Продолжая тему «Создания своей веб формы в drupal 7» - сегодня покажу как эту самую форму вывести в pop-up окне, которые довольно часто приходится видеть на сайтах. Глубоко вдаваться не буду, можно конечно эти действия проделать и самописным кодом, но есть более простое решение, которое называется «popup». Как вы понимаете это название модуля, скачать который можно вот здесь.
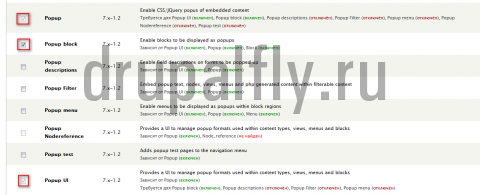
Для начала нам необходимо активировать необходимые компоненты данного модуля,

для решения нашей задачи достаточно активировать лишь 3 из них, что не нагружать систему.
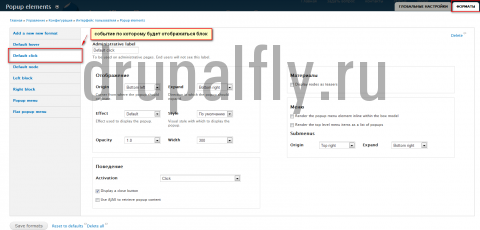
После активации у нас появляется дополнительный пункт в конфигурации сайта «Popup Elements», которое содержит в себе настройки по умолчанию popup окна и форматы вывода для конкретного стиля, где мы может указать по какому событию будет открывать нашего окно, в каком стиле, по какому краю производить выравнивание и т.д. У меня настройки вот такие – можете использовать их или использовать свои, это не принципиально. Советую вам поиграться с настройками для достижения требуемого результата.

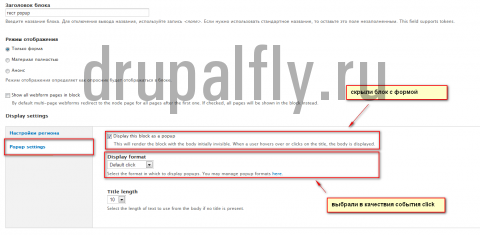
Сохраняем результат. Как вы заметили я настраивал событие «click», т.е именно по клику у меня будут применяться данные настройки . Теперь переходим к настройке нашей формы, которая выводится в блоке. Мы видим, что в блоке у нас так же появился дополнительный пункт «Popup settings», в котором отображены настройки отображения данного блока в popup окне. Нам необходимо скрыть данный блок и выбрать из списка по какому событию будет выводиться вебформа.

Сохраняем, теперь по логике наша форма должна появляться по клику по заголовку блока, давайте посмотрим

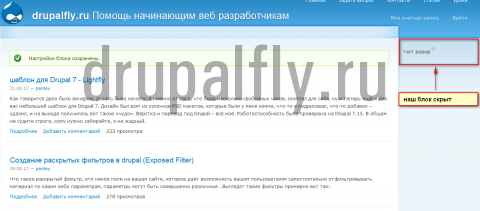
Видим, что блок у нас скрыт

А при клике по заголовку блока у нас открывается popup окно с нашей формой. С задачей справились.
Комментарии (24)
Здравствуйте, а каким образом всё это же дело вывести кодом?
иными словами - отдельно ссылкой хочу вывести, что можно к ней дописать, класс какой? - как это вообще реализовать?
Ну в качестве ссылки у вас выступает заголовок блока формы. Что бы узнать класс для формы то Firebug вам в помощь, хотя это вам вряд ли что даст. Возможно вам поможет вот эта статья, по крайней мере разберётесь как вытащить форму. Хотя проще было бы сделать разметить регион в
где вам необходима эта ссылка, и туда вывести блок с формой.
При клике на кнопку/ссылку открывается форма Webform.
Надо чтобы она открывалась во всплывающем окне, как сделать?
Вы используете данный модуль описанный в уроке?
День добрый! А поля для создания ноды он тоже будет выводит в pop-up окне.
Вы что-то путаете. Данный модуль предназначен лишь для вывода созданной вами формы, модулем webforms в popup окно. Для вывода создания ноды, данный модуль вам не подойдёт.
Понятно. Получается чтоб создать всплывающее окно с полями для создания материала, надо в webforms создать нужные поля , а далее уже по уроку.
Не путайте создание материала и создание вебформы. После заполнения полей вебформы, вы можете просмотреть лишь результат данный формы, никакого материала при этом не создается. А вот сама форма, как раз и является уже созданным материалом (нода).
Спасибо. Вот теперь все понятно). Пусть страницой так и остается, для seo даже лучше.
Когда форма содержит несколько шагов при нажатии на "Next" перегружается страница - как сделать чтобы следующий шаг подгружался аяксом в текущий попап?
Подскажите пожалуйста, как его отцентровать по ширине? он всегда всплывает возле кнопки
Сам практически не занимался такой задачей, но сразу пришла мысль, как можно попробовать это реализовать. Блок формы в этом случае всегда есть на странице, просто средствами CSS скрыт. Поэтому этими же средствами CSS вы можете разместить блок так, как вам хочется, а модуль POPUP будет просто реализовывать эффект его появления.
Подскажите пожалуйста, как сделать всплывающее окно с формой при первом посtщении сайта? Использую модули webform, colorbox
зависит от вашей текущей реализации. В какой момент у вас сейчас появляется форма? А так проверять значение в куки.
вот эту форму надо вывести в окно при посищении http://visanonstop.com пробовал через colorbox но чет не получается и видимо не получится
если вы не знакомы с php и JS, то да, с наскока не получится. Здесь только писать, я по крайней мере готовых решений не встречал.
Привет.
Можно ли при помощи этого модуля реализовать идею описанную здесь?
вроде как API этого модуля позволяет это реализовать.
А Вы не можете подсказать решение?
Я пока ищу, но не нахожу...
по использованию этого модуля не подскажу, сам его не использую. Для решения вашей задачи стал бы писать свое решение через Ajax API, каких то готовых решений не встречал, да и вряд ли такие имеются.
Отрицательный результат тоже результат.
Буду искать решения.
Спс за помощь.
Ничего не понял. Вебформ выводится в ноде, при чем тут блок?
Сделал как написано. Использую панели. В панели блок вывелся сразу со всеми полями а не заголовок блока (( Т.е. эффекта popup не получилось.
а как можно сделать вывод формы при помощи этого модуля при клике на картинку?