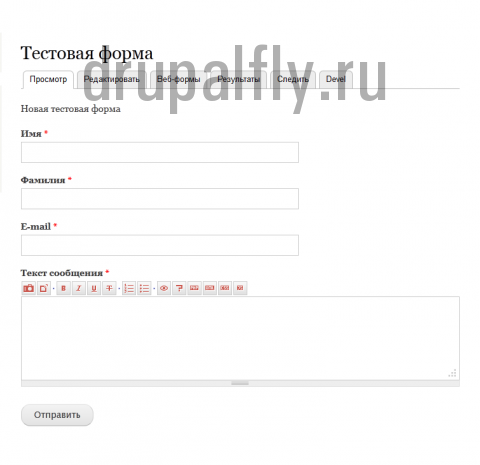
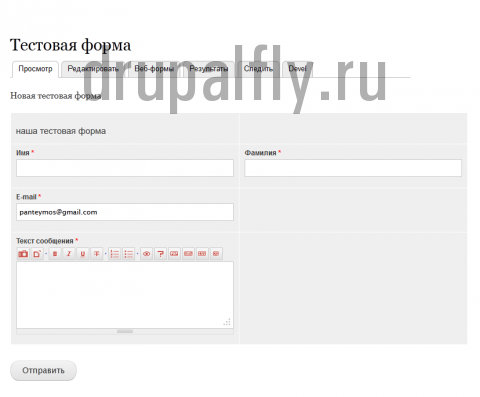
Сегодня начнём изучение темизации веб-форм в Drupal 7, напомню, что самым популярным при создании своих веб-форм является модуль webform. Как создать свою веб-форму вы можете почитать вот здесь, на этом я останавливаться не буду. В качестве примера я буду использовать стандартный шаблон Drupal – Bartik, и создам форму из нескольких полей (2х текстовых полей, 1го поля с электронной почтой и 1го поля с текстовой областью), в результате данная форма у меня выглядит вот так

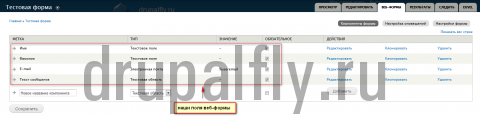
И имеет следующие настройки

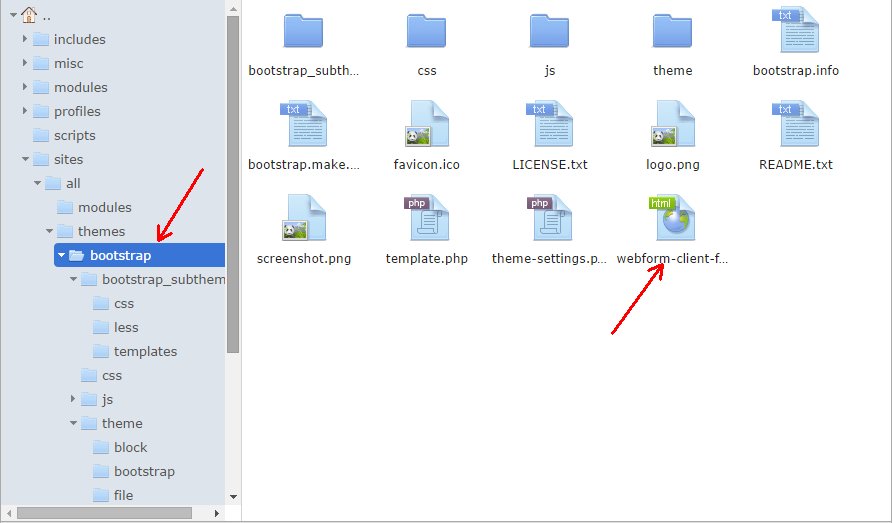
Теперь приступим к самой темизации. Например давайте разместим данную форму в таблицу, в первой строке которого у нас будут находится поля с «Именем» и «Фамилией», во второй строке разместим поле «E-mail», ну а в третьей строке выведем поле «Текст сообщения». Приступим, первое что нам необходимо – это узнать id нашей формы, в моём случае моя форма имеет #360, свой id вы можете увидеть в адресной строке браузера при создании формы, либо через Firebug. Теперь переходим в корень вашего шаблона и создаём файл с именем
в моём случае файл будет иметь имя
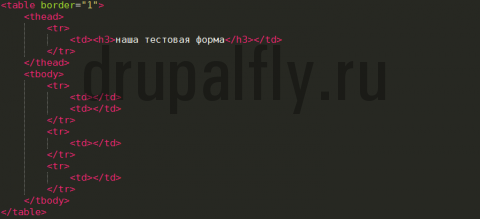
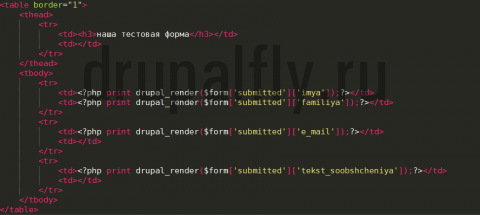
и впишем первым делом в него вывод нашей таблицы

