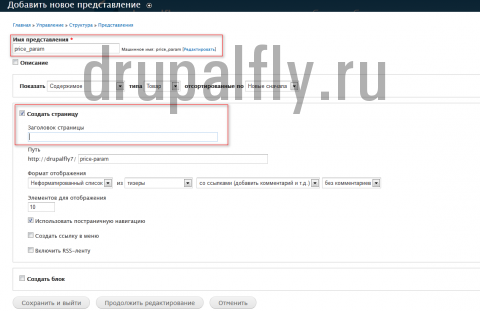
При разработке интернет магазинов, иногда встает вопрос реализации сортировки товаров по цене, при чём , для красоты необходимо использовать слайдер Jquery UI. Сейчас я вам попытаюсь объяснить не самую сложную реализацию, данного функционала в Ubercart, но минимальное знание PHP, Jquery и немного Api Drupal вам нужно знать. Для работы нам понадобятся установленные модули Ubercart и Views, и их зависимости, на установке останавливаться не будем. Итак, для начала нам необходимо создать новое «представление» (вьюху), которая должна принимать параметры пользователя и отсортировывать ноды в заданных параметрах. В своём примере я буду использовать Drupal 7 и стандартный шаблон Garland. Сразу предупрежу вас, что я буду для данного функционала писать модуль, исходники которого можно скачать ниже, обуславливается это тем, что для разработки нам понадобится библиотека Jquery UI, которая так же идёт из коробки Drupal, но подключать ее ко всем страницам сайта – это бессмысленно, да и глупо писать функционал сайта в шаблоне. Приступим, идём по пути «Структура->Представления->Добавить новое представление» и вводим первоначальные настройки

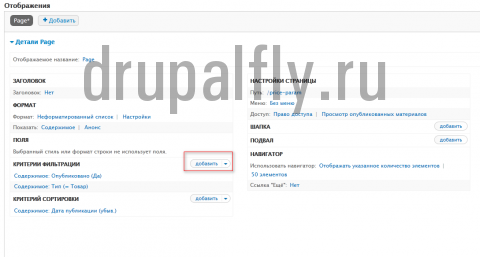
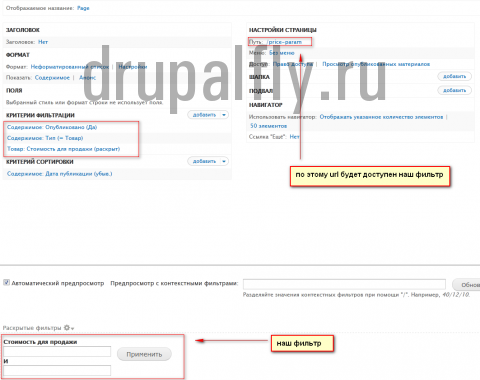
Как вы видите мы создали страницу без заголовка и отсортировали по типу материала «Товар». Продолжаем настройку, теперь добавим раскрытый фильтр сортировки по цене для пользователей. В разделе «Критерии фильтрации» кликаем «добавить»

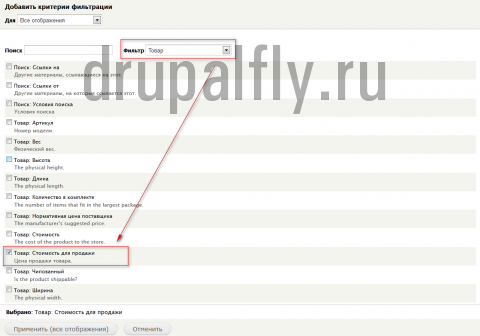
Далее добавляем «Критерий фильтрации», в данном случае это у нас «Стоимость для продажи»

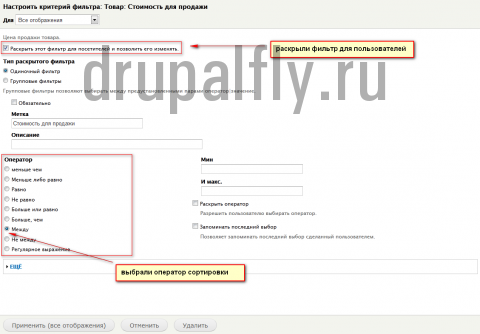
Жмём «Применить». Теперь нам необходимо раскрыть данный фильтр для пользователей и выбрать оператор для сортировки

Далее жмём «Применить». И видим в «Предпросмотре» у нас появилось 2 поля, в которые мы должны будем вносить необходимые параметры для сортировки. Общий вид настроенной вьюхе должен выглядеть вот так:

И сохраняем «Представление». Переходим по адресу
название_сайта/price-param
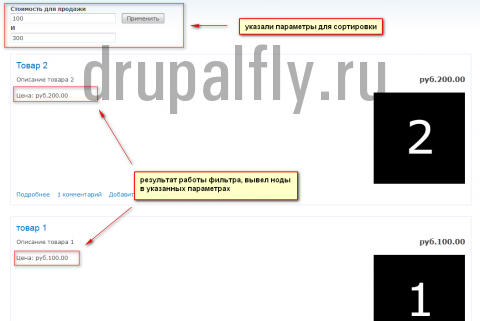
Видим, что нам стал доступен наш фильтр, который производит сортировку по заданным параметрам

