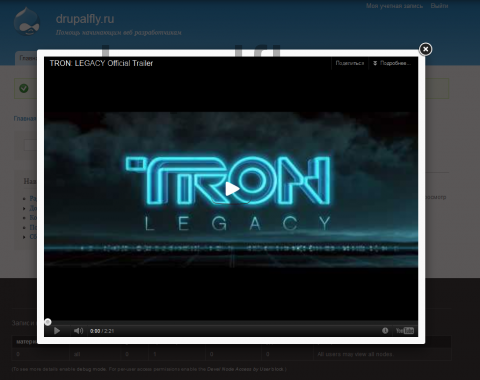
Многие видели на сайтах показ видео в сплывающих окнах, как правило сам видео файл находится где-то на стороне видео-хостинга, ну а на странице сайта мы пишем лишь код вставки этого видео. Сложного в этом ничего нет, но часто возникают вопросы, как подгружаемый с хостинга видеофайл организовать в модальное окно, например оно может выглядеть вот так:

Сейчас я вам попытаюсь всё подробно объяснить. С данной задачей в Drupal 7 легко позволяет справиться FancyBox. Это один из самых нужных плагинов для Jquery, а доблестные разработчики написали под Drupal 7 ещё и модуль, для удобной с ним работы.
Теперь по порядку. Скачиваем модуль FancyBox, для его работы требуется обновление Jquery, поэтому скачиваем ещё и Jquery update. Как упоминалось выше, модуль – это лишь инструмент управления данным плагином, поэтому скачиваем ещё и сам плагин.
После загрузки всех необходимых файлов, нам необходимо переместить папку с самим плагином на сервер вашего сайта по пути:
sites/all/libraries/
Местонахождение всех необходимых файлов у вас должно выглядеть по такому адресу:
sites/all/libraries/fancybox
Далее устанавливаем 2 выше скаченных модуля, как устанавливать модули в Drupal 7 читаем здесь.
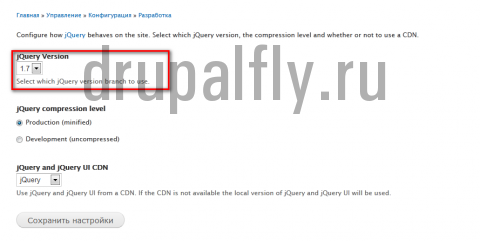
После активации модулей нам необходимо произвести первоначальные настройки Jquery Update, а именно поменять используемую версию Jquery. Идём по пути «Конфигурация-> Разработка-> jQuery update» и меняем версию Jquery на более свежую с 1.5 на 1.7.

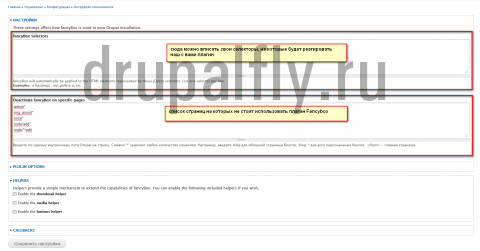
Остальные настройки можно не трогать. Сохраняем и переходим в настройки нашего плагина. Идём по пути «Конфигурация-> Интерфейс пользователя-> Fancybox», где перед нами откроется страница с множествами настроек, основные перечислю - с другими думаю сами разберётесь.

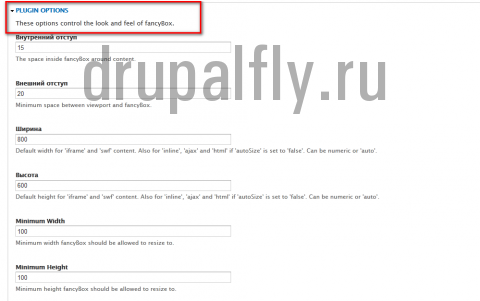
Различные настройки отображения окна, такие как скорость показа, размер, стиