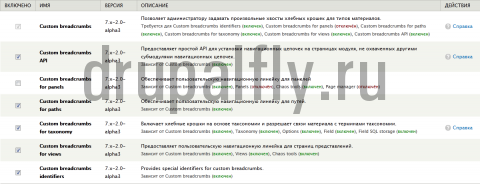
Сегодня поговорим о том, каким образом создать свои собственные «хлебные крошки», мягко говоря базовый вывод путей в Drupal, не всегда соответствует тому, что мы хотели бы видеть. Для решения данной проблемы есть масса готовых решений, но я как правило всегда используют одно – это модуль Custom breadcrumbs. Скачать его можно вот отсюда, проблем у вас возникнуть не должно, установка такая же как и для всех модулей, кто не знает читаем вот эту статью. Данный модуль позволяет создать цепочки практически для всех основных элементов Drupal. Активируем данный модуль

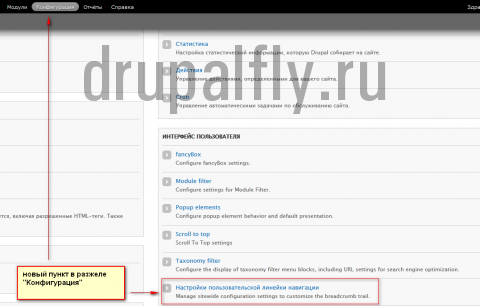
Выбираем те модули, для которых вы собираетесь перестроить навигационные цепочки и сохраняем. После активации в разделе «Конфигурация» у вас появится новый раздел – «Настройки пользовательской линейки навигации»

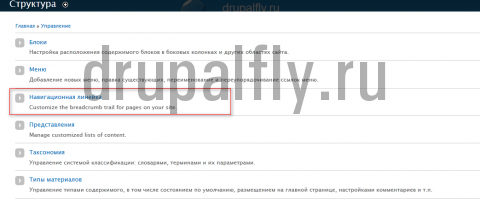
В данном пункте вы можете настроить базовый вывод «навигационных цепочек», который будет использовать по умолчанию для элементов сайта, например как таксономия или меню. Все настройки очень простые разобраться с которыми у вас не составит труда. Оставим их как есть, можете сами в дальнейшем с ним поковыряться. Давайте посмотрим как происходит создание навигационных цепочек. Для этого идём по пути «Структура->Навигационная линейка»

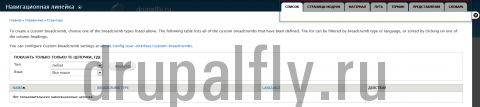
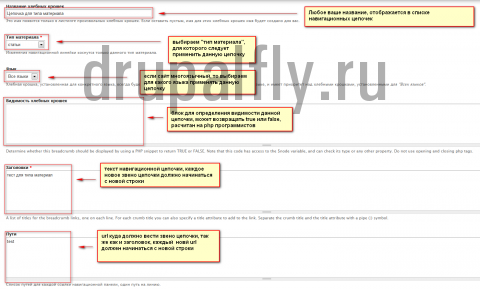
Далее перед нами открывается страница с настройками.

Как мы видим, она поделена на дополнительные вкладки
- Список – здесь представлены все существующие цепочки (в данном случае они пока отсутствуют)
- Страницы модуля –позволяет создавать свои цепочки для путей модулей. Используется крайне редко, но тем не менее имеет место быть.
- Материал – позволяет создавать цепочки для конкретных типов материала
- Путь – позволяет создавать цепочки, для конкретного существующего пути на вашем сайте
- Термин – позволяет создавать навигационные цепочки, для определённого термина
- Представления – позволяет создавать цепочки для вьюх на сайте, выбор представления происходит по существующему url, и как вы понимаете только для страниц.
- Словарь – позволяет создавать цепочки для определённого словаря таксономии.
Теперь к делу, создадим цепочку для конкретного типа материала , пусть это будет «Статья», переходим во вкладку «Материал» и заполняем необходимые поля

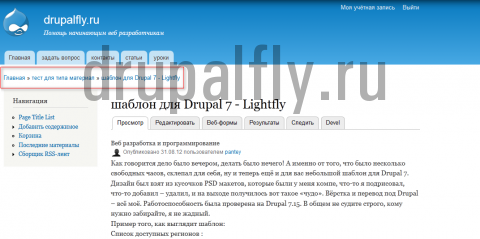
И сохраняем настройки. Не забывайте только, что все новые звенья цепочки, будь то заголовок или путь должны начинаться с новой строки. Сохраняем и смотрим, что у нас получилось.