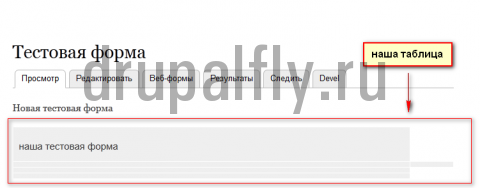
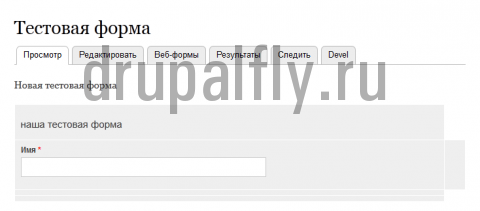
И посмотрим на результат, не забудьте только про кодировку UTF-8 без BOM, и очистить кеш сайта, вот что в итоге у нас получается

Картина конечно не самая наглядная но тем не менее. Таблицу мы вывели, теперь осталось нам вывести лишь поля в каждую строчку таблицы. В webform поля выводятся из массива, как
Таким образом мы выведем все поля из данного массива, а нам же нужно каждое поле по отдельности, сложности с этим у вас не должно возникнуть, так как массив submitted является многомерным, и чтобы вытащить конкретное поле, нужно лишь дописать ключ данного поля и выглядеть запрос будет вот так
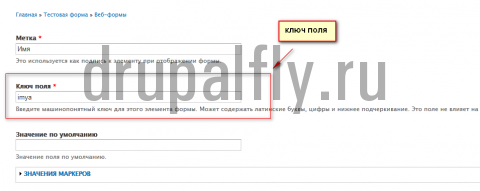
Ключом поля является машинное имя создаваемого поля, которое вы задаете при создании данного поля

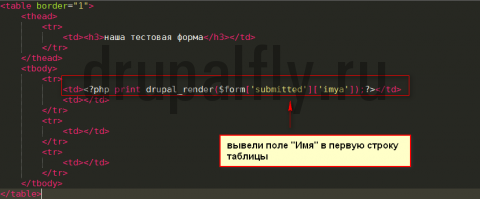
В результате вывод поля «Имя» будет выглядеть, как

На странице это выглядит вот так

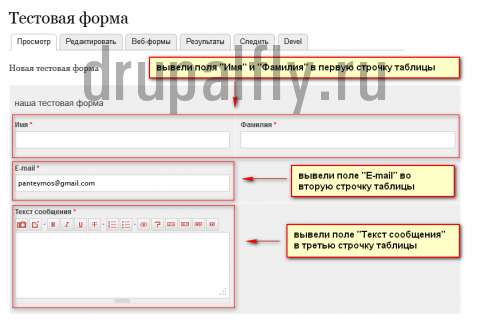
Теперь то же самое проделаем для всех остальных полей нашей формы, это вы сделаете самостоятельно, я лишь покажу как должно получиться у вас

