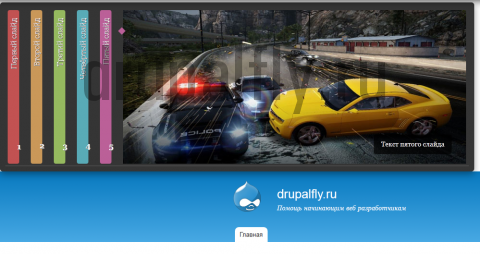
Сам плагин представляет из себя горизонтальный аккордион на Jquery, который позволят выводить изображения и текст в привлекательном формате. Выглядит он приметно вот так:

Если вы собираетесь повторять урок за мной, то качаем вот по этой ссылке. Я удалил всё лишнее и оставил необходимые нам для работы файлы. Официальный ресурс плагина находится вот здесь. Приступим, я использую Drupal 7 и шаблон Bartik, который идёт из коробки. Для удобства я предлагаю разместить данный слайдер в блоке, что бы каждый раз нам не лазить на сервер и не править файл
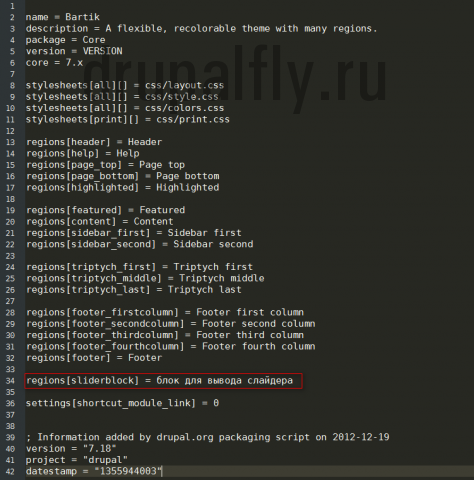
поэтому создаем дополнительный регион в шаблоне. Открываем файл шаблона (в моём случае) это
и прописываем вывод нового региона

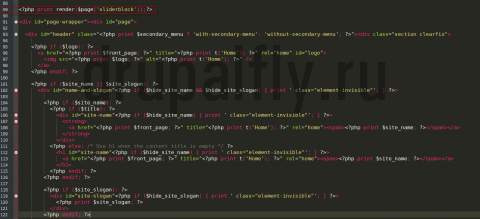
Сохраняем. Теперь произведём вывод региона в необходимом месте нашего шаблона. Открываем файл
и прописываем вывод нашего только что созданного региона

Сохраняем. Пересохраняем шаблон и чистим кеш сайта, как это делать думаю без меня уже знаете. Переходим по пути «Структура»-> «Блоки» и видим что нам стал доступен еще один регион

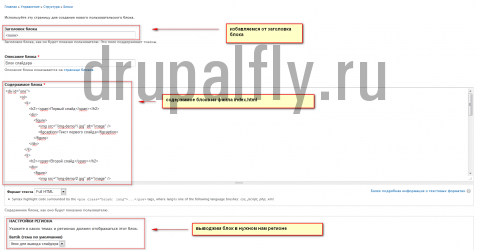
Именно в него мы и будем выводить слайдер. Для это добавим новый блок, заголовок нам не нужен, поэтому пишем
<none>
а в качестве содержимого блока нам необходимо вытащить html макет блока слайдера. Сама верстка находится внутри файла
index.html
Div блок c id=”one”. Копируем его и вставляем в содержимое и сразу выставим вывод данного блока в наш регион, скрин с настройками

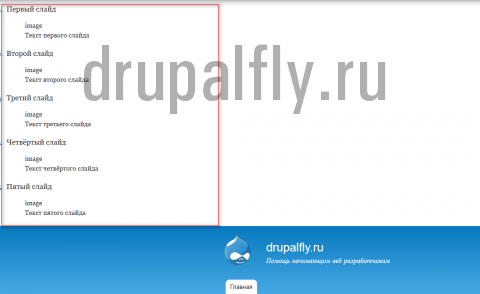
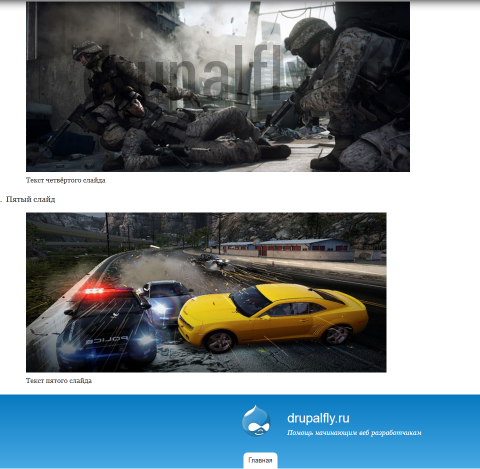
И сохраняем настройки. Посмотрим, что получилось на сайте

Как видим, всё отображается ужасно, но это пока временно. Давайте для начала выведем наши изображения для слайда, для этого копируем папку img-demo в корень нашего сайта и видим, что картинки уже подгрузились на страницу

Теперь необходимо подключить стили, для этого копируем файл
liteaccordion.css
из папки CSS архива со слайдером, в папку CSS нашего шаблона

Теперь нам необходимо подключить данный файл к странице нашего шаблона, открываем файл
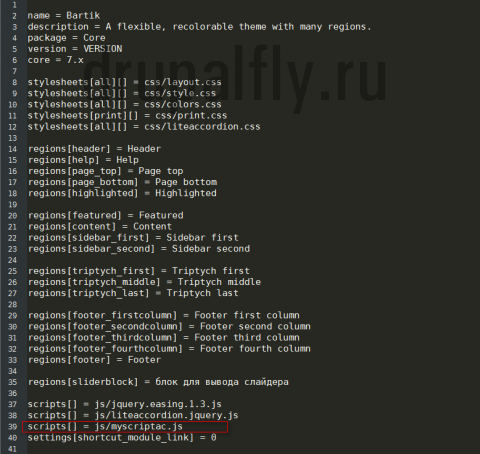
bartik.info
И пишем
stylesheets[all][] = css/ liteaccordion.css

