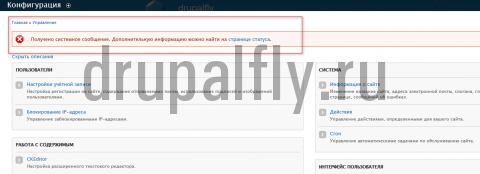
Как вы понимаете из названия статьи, сегодня мы займёмся установкой визуального редактора для сайта. Такие редакторы пользуются популярностью среди заказчиков, которые как вы понимаете далеки от HTML, ну а разработчикам он не особо нужен. Самый популярный среди данных редакторов является CKEDITOR, скачать модуль для Drupal 7, можно вот отсюда. Итак приступим, вы скачали модуль и активировали, после чего в разделе «Конфигурация», у вас появится системное сообщение об ошибке:

Не нужно пугаться, так и должно быть, давайте посмотрим, что написано в нашем сообщении, переходим в «Отчёты->Отчёт о состоянии» или можно кликнуть по ссылке в сообщении выше «Странице статуса»

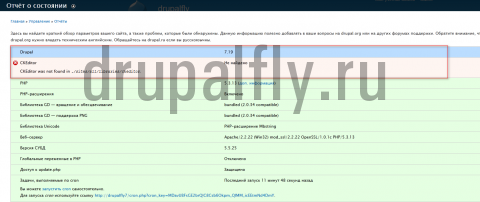
И видим, что Drupal нам сообщил, что не найдена библиотека CKE по заданному пути. Давайте это исправим, для начала нам необходимо скачать саму библиотеку (необходимо скачать именно библиотеку CKeditor). Теперь необходимо распаковать наш пакет и переименовать папку в ckeditor. И теперь нам необходимо перенести данную папку, на хостинг ваше сайта по пути
sites/all/libraries
Если у вас нет папки libraries, то ее необходимо создать. В конечном результате путь до библиотеки ckeditor, должен выглядеть вот так
sites/all/libraries/ckeditor
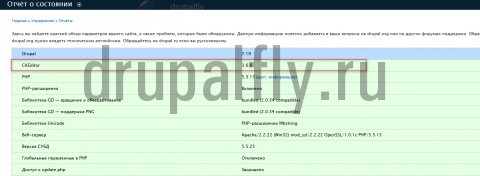
Теперь обновляем страницу с отчетами, и видим, что библиотека найдена.

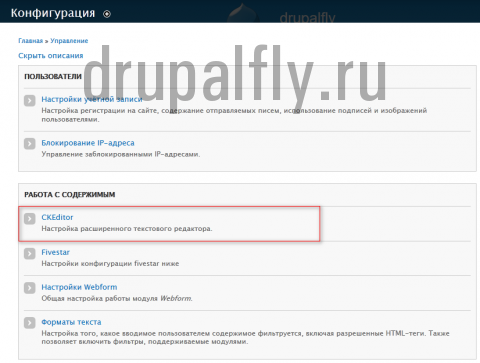
С установкой мы разобрались, теперь нам лишь осталось настроить данный редактор. Для этого переходим в раздел «Конфигурация» и видим, что у нас появился новый пункт

Переходим в него. Видим, что нам доступны 2 профиля, которые идут из коробки Drupal, вы так же можете создать свои профили, их число не ограничено. Для примера я выберу профиль Full

Кликаем – «Изменить». Перед нами открывается масса настроек, такие как:
- Основные настройки, где мы можем изменить название профиля и выбрать текстовые форматы для данного профиля.

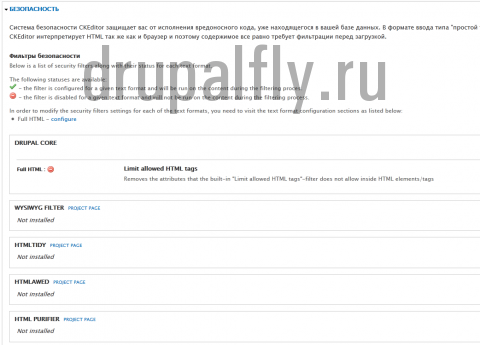
- Безопасность, где мы можем выбрать фильтры безопасности, так же можете установить дополнительные плагины для усиления фильтрации вводимых символов пользователями, ссылки на самые популярные среди них даны в данном разделе.

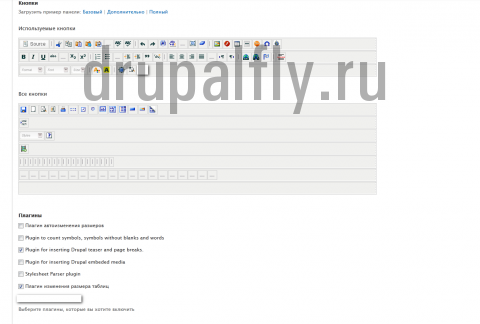
- Внешний вид редактора, здесь производится настройка всего представления редактора для данного профиля на сайте, можем выбирать количество панелей, кнопки, цветовые схемы, также возможно подключение дополнительных плагинов (как подключать плагины рассмотрим в следующих уроках), определить ширину редактора по умолчанию, выбор языка по умолчанию и т.д., основные настройки я перечислил.

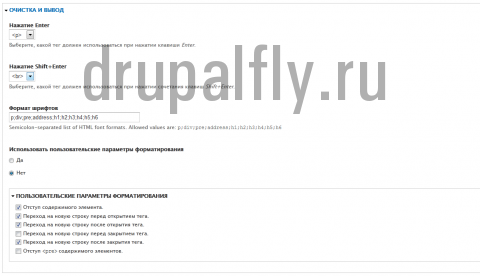
- Очистка и вывод. В данном пункте производится настройка действий по умолчанию редактора, на какие-то действия пользователя, например нажатие Enter.

- CSS, данный раздел больше подходит для разработчиков, так как здесь мы можем самостоятельно выбрать стилевые таблицы для профиля.

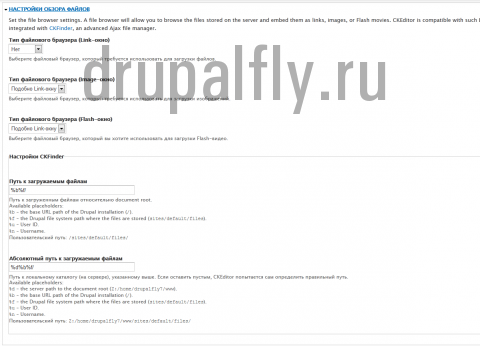
- Настройки обзора файлов – если вы дадите пользователям возможность самостоятельно загружать файлы, то данный пункт для вас. Здесь можно выбрать тип файлового браузера, который будет использоваться для загрузки изображений, файлов или флеш. Так же можно задать путь по умолчанию к загружаемым файлам, и абсолютный путь для дальнейшего отображения

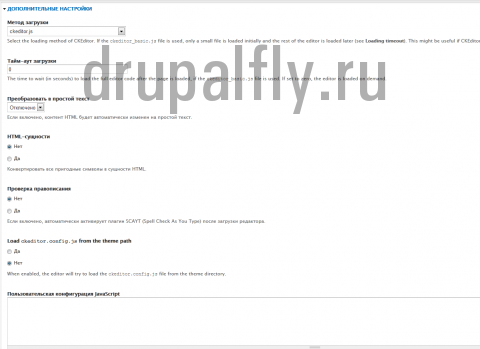
- Дополнительные настройки, в данном пункте можно выбрать дополнительные опции, как проверка правописания или преобразования всех html тегов в простой текст. Так же здесь расположена форма «Пользовательская конфигурация JS», в которой мы может задать свои настройки, как выбор шрифта или его размер, список всех конфигурационных параметров можно посмотреть по ссылке в комментарии к данной форме. Замечу, что после подключения и использования данной формы, все данные будут браться именно из нее, а не из файла
ckeditor.config.js