Теперь нам осталось написать скрипт Jquery, который будет передавать значения со слайдера Jquery UI в эти поля фильтра.
Сам скрипт выглядит вот так, это не конечный результат скрипта, а лишь для демонстрации
var $dr = jQuery.noConflict();
$dr(document).ready(function(){
$dr('.view-filters').prepend('<div class="test"><label for="amount">Price range</label><input type="text" id="amount"></input></div><div id="slider"></div>');
var $a = $dr('.views-widget .form-item-sell-price-min input').val();
var $b = $dr('.views-widget .form-item-sell-price-max input').val();
function priceName ($d, $e){
$dr( "#slider" ).slider({
range: true,
min:0,
max:500,
values: [ $d, $e ],
slide: function( event, ui ) {
$dr( "#amount" ).val( "$" + ui.values[ 0 ] + " - $" + ui.values[ 1 ] );
$dr('.views-widget .form-item-sell-price-min input').val($dr( "#slider" ).slider( "values", 0 ));
$dr('.views-widget .form-item-sell-price-max input').val($dr( "#slider" ).slider( "values", 1 ));
}
});
}
priceName($a, $b);
$dr( ".test #amount" ).val( "$" + $dr( "#slider" ).slider( "values", 0 ) + " - $" + $dr( "#slider" ).slider( "values", 1 ) );
});
Так же нам необходимо избавится от показа input, для этого воспользуемся CSS
.region-content .content .view-filters form .views-exposed-form .views-exposed-widgets #edit-sell-price-wrapper{
display:none;
}
Теперь нам необходимо подключить библиотеку Jquery UI и воспользоваться хуком
hook_form_views_exposed_form_alter();
Со скриптом мы определились и чуть-чуть подправили стили, теперь осталось дело за малым, запихать всё это в модуль. Как строится модуль для Drupal, вы можете почитать вот здесь , я же вам лишь предоставлю конечный результат: - модуль будет называться «slider_price»
Файл slider_price .info
name = Slider_price description = drupalfly.ru core = 7.x package = other
Файл slider_price.module
<?php
/**
*Implements hook_form_views_exposed_form_alter
*/
function slider_price_form_views_exposed_form_alter(&$form, $form_state){
if($form['#id'] == 'views-exposed-form-price-param-page'){
$form['#attached']['library'][] = array('system', 'ui.slider');
drupal_add_css(drupal_get_path('module', 'slider_price').'/css/slider_price.css');
drupal_add_js(drupal_get_path('module', 'slider_price').'/js/slider_price.js');
}
}
Стили и скрипты я вынесу в отдельные папки.
Файл slider_price.css
.region-content .content .view-filters form .views-exposed-form .views-exposed-widgets #edit-sell-price-wrapper{
display:none;
}
Файл slider_price.js
var $dr = jQuery.noConflict();
$dr(document).ready(function(){
$dr('.view-filters').prepend('<div class="test"><label for="amount">Price range</label><input type="text" id="amount"></input></div><div id="slider"></div>');
var $a = $dr('.views-widget .form-item-sell-price-min input').val();
var $b = $dr('.views-widget .form-item-sell-price-max input').val();
function priceName ($d, $e){
$dr( "#slider" ).slider({
range: true,
min:0,
max:500,
values: [ $d, $e ],
slide: function( event, ui ) {
$dr( "#amount" ).val( "$" + ui.values[ 0 ] + " - $" + ui.values[ 1 ] );
$dr('.views-widget .form-item-sell-price-min input').val($dr( "#slider" ).slider( "values", 0 ));
$dr('.views-widget .form-item-sell-price-max input').val($dr( "#slider" ).slider( "values", 1 ));
}
});
}
priceName($a, $b);
$dr( ".test #amount" ).val( "$" + $dr( "#slider" ).slider( "values", 0 ) + " - $" + $dr( "#slider" ).slider( "values", 1 ) );
});
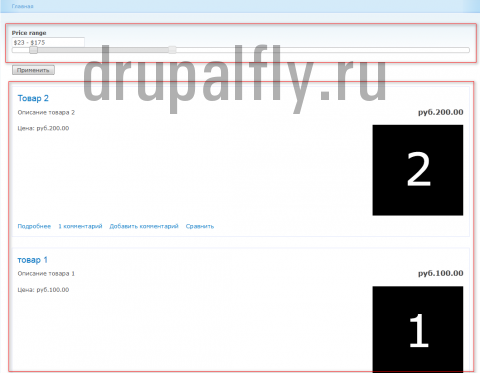
Вот теперь мы можем активировать, наш модуль из админки и смотрим, что получилось:

Как вы можете заметить, всё у нас работает. Внутри модуля, я положил файл price_param.txt, это экспорт моей вьюхи. Так, что пробуйте. Скачать модуль Slider_price.
Комментарии (7)
А возможно это сделать на комерце на 7ке
Да можно!
Спасибо за урок. Все прекрасно работает. Но можно проще - установить модуль Better Exposed Filters только dev там в настройке, в представлении, ищем "Стиль формы раскрытых фильтров:" выбираем "Better Exposed Filters" потом кликаем на "BEF Settings" выбираем наше поле и ставим "jQuery UI slider" дальше внизу настраиваем.
Не знал, что авторы добавили стили вывода в этот модуль, как нить попробую.
* "Better Exposed Filters" потом кликаем на "BEF Settings" выбираем наше поле и ставим "jQuery UI slider" дальше внизу настраиваем
В BEF Settings почему то нет никаких настроек(
Я сам только сегодня узнал у знакомого друпалера.
отличный урок! все работает прекрасно