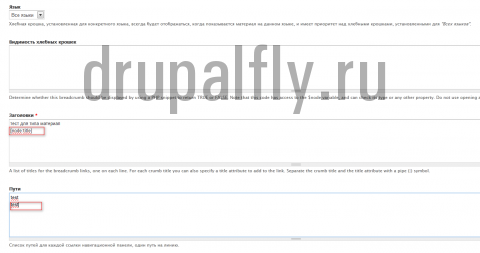
Как видим, всё работает. По такому принципу строятся все навигационные цепочки, нет смысла расписывать одно и тоже для каждого элемента. Так же существует возможность использовать токены для цепочек, например давайте сделаем вывод названия статьи в хвосте навигационной цепочки, для этого переходим в редактирование цепочки и в поле «Заголовки» впишем
[node:title]
Не забываем так же про url, его записываем в поле «Пути»

И сохраняем настройки. Смотрим, что получилось

Как видим выводится именно так , как нам и нужно.
Комментарии (47)
Огромное спасибо за статью!
Блин вот сижу мучаюсь, как сделать так, что бы он добавлял к ссылке закрывающая слеш /
т.е. site/mebel/
А есть ли какие-нибудь токены для родителей меню. Тоесть есть такая структура меню:
Статьи
--Друпал
--Джумла
--Вордпресс
материалы принадлежат типу "Article". Вот создаю крошки к этому типу материала. И нужно, чтобы крошки зависели от меню, типа Статьи > Друпал, или Статьи > Джумла. Тоесть нужно дать токен, чтобы к крошкам добавлялся пункт-родитель меню, в нашем случае это пункт Статьи.
если используете custom breadcrumbs, то при создании крошек имеется огромное количество токенов, в том числе и пункты меню.
да, спасибо, нашел, буду пробовать!
не понимаю!!!!!!!!!!
накидал токены так:
Заголовки:
[node:menu-link:parent:url]
[current-page:title]
Пути:
[node:menu-link:parent:url]
[current-page:url:path]
То, что нужно, но в ссылке на родительский пункт меню дублируется адрес (получается так: http://site.ru/site.ru/article).
так у вас один и тот же токен прописан в заголовке и в url.
[node:menu-link:parent:url]
я ошибся при написании комментария. В заголовках вместо этого стоит токен [node:menu-link:parent:title], но сути не меняет, пути выводятся ошибочно
такое ощущение будто токен задает относительный путь
попробуйте вместо [current-page:url:path] вписать
посмотрите как построится url.
никак! url нет, тоесть крошка без ссылки
так вам на какую "крошку" необходимо повесить ссылку?? вы вывели в заголовок:
1.Название ссылки в меню и повесили на него url данной ссылки. Это у вас работает? url правильный строится?
2.Далее в заголовок вы вынесли название текущей страницы и пытаетесь повесить вот этот токен
[current-page:url:path], хотя в данном случае вам нужен
[current-page:url]
Есть меню такой структуры:
http://storage2.static.itmages.ru/i/13/0403/h_1364972484_2678142_d41d8cd98f.png
Вот я построил крошки типа "Материалы > Карты" вот так:
http://storage6.static.itmages.ru/i/13/0403/h_1364972652_4713909_d41d8cd98f.png
А ссылка на крошку "Материалы" выводится неправильно:
http://storage3.static.itmages.ru/i/13/0403/h_1364972818_5363223_d41d8cd98f.png
а в настройках самого модуля вы что-нибудь меняли для меню? пока не могу сказать, почему дублируется url. какую версию модуля используете?
в настройках модуля ничего не менял, кроме как убрал слово "Главная". Там не много настроек, не знаю что там можно не так настроить.
Версия: Drupal 7.21 + Custom Breadcrumbs 7.x-2.0-alpha3
лан, попробую повторить ваши действия на локалке, потом отпишусь, что получилось.
только что попробовал у себя на локалке на тестовом Друпал 7.20 с чистой установкой - результат тот же самый
возможно проблема в самом модуле, так как версия всего лишь alpha, так что баги будут однозначно. Попробуйте с dev. версией. Может решит проблему.
dev версия старше на один день, и с ней тоже наблюдается такой же бред.
Может у меня руки не оттуда....как будет время попробуйте воспроизвести ситуацию у себя
Проблема решилась...бес дернул токен в гугл забить и нашлось решение =))) нужно было [node:menu-link:parent:url:path] вместо [node:menu-link:parent:url]
Пробовал использовать ваши токены, так у меня крошки вообще не выводятся.
Тайтлы ставлю вот такие:
[node:field_tags]
[node:title]
Урлы:
Помогите реализовать такую же структуру.
Хочу убрать крошки со всех страниц пользователя таким образом - "user/*". Но Custom Breadcrums так не умеет или же я не туда смотрю?
