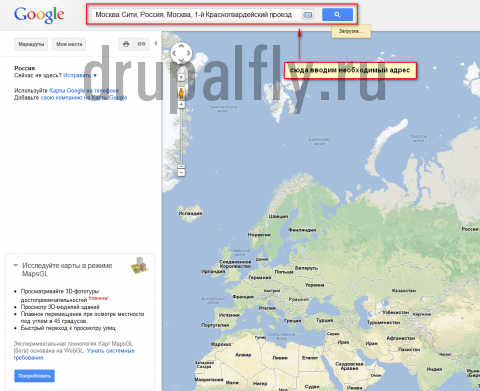
Сегодня хочу опять же вернуться к нашему модулю Fancybox, который мы устанавливали в этой статье и выводили в нём видео с Youtube.com. Как установить и настроить данный модуль, читаем там же. Сейчас я продемонстрирую как в этом же окне выводить карты Google. Как всегда в моём распоряжение Drupal 7 и незаменимый шаблон для тестов Garland. Для начала создадим тестовую страницу, у меня она получила URL – maps, у вас адрес может быть абсолютно любой – это не важно. Теперь давайте определимся с координатами нашей карты, поэтому переходим в этот сервис Google, где нам необходимо ввести страну, город, улицу – в общем ваш адрес.

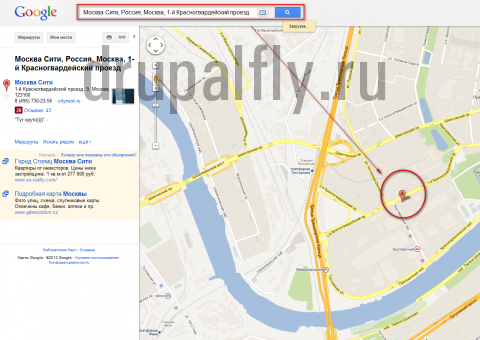
После ввода – нажимаем поиск и получаем флажок с нашим адресом

Теперь нам необходимо получить код для сайта с введёными координатами, жмём значок цепочки

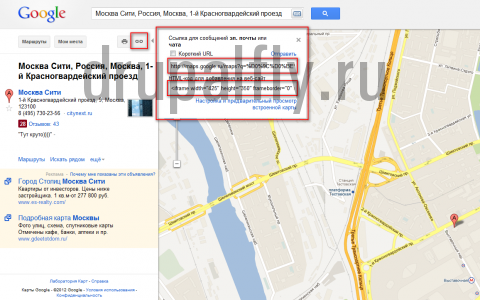
И перед нами открывается дополнительное окно, в котором представлен URL и HTML код для сайта, как мы видим сам код расположен в теге iframe, вот именно он нам и нужен. Скопируйте куда нибудь «HTML код – для добавления на сайт», он нам будет необходим далее. Теперь на тестовой странице выведем ссылку по которой у нас будет открывать модальное окно Fancybox, в котором в дальнейшем будет находиться сама карта Google. Ссылка выводится элементарно и выглядит вот так:
Ссылка на карты гугл
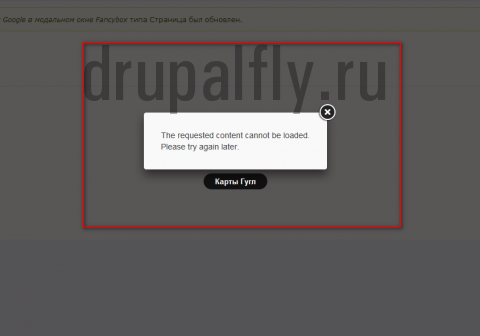
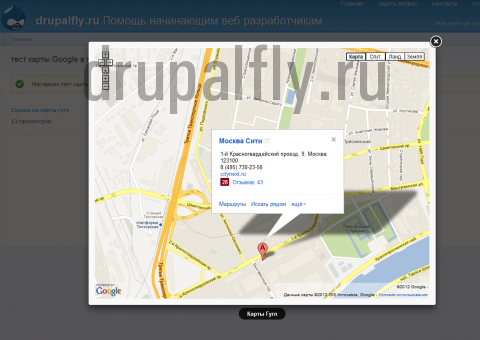
Мы к ссылке всего лишь добавили класс fancybox, незабываем поменять формат вывода на «Full HTML» и смотрим, что у нас получилось в результате на странице. Как мы видим, появилась ссылка по клику на которую выходит вот такое окно:

Всё дело в том, что наша ссылка ни куда не ссылается, давайте исправим это дело. Переходим к нашему коду, который я просил вас скопировать, выглядит он вот так

Не самый приятный глазу код. Если мы с вами вставим весь этот код целиком в ссылку Fancybox, то чудо не произойдёт и ни какая карта у вас не подгрузится, что бы всё хорошо у нас работало нам необходимо из этого кода выдернуть лишь саму ссылку на карту, которая прописана после атрибута «src»

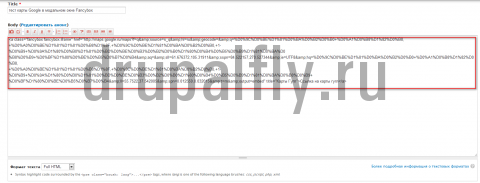
Копируем ее и вставляем в ссылку Fancybox, в результате код Fancybox будет выглядеть вот так

Сохраняем и смотрим, что получилось на сайте

Как видим, всё работает. И на последок немного поясню, почему мы выдернули из iframe лишь ссылку, сделали мы это потому, что iframe использует сам Fancybox, и повторно это прописывать нет необходимости, нужна лишь только ссылка. На этом всё.
Комментарии (2)
Здравствуйте!
Как вывести яндекс карту через подстановочный шаблон.
Использую fancybox.
На карте
Получается ссылка - http://i33.fastpic.ru/big/2014/0122/ff/8b0fa74d8242edda198f3f7ba45968ff.jpg
Мне нужно, чтобы карта выводилась у каждого тизера во Views.
А как вывести Яндекс карту? Там api и ссылка не такая как у гугла.
нужно обязательно подключать скрипты яндекса чтоб открыть?