести на данную страницу ссылку в меню, как это сделать думаю вы и так знаете. Но на всякий случай расскажу, идём по пути «Структура->Меню» и кликаем по ссылке «добавить ссылку» у «Главного меню»

Заполняем поля

И сохраняем. И видим что у нас появилась ссылка на страницу с нашими вопросами.

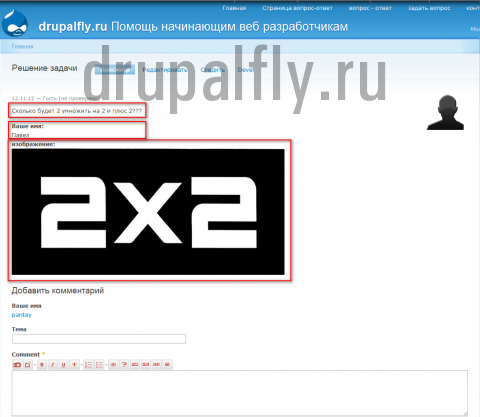
А теперь давайте проверим как работают наши комментарии к вопросам, поэтому переходим в полное содержание созданного вопроса и видим, что всё отображается как надо и так же имеется форма добавления комментария к данному вопросу

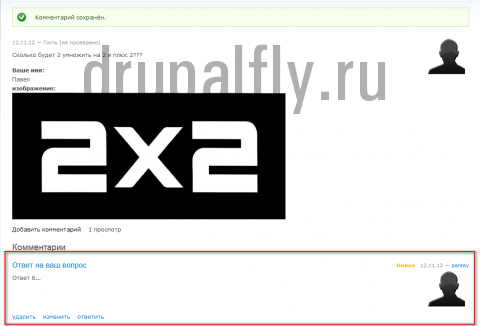
Напишем ответ на данный вопрос и сохраним комментарий

Форма комментариев так же работает. На этом всё.
Комментарии (30)
И далее «Сохранить тип материала». Если теперь посмотреть на меню на сайте, то увидим дополнительный пункт по клику по которому мы переходим к созданию вопроса.
Дополнительного пункта Вопросы-ответы не видим.
как вариант можете самостоятельно создать пункт в необходимом меню и повесить на него ссылку для добавления "Создания вопроса". Статья писалась уже на сконфигурированом движке, возможны мелкие недочёты, которые не должны повлиять на функционал.
Остро встала та же проблема. Тогда как для типа материала "вопрос-ответ" создать ссылку чтобы потом её вставить в пункт меню? Или я вас не правильно понял. Объясните пожалуйста по подробнее. Благодарю.
идем по пути Структура - Меню - Ваше меню - Добавить ссылку. Пишем название вашего пункта меню и ссылку на добавление материала, что-то вроде этой:
вместо "тип материала" вписываете машинное имя вашего тип материала
Добрый вечер. Сделал все как написано в статье, но мне ещё надо отмечать лучший ответ. Подскажите как это сделать или напишите ссылки где написано про это. Думал сделать модулем Flag, но не получилось. Жду ответа.
А каким образом вам необходимо определять лучший ответ? вы сами будите давать такой статус (под админом) или пользователи должны голосовать за ответ? Для первого варианта Flag подойдёт, для второго думаю с Fivestar можно пошаманить.
Можно для комментариев добавить поле "Лучший ответ" и разрешить пользоваться им администратору и автору.
Стилями навешать на этот комментарий какое-то украшательство. И если комментарии выводятся вьюсом, то можно в сортировку добавить это поле, чтобы лучший комментарий выводился вверху.
Мне нужно чтобы только администратор и пользователь который задал вопрос могли выбирать лучший ответ.
пока, что-то конкретное для решения не могу вам посоветовать. Думаю без кода здесь не обойтись.
Не знаю почему но пункт меню так и не появился а повесил ссылку в блок, блок с ссылкой выводится при ее нажатии выходит просто пустая страница.
каким образом прописываете ссылку на создание материала? пример кода можно?
Здравствуйте!
Я вас не понимаю, а зачем ссылка то? у меня тоже меню не появилось, но я его добавил сам. Помогите пожалуйста. Разве там не должно уже появится форма для послание комментария?
Спасибо вам!
/reviews#overlay=ru/node/add/otziv">Оставить отзыв
ссылка должна выглядеть вот так
Да, да. Спасибо уже понял. Как только увидел ее в своем сообщении:)
не могу разобраться, сам раздел не появляется. как его вывести ??? если всавлять ссылку то куда ?? как ???
а как сделать, чтобы "задать вопрос" открывался как у Вас в модальном окне?
использовать fancybox
fancybox и webform?
webform ни к чему.
а как вывести форму обратной связи?
если выводить как здесь "Задать вопрос", то Webform не нужен. Если обратную связь, то webform необходим. Для ссылки нужно просто задать класс
спасибо)
http://drupalfly.ru/content/predlozhit-temu-dlya-uroka Вы для этой страницы отдельно шаблон делали?
Спасибо за ресурс, нашел много ответов на наболевшие вопросы.Подскажите пожалуйста, если мы раскрываем для анонимного пользователя создание типа материала, то соответственно он так же может пользоваться табами, кот слева: Настройки меню, информация о редакции и т.д. Как сделать эту часть ему недоступной?
Я за основу взял этот способ. Только ответы сделал не на комментариях, а дополнительным полем "Ответ". Т.к. на каждый вопрос требуется только один ответ от администратора.
Через rules сделал отправку уведомления об ответе пользователю. И помимо всего для администратора на видимом месте, вывел блок с уведомлением о последнем неотвеченном вопросе, сделал через views.
И разрешил Overlay для анонимов. Теперь форма для вопроса у пользователя всплывает в Overlay.
Еще думаю не помешало бы сделать страничку с уведомлением о том что вопрос принят и через какое-то время будет получен ответ. И через Рулес редиректить на эту страницу после создания вопроса.
Здраствуйте Игорь подскажыте пожалуста как вы сделали :
""Через rules сделал отправку уведомления об ответе пользователю. И помимо всего для администратора на видимом месте, вывел блок с уведомлением о последнем неотвеченном вопросе, сделал через views.""
здравствуйте, спасибо за интересную статью.
Что Вы можете посоветовать? Как реализовать следующий функционал:
на сайте есть роль "автор". Авторов много. За каждым автором закреплена одна категория.
1. Анонимный пользователь задает вопрос автору.
2. Автору приходит уведомление на email.
3. Автор модерирует вопрос, отвечает на него, публикует в соотв. категорию вопросов/ответов.
4. Анонимному пользователю приходит email с текстом на Ваш вопрос был дан ответ и ссылка.
Здравствуйте! Делаю всё по Вашей инструкции, но почему-то не выводится ссылка на создание нового материала в меню (хоть под супер-админом, хоть под обычным пользователем). С чем это может быть связано?