Здравствуйте, помогите пожалуйста, как мне получить токен на щаголовок и на ссылку представления?
Здравствуйте, подскажите пожалуйста как получить токен на заголовок и на ссылку представления.
ЭЭЭ, токен на заголовок и страницу самого представления?
да, ну вот у меня в ноде идет список представлений, а в тех представлениях список нод, и вот когда я перехожу нода>представление>нода как мне сделать что бы крошки определяли в каком я сейчас представлении, что бы вернутся в него. Я так понял что кроме Вас мне врятли кто сможет помочь в данном вопросе, буду очень благодарен.
а поподробнее? как-то завуалировано . :) Кидайте скрины, будем на пальцах разбираться!
Скрины думаю не помогут могу структуру написать.
Заходим в пункт меню под названием СТИХИ и видим:
1. Список книг,список книг это просто название книги к которой привязана ссылка на представление.
2. Нажимаем на одну из книг и попадаем в само представление, там представлены заголовки самих стихов,которые относятся к типу материала стихи. Сами стихи я разделил на книги привязав к ним термин таксономии, типа как категорию.
3. Зашел я в один из стихов, и в крошках у меня должно получится СТИХИ>НАЗВАНИЕ КНИГИ (то есть представление)>НАЗВАНИЕ СТИХОВ. Вопрос: как мне вернутся обратно в мою книгу, то есть в представление?
Если не понятно описал, отпишитесь плз на petrishunvadim@gmail.com, я скину ссылку на сайт.
ну так как, не поможете?)
Я бы посоветовал использовать модуль Path Breadcrumbs. Он намного более гибок, чем Custom Breadcrumbs
подскажите пожалуйста почему не выводятся хлебные крошки ?
установил Custom Breadcrumbs
но и стандартные тоже не выводятся (
что сделать ?
вот сайт:med.metko.ru
В шаблоне вроде указан вывод:
крошки выводятся в page.tpl.php, а так же необходимо почистить кеш сайта.
Подскажите, как можно добавить атрибуты в ссылки хлебных крошек?
Как то так:
function template_breadcrumb($variables) { $title = '<a title="Test link" href="'; $breadcrumb = $variables['breadcrumb']; $breadcrumb = str_replace('<a href="', $title, $breadcrumb); if (!empty($breadcrumb)) { $output = '<h2 class="element-invisible">' . t('You are here') . '</h2>'; $output .= '<div class="breadcrumb">' . implode(' / ', $breadcrumb) . '</div>'; return $output; } }Спасибо! Как раз то что искал.
всем привет подскажите пожалуйста не могу побороть ! Установлен custom_breadcrambs ну не могу настроить вывод крошек в нужном виде !
есть типа материала НОВОСТИ для их вывода есть страница спсика новостей и вывод через views сделан ! в итоге сейчас крошки так вот ГЛАВНАЯ -> НАЗВАНИЕ НОВОСТИ а надо сделать так что бы было ГЛАВНАЯ -> СПИСОК НОВОСТЕЙ -> НАЗВАНИЕ НОВОСТИ
Выбираете создание "хлебных крошек" по типу материала. Там выбираете ваш тип, к которому относятся ваши новости и далее токенами подставляете, какой вам вывод необходим.
Скажите как прикрутить colorbox(или может єто у вас , что-то другое), к странице, чтоби все фотографии на странице показивались в колорбоксе?
Подскажите как в хлебных крошках убрать "Поиск", сейчас хлебные крошки при поиске выглядят так: Главная » Поиск » Содержимое » Поиск
а как сделать чтобы "Поиск" в конце не выводился, а было Главная » Поиск » Содержимое
Как у вас при поиске не сайте.
Спасибо
Все таки разобралась сама :)
Подскажите,а как можно убрать заголовок
theme_breadcrumb
Я так и сделал.
в template.php своей темы я вызвал эту функцию.
Изменил theme на имя своей темы, вместо тега h2 прописал тег p и все равно все осталось как есть
function bartik_breadcrumb($variables) { $breadcrumb = $variables['breadcrumb']; if (!empty($breadcrumb)) { // Provide a navigational heading to give context for breadcrumb links to // screen-reader users. Make the heading invisible with .element-invisible. $output = '' . implode(' » ', $breadcrumb) . ' ';
return $output;
}
}' . t('You are here') . '
'; $output .= 'кеш почистить не забыли ?
Нет, не забыл. Уже разобрался, стоит модуль Path Breadcrumbs и нужно было в его файле менять это строчку)
это конечно уже перебор , но вот так вот можэно в стилях !
или так вот
Молодец