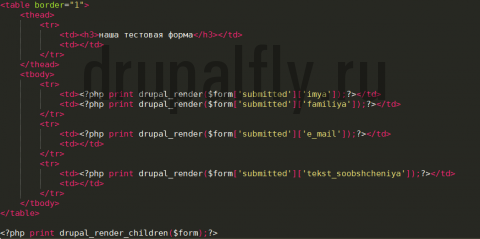
и для красоты я добавил дополнительные столбцы в таблице, в результате мой код выглядит вот так

Как мы видим с поставленной задачей мы справились, осталось лишь вывести саму кнопку отправки формы, вывод производится как
Выведем кнопку после таблицы, в результате конечный код моей формы выглядит так

Посмотрим результат,

Как мы видим, теперь у нас полноценная веб-форма, с полями и кнопкой отправки. Далее в уроках мы рассмотрим еще различные файлы модуля webform, которые упрощают стилизацию вывода практически каждого элемента формы, а пока на этом всё.
Комментарии (34)
Добрый день! Помоги плиз разобраться.. когда я вывожу код кнопки http://clip2net.com/s/5nXiuQ
То у меня выводится все форма... хотя я в коде указал только одно поле и кнопку http://clip2net.com/s/5nXj05
Интересно.. Админы сайт вообще посещают?
Или не знают ответы на вопросы??
Зачем тогда пост писать.
Не всегда есть возможность ответить сразу, хотя все коменты просматриваются. По вашему вопросу, так и должно быть, нельзя вытащить какое-то одно поле из формы и потом приписать к ней submit. Вам необходимо при темизации использовать все поля которые входят в форму, иначе она самостоятельно будет подгружать на страницу все те поля которые не указаны при темизации.
Внизу у каждого материала есть форма для отправки сообщений - создана модулем web-form! Она выходитcя на страницу в виде ссылки, с помощью модуля popup!
Как сделать, чтобы название материала подставлялось автоматически в web-форму?
Отличная статья, как всегда к месту
А как подменить системные классы форм или добавить к ним свои пользовательские классы?
через
Мне надо присвоить или подменить на странице формы входа классы кнопке войти и инпутам ввода логина и пароля. Покажите пожалуйста на примере как это все будет реализовано. Спасибо!
вот так:
<?php /** * Implements hook_form_alter(). */ function yourTheme_form_alter(&$form, $form_state, $form_id) { if($form['#id'] == 'user-login'){ $form['name']['#attributes']['class'][] = 'your-class-name'; $form['pass']['#attributes']['class'][] = 'your-class-pass'; $form['actions']['submit']['#attributes']['class'][] = 'your-class-button'; } } ?>Огромное благодарю!!!
Ваша статья бы решила почти все мои проблемы, но... Нихрена не выходит((( Просто с формой моей ничего не происходит. Не меняется. Кэш чистил.