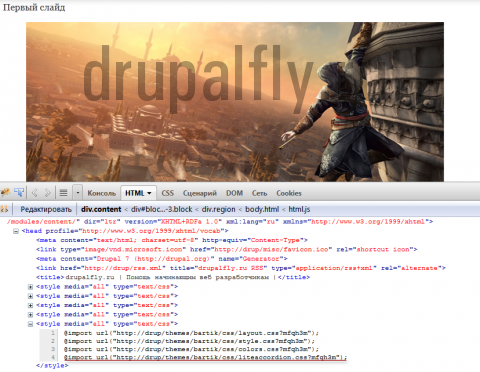
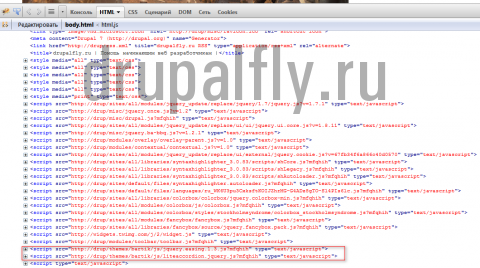
сохраняем файл. Пересохраняем шаблон и чистим кеш сайта. Смотрим через firebug, что наш файл подключился к странице

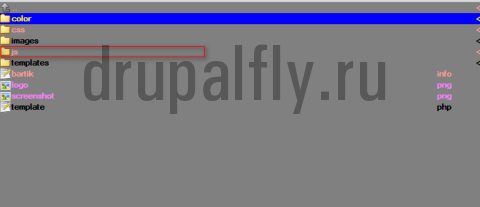
Теперь нам необходимо подключить скрипты которые находятся в папке js, архива со слайдером. Копируем всю папку JS в корень шаблона

Открываем файл
bartik.info
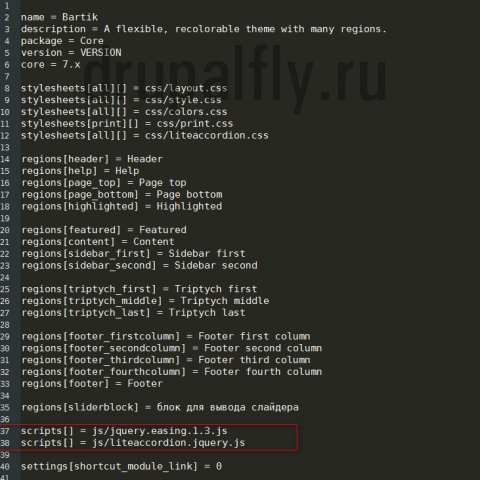
И подключаем 2 скрипта
scripts[] = js/jquery.easing.1.3.js scripts[] = js/liteaccordion.jquery.js

Сохраняем файл. Пересохраняем шаблон и чистим опять кеш сайта. Смотрим через firebug, и видим что наши скрипты так же подключились к странице.

Осталось лишь подключить наш исполняющий скрипт, который находится в файле
index.html
Нашего архива со слайдером

Давайте создадим новый файл в папке JS нашего шаблона под названием
myscriptac.js
и скопируем в него исполняющий скрипт из
index.html
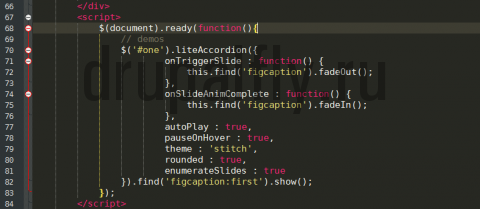
Необходимо учитывать тот момент, что необходимо применять noConflict для скриптов на Jquery, зачем это нужно читаем вот здесь, в результате код должен выглядеть вот так
var $dr = jQuery.noConflict();
$dr(document).ready(function(){
$dr('#one').liteAccordion({
onTriggerSlide : function() {
this.find('figcaption').fadeOut();
},
onSlideAnimComplete : function() {
this.find('figcaption').fadeIn();
},
autoPlay : true,
pauseOnHover : true,
theme : 'stitch',
rounded : true,
enumerateSlides : true
}).find('figcaption:first').show();
});
Теперь так же подключаем его на страницы нашего шаблона, открываем файл
bartik.info
И пишем
scripts[] = js/myscriptac.js

Сохраняем файл. Пересохряняем шаблон и чистим кеш сайта. Смотрим, что теперь у нас получилось на сайте

Как мы видим всё работает. На этом всё.
Комментарии (6)
Спасибо
Спасибооо!!! Вы великолепны! Как деньги сайт начнет приносить, обязательно вас отблагодарю материально!)))
А как потом менять картинки? Заменой файлов в корне или создать тип материала? И как это сделать? И как мне сделать если у меня нет блоков, только панели? Я понимаю что задаю глупые вопросы, но я еще совсем неопытный.
Менять картинки - это как уже вам будет угодно. Можете хоть переписывать URL в шаблоне, хоть создать тип материала и далее выводить поля или через views, можете хоть свой модуль написать, если знания позволяют. А разве панели не строятся из регионов?
Спасибо, всё супер работает.
Я не могу разобраться. Всё норм до того момента где надо скопировать картинки в корень сайта, я копирую а мне показывает....:(