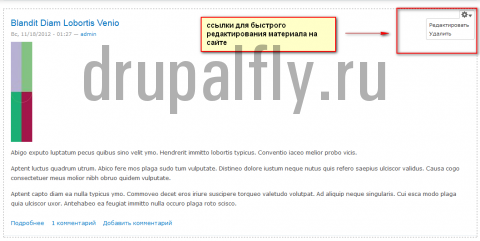
Многие разработчики под Drupal, при натягивании шаблона на движок, не учитывают или просто не знают (или просто не желают, не знаю в чём в действительности кроется причина) как выводить ссылки для администратора сайта для быстрого редактирования контента. Разобраться в том, о чём я говорю поможет скрин ниже.

именно эти ссылки появляются, когда вы наводите стрелку мышки на ноду, если конечно вы обладаете правами администратора сайта. Как вы знаете, если конечно читали мои прежние статьи, за вывод ноды на сайте отвечает файл
Именно в нём кроется вёрстка того, как должны выглядеть статьи на сайте. И именно в нём происходит формирование ссылок для редактирования контента. Понятно, что при создании своего шаблона вы всё подстраиваете именно под макет, который у вас уже свёрстан, но как правило вывод ноды происходит обёрнутым в блок и ни как иначе. Теперь ближе к сути, за формирование данных ссылок отвечает
Но вывод ссылок определяется определённым классом CSS
Данный класс формируется вместе со всеми классами в
Т.е. для вывода ссылок нам необходимо добавить к блоку ноды определённый класс и вывести формирование ссылок. Приступим, я продемонстрирую работу данного способа на стандартном шаблоне Garland, разумеется что для примера я из файла
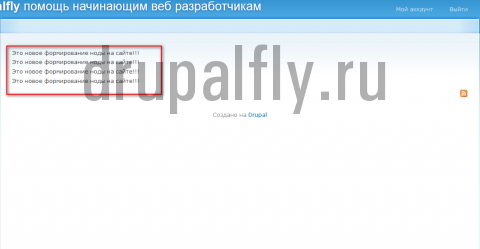
Для данного шаблона всё удалю, оставлю лишь один блок и какой ни-будь текст
Мой код внутри файла ноды
На сайте это выглядит ужасно, но для примера самое то:

Как вы можете заметить, при наведении мышки ни какие ссылки у вас не появляются. Теперь исправим всё это дело, для начала добавим класс для блока ноды
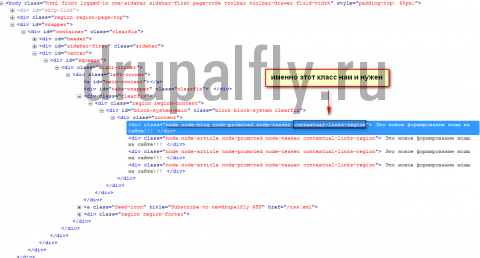
Проверим Firebug, ом на сайте, какие классы теперь имеет наш блок

Помимо всего прочего подгрузился и необходимый нам класс. Теперь сформируем ссылки
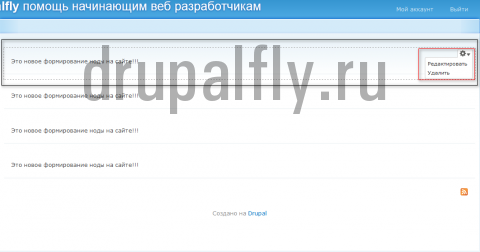
И смотрим результат на сайте

Как мы видим, всё работает так, как нам нужно!
Комментарии (8)
Спасибо! Урааааа! Я нашёл то, что мне нужно! :)
Отличный материал, спасибо!
Однако у меня данный код выводит ссылку на редактирование и удаление только при просмотре тизера, если же я просматриваю полный материал, то ссылка при наведении на ноду не появляется.
Для полной каким то иным образом реализуется данный момент?
для полной реализуется через табы
Почему то у меня не срабатывает если я подставляю в код данную конструкцию
а в рендер обернули?
да, абсолютно так же прописал
а вы точно его в page.tpl.php добавляете? Чудес не бывает!
нет, по аналогии пытался добавить в node,tpl.php, теперь все работает, спасибо!