Скажите пожалуйста, это нормально, что у меня id формы вот такого вида:
webform-client-form-4
Как тогда должен правильно называться файл? Может быть я его не в ту директорию кладу?
Заранее прошу прощения за тупость. Всю жизнь до этого пользовал жумлу. Решил вот потрогать друпал и пока ничерта не понимаю).
так в статье же написан шаблон, как должно строится название... В вашем случае название файла будет как
Большое спасибо за такую статью. А вот как можно поставить на кнопку цель из яндекс мертрики, вот такое вот (onclick="ya_hit('TARGET_NAME'); return true;)
??
примерно так:
<?php $form['actions']['submit']['#attributes'] = array('onclick' => "ya_hit('TARGET_NAME'); return true;");Спасибо автору за замечательную статью!
Подскажите, пожалуйста, как вывести кнопку "отправить" по центру?
Здравствуйте. Все сделал, как описано в примере, форма вывелась на сайт, но есть одна проблема. Веб Форма обратной связи, которая изначально была на сайте, созданная через админку - не исчезла, а оказывается под созданной веб формой из данного примера. Объясните пожалуйста, как сделать, чтоб стандартная веб форма более не отображалась?
не понимаю о чем вы.
Я создал форму обратной связи через webform, она отображается в region-sidebar-second, делаю по вашему примеру все, создаю webform-form-3.tpl.php
Но получается так, что стандартно созданная форма остается на странице, а созданная webform-form-3.tpl.php - встает поверх стандартной. А как сделать чтоб отображалась только лишь созданная webform-form-3.tpl.php обратная связь?
скидывайте код вашего webform-form-3.tpl.php
<table border="1"> <thead> <tr> <td><h2><font color="#0047AB"> Запишитесь на первое бесплатное занятие:</font></h2></td> </tr> </thead> <tbody> <tr> <td style="border-color: rgb(43, 173, 216);"><?php print drupal_render($form['submitted']['Name']);?></td> </tr> <tr> <td style="border-color: rgb(43, 173, 216);"><?php print drupal_render($form['submitted']['Age']);?></td> </tr> <tr> <td style="border-color: rgb(43, 173, 216);"><?php print drupal_render($form['submitted']['Object']);?></td> </tr> <tr> <td style="border-color: rgb(43, 173, 216);"><?php print drupal_render($form['submitted']['Intent']);?></td> </tr> <tr> <td style="border-color: rgb(43, 173, 216);"><?php print drupal_render($form['submitted']['e_mail']);?></td> </tr> <tr> <td style="border-color: rgb(43, 173, 216);"><?php print drupal_render($form['submitted']['phone']);?></td> </tr> </tbody> </table>у вас отсутствует
А как вставить код в комментарий?
И из-за этого стандартная форма остается а webform-form-3.tpl.php оказывается поверх?
первый раз, при рендере страницы у вас вызываются сами элементы формы, который вы указали в вашем webform-form-3.tpl.php, далее вызывается рендер формы, который вызывается по умолчанию, если он не указан явно в вашем файле.
Посмотрите, получается, что стандартный заголовок тоже присутствует, подскажите, как его убрать, чтоб только отображалась форма созданная через webform-form-3.tpl.php
http://gumanitarka.com/sites/all/themes/micro_zymphonies_theme/images/webform-form-3.jpg
hook_form_alter
Помогите, уважаемый!
После установки своего шаблона - форма перестала загружать файлы.
Пишет: Неустранимые ошибки. Размер загружаемого файла вероятно превысил максимально допустимый размер файла (1000 МБ), который поддерживает данный сервер.
После удаления шаблона - все работает.
Может надо как-то по другому написать вывод поля (тип поля "Файл")?
Сейчас так:
Как добавить атрибут к
Теги вырезаются.
* Как добавить атрибут к тегу form?
Сделал сам.
function themename_form_alter(&$form, &$form_state, $form_id) { // находим нужную форму по ID. // ID проще всего просто глянуть в firebug или аналогичном инструменте if($form['#id'] == 'webform-client-form-88') { // Добавление класса ко всей форме $form['#attributes']['onsubmit'] = array("yaCounter.......;"); } }Здравствуйте подскажите пожалуйста можно ли присвоить классы форме входа на сайт с помощью шаблона типа юзер-логин.tpl.php, и как это сделать?
пролистала по поиску много всего и везде почти одно и тоже. у вас хоть разумно написано как это сделать через темплат.
Но мне нужен шаблон ибо страничка входа будет с большим объемом темизации и всяких плюшек..
шаблон под такую страничку я сделала - не могу понять как в шаблоне прописать форму по кашерному а не с фаербуга с уже со значениями
Если вам нужно добавить классы CSS для полей формы то используйте
function themeName_form_alter(&$form, $form_state, $form_id) { if ($form_id == 'user_login_block' || $form_id == 'user_login') { // … ваш код } }Если же вам необходимо добавить разметку для полей формы, то вам необходимо зарегистрировать новый шаблон шаблон через hook_theme()
function MYMODULE_theme() { return array( 'login_form' => array( 'render element' => 'form', 'template' => 'custom_login_form_template', ), ); }После чего вам необходимо создать файл внутри вашей темы
и в этом файле реализовать вашу разметку. Все поля формы будут находится в переменной $form, которую не забудьте пропустить через render()
Простите, не могли бы вы чуть подробнее описать второй вариант с разметкой. первый вариант работает но мне этого не достаточно, а вот со вторым вариантом мне не совсем понятно как делать разметку.
Если можно - короткий пример кода для разметки в шаблоне. Буду очень признательна.Спасибо