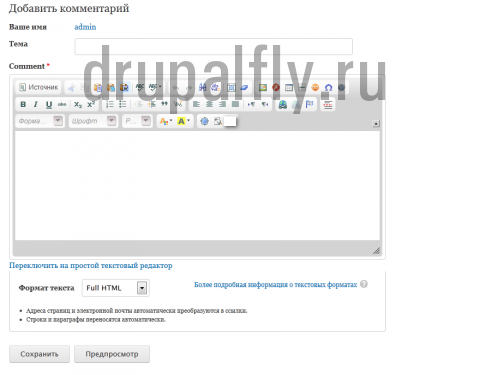
В данном разделе с настройками вы можете поиграться сами, ничего сложно в них нет. Теперь можно посмотреть, каким образом теперь выглядит редактор на нашем сайте

Как мы видим, всё у нас работает. В дальнейших уроках мы продолжим изучение данного редактора, и я покажу каким образом можно увеличить его возможности.
Комментарии (15)
Добрый день, давно пользуюсь этим модулем. теперь наверное что то обновили. Внешний вид панелей стал только монохромный, раньше он настраивался. И не все инструменты отображаются хотя в настройках стоят все.
Я установила модуль wysiwyg. В его настройка, система пишет "Do NOT download the "CKEditor for Drupal" edition.". Это означает, что не рекомендуется использовать CKEditor для Drupal 7?
скорее это означает, что данный редактор не загружен для данной версии Drupal. У себя подобного не встречал!
здорово! почти целый день убил на решение данной проблемы, Только эти уроки помогли. Все получилось с первого раза. Низкий Вам поклон.
Добрый день, а у меня почемуто в итоге окно редактора отличается, сами кнопки не цветные, и не такие как на картинке, я наверно всё таки что то не так сделала. только что...?
добрай день, у меня почему-то не загружается изображение. при нажанитии на загрузку не позволяет выбрать файл Directory . is not accessible.
Unable to get a working directory for the file browser!
Notice: Undefined index: perm в функции include() (строка 14 в файле /home/t/tircki/САЙТ.ru/public_html/sites/all/modules/imce/tpl/imce-file-list.tpl.php)
возможно вы выбираете не существующий каталог
Добрый день.
Вы не в курсе, каким образом можно сделать так, чтобы можно было в CKEditor мышкой изменять размер картинок ?
А то размеры картинок получается мышкой изменять только в Firefox, а так приходится переходить к редактированию изображения и руками устанавливать размеры.
К сожалению не подскажу, сам этим редактором не пользуюсь.
Подскажите пожалуйста, каким редактором вы пользуетесь?
у меня вообще странно: скачал и поставил редактор.. он сразу заработал, без библиотеки.. А вот когда поставил библиотеку - вот тогда и начались красные окошки с ошибками! парился-парился - в итоге пришлось вернуться к первоначальному варианту - тока модуль, без библиотек. Архив модуля - 7.х-1.16, файл библиотек - 4.4.5 full.
как водится -разобрался сам :) за что вам спасибо ;)
Для нормального функционирования редактора необходимо после установки модуля зайти в его Глобальные настройки и в путях ПРОПИСАТЬ тот самый путь к библиотеке /sites/all/libraries/.. по-умолчанию там стоит вэб-путь разработчика
А продолжение статьи есть?
Интересует, как реализовать загрузку изображений
здесь можно почитать
Там через Flash, а хочется без него.
В CKEditor-е есть кнопка "изображение" , если поставить библиотеку CKFinder то при нажатии открывается окно для добавления изображений, там появится вкладка "загрузить". Но надо как-то настроить CKFinder , чтобы можно было загружать изображения. А вот как?