Сегодня хочу затронуть такую тему как создание собственного шаблона для Drupal 7, на конкретном примере. Этому делу, будет посвящено несколько уроков, которые я думаю помогут вам разобраться в принципах построения своего шаблона. Для опытных пользователей данной системы, допил свёрстанного дизайна под Drupal не составляет особого труда, но вот для новичков – тема сложновата и усложняется она ещё и тем, что в рунете практически нет какого либо описания построения шаблона, - есть какие то обобщённые данные, я попытаюсь устранить данный пробел своими статьями. Итак приступим:
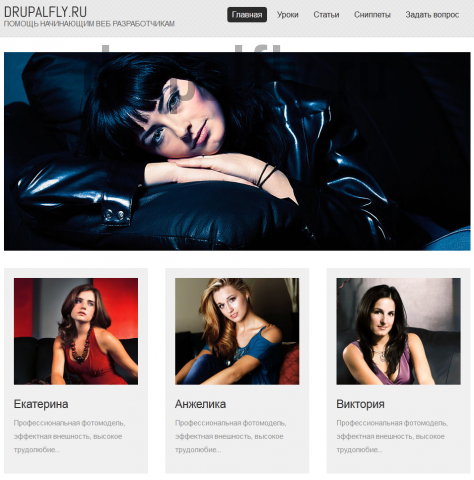
Для начала нам необходимы исходные данные, а именно свёрстанный (HTML и CSS) шаблон. В просторах интернета их достаточно много. Я же вам предлагаю взять мои исходники, которые будут использоваться в примерах, скачать его можно вот отсюда, а выглядеть он будет вот так:

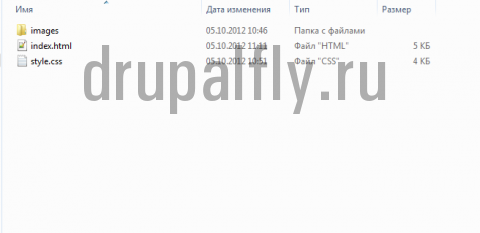
Как мы видим, структура совершенно простая. Давайте откроем папку с исходными файлами и посмотрим из чего состоит наш с вами дизайн:

Набор файлов скуден честно говоря, внутри находится индексный файл (index.html), стили (style.css), и папка с картинками (images). Теперь приступим к созданию, для начала нам нужно создать папку с названием вашего шаблона (название берём из головы) в директории вашего сайта, я назову его «modeldrupal», а именно идём по пути
sites/all/themes/название_вашего_шаблона
Внутри папки создаём файл
Название_вашего_шаблона.info
В этом файле у вас будет храниться вся необходимая информация о данном шаблоне, которая необходима для Drupal.
И пишем вот такую структуру:
name = modelDrupal description = new themes for drupal modelDrupal package = Core version = VERSION core = 7.x stylesheets[all][] = style.css
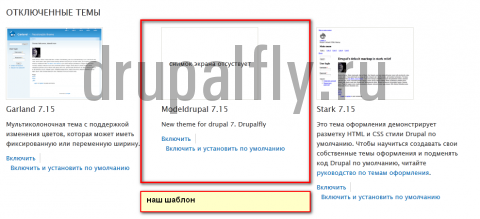
Полный список доступных значений для info файла можно прочитать вот здесь. Для того что бы данный шаблон появился в админке вашего сайта, наличие данного файла будет достаточно, давайте посмотрим, переходим в раздел оформление:

И видим, что для полного отображения нам не хватает скриншота темы, поэтому сделаем скриншот свёрстанного дизайна и поместим его в корень нашего с вами шаблона, название ему необходимо дать как:
screenshot.png
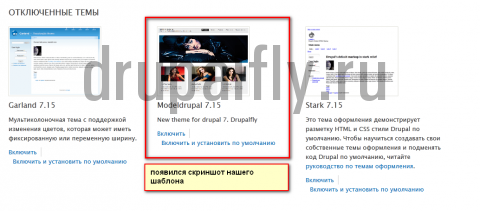
Расширение файла может мыть как «png» так и «jpg», в моём случае это – png. Обновляем страницу и смотрим что у нас из этого получилось:

Как мы видим, для него так же доступна опция «Включить и установить по умолчанию» я вам не советую этого делать, так как это приведёт лишь к белой странице. Теперь нам необходимо создать каркас нашего шаблона, который формирует index.html и повешенные на него стили, для этого копируем папку с картинками, index.html и style.css в корень нашего шаблона, на деле должно выглядеть вот так:

Если вы читали мои предыдущие статьи по темизации, то вы наверняка знаете, что за каркас страницы в Drupal 7 отвечает файл
page.tpl.php
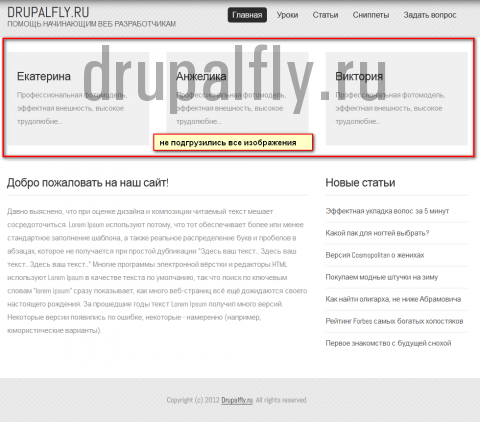
Поэтому, переименуем файл index.html в page.tpl.php. И теперь, если мы активируем наш шаблон в админке и поставим его по умолчанию, то вывод любой странице на сайте будет именно такой как в нашем дизайне. Давайте посмотрим как выглядит сайт после выше перечисленных манипуляций:

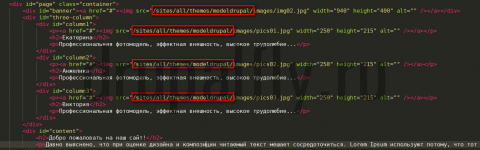
Видим, что не подгрузились изображения, произошло это из за того, что у нас поменялись URLы до них, давайте их перепишем, что бы наш шаблон соответствовал оригиналу, открываем файл
page.tpl.php
И в начало URL каждого изображения подставляем вот такую конструкцию, изображений у нас всего 4
/sites/all/themes/modaldrupal/

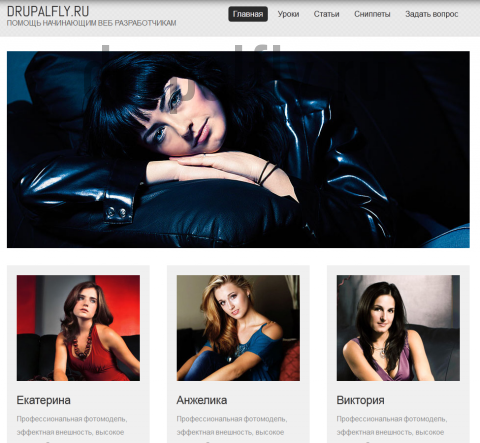
Сохраняем и смотрим, какие изменения произошли у нас на сайте:

Видим, что у нас выводится именно тот дизайн который нам необходим. В следующей части мы продолжим работу над созданием нашего шаблона.
Комментарии (73)
Я 3 дня маялся с этими шаблонами и совершенно случайно попал на вас сайт. Этот урок он просто чудесен и всё от и до мне разъяснил. Я не мог даже поставить шаблон, а тут создал его сам. Спасибо вам большое.
Человек три дня маялся...Счастливый. Я млять уже 9 месяц маюсь из них конкретно 2 ничем другим кроме темизации друпала не занимаюсь и только после этого урока начал что-то понимать.
Дебил, блять :D
аахах внатуре
лол)))))
Присоединяюсь к выше отписавшимся и благодарю автора за доступное и простое описание темизации. Большое спасибо!
ВОТ! Именно то,что я так долго искала! А нашла абсолютно случайно))) Спасибо!
Да. Я тоже примерно девять месяцев с Друпалом маюсь, только недавно боле-менее с адимнкой разобрался. Складывается впечатление, что автор действительно хочет чему-то научить, в отличие от интернет-"звезд" Друпала. Вы не находите? В связи с этим небольшое место Писания: "Отпускай хлеб свой по водам, потому что по прошествии многих дней опять найдешь его" (Библия, книга Экклезиаста 11:1) Автор, спасибо, что делишься знаниями, не лукавя, как остальные.
Просто супер.
И коменты заточены.. Имя и Электронка в одну строчку. Супер.
У вас дар учить людей, а следовательно и сайт для людей. Спасибо. А то многие программеры напыженные хапуги.
Мда... Все не так просто, как тут описано, ооооочень многое упущено я бы сказал самое основное. И как Вы собираетесь контент изменять ???
А что вы подразумеваете под "ИЗМЕНЯТЬ КОНТЕНТ"? Если вы про
то читайте продолжение этих уроков (все 4 части)
Я вторую часть не могу найти
вторая
третья
четвёртая
Добавьте ссылки в саму статью. В каждую из них
Опс. Сразу не посмотрел, вопрос снимаю.
спасибо автору столь замечательной статьи!Вы,судя по объему изложенного,особо не трудились,тем не менее,только что заменили мне целый список прочитанной литературы,где мне,как новичку,очень много было не понятно)Теперь,могу ряспоряжаться веб пространством своего сайта как мне угодно.Спасибо)
добавляю в закладочки)
Спасибо! Начал знакомство с Drupal чуть больше года назад. Сейчас надо довольно усиленно в него вникать. По написанию шаблонов - оч важно для меня. Спасибо за материал. Очень доходчиво и лаконично.
Да автор малорик. ДОСТУПНО! СПАСИБО!
Все супер! понравилось.. Только есть проблема у меня, не могу понять, как сделать, чтобы шаблон применился и менюшки в админке были доступны, у меня на всех страничках фотки девушек теперь((
читайте остальные 3 уроки.
Как делать ссылки на картинки если ссылки в файле css?
прописать относительно файла Css, где сейчас находятся изображения.
Спасибо, а то уже заколебало. Но у меня вылазит черная область когда включаю свой шаблон http://s1.ipicture.ru/uploads/20130806/SA6xD3c5.jpg , что тут можно сделать?
ваши стили шаблона перекрыли базовые стили ядра, поэтому такой результат. Через firebug ищите в каком классе косяк и исправляйте.
Спасибо Вам огромное! Вы - Единственная в Интернете, кто смог рассказать, как сделать свой шаблон для Drupal! Низкий Вам поклон!
Спасибо. Только у меня возник трабл, друпал закэшировал тему - настройки по умолчанию стояли. Пока не удалил кеш - изменения в теме не отображались.
так и должно быть!
А не проще ли использовать переменную $directory?
Вот так:
Вместо:
Оно ведь так правильней.
Ну если говорить о правильности, то правильно будет скорее вот так
А в чем собственно разница переменная или функция?
в API именно мой вариант написан, а про $directory вот здесь можно почитать, говорят о какой-то не предсказуемой работе этой переменной.
Спасибо. Теперь понятно.
создаю свою подтему, не загружаются картинки которые идут тегом img, все что backgroundом загружается, пробовала дописать sites/all/themes/podtema -ничего не меняется. Firebug пробует загрузить этот адрес к картинке- http://localhost/drupal/node/localhost/drupal/sites/all/themes/podtema/public/images/header/logo.png он такой и должен быть, я думала что они должны загружатся относительно подтемы(podtema/public/images/header/logo.png)хелп плыз))))))
скидывайте код, как выводите!
на panteymos@gmail.com отправила, спасибо
чувак спс те за классный блог, таких о друпале большая редкость,
давай поднимай его в поиске хотя бы оптимизируй главную...
например в title вместо "drupalfly.ru | Помощь начинающим веб разработчикам |"
"drupalfly.ru | Блог о Drupal, уроки, создание шаблонов, для начинающих вебмастеров."
Поставь мета-теги, если что пиши на мыло, помогу в вопросах SEO ;)
В уроке не помешало бы обозначить следующее:
размеры скриншота 294х219 пикселей
прописать в файлe modeldrupal.info: screenshot = 'screenshot.jpg'
/sites/all/themes/modaldrupal/ - здесь ошибка нужно написать modEldrupal через 'e'
всё сделал по уроку ! в итоге когда в админке нажал выход ! То теперь вообще не появляется даже форма куда вводить почту и пароль ! если пишу drupal/admin на вкладке браузера пишется что доступ запрещён. как исправить подскажите ??? причём 2 раза пробывал и два раза при нажатии на выход такая вот фигня случалась. может админку надо както подцепить к шаблону или почемму такое может быть ?
Напиши drupal/user и будет тебе счастье :)
И видим, что для полного отображения нам не хватает скриншота темы, поэтому сделаем скриншот свёрстанного дизайна и поместим его в корень нашего с вами шаблона, название ему необходимо дать как:
1 screenshot.png
Извините, я новичок, мне непонятно какое действие подразумевается под фразой: сделаем скриншот свёрстанного дизайна? Как это должно выглядеть и как верстать дизайн и делать скриншот? Заранее спасибо!
просто открыть свёрстанный сайт и нажать prntscreen потом в паин вставить и соханить и сунуть в папку которая указана ! не понятно как подключить модуль админки то к новому шаблону ??? или ни у коо нет проблемы с тем что админка н отображается после установки по умолчанию нового шаблона ? 2 раа делал 2 раза не отображается !
Слушай
Вроде всё делал но отображается только контенет сайта на белом экране((
у Вас трабл с папками
замените на етоВ принципе шаблон админки к шаблону сайта отношения вроде не имеет...
В окне подключения и настройки тем внизу выбираем тему для админки, а если случайно нажали выход - ввв.мойсайт.ру/user - откроется форма входа/регистрации
У меня страница сверстана на bootstrap 3, после добавления в файл page.tpl.php моего кода html, некоторые элементы bootstrap перестали отображаться, а другие не корректно отображаются, как будто перестали работать правила css bootsrap.
У меня страница сверстана на bootstrap 3, после добавления в файл page.tpl.php моего кода html, некоторые элементы bootstrap перестали отображаться, а другие не корректно отображаются, как будто перестали работать правила css bootsrap.
Сайт великолепен!!!
Помня отличную прошлую версию, этот меня удивил продуманостью всех деталей! Респект автору!
добрый день, замечательная подборка статей, я еще не дочитал до конца, но обязательно прочту. Я бы хотел спросить - есть ли возможность в Drupal применить для разных страниц различный дизайн? Ну например - есть главная страница у нее один дизайн, есть страница отражающая новость - именно отдельная страница - вот мне интересно может ли она отличаться от основного дизайна ...
да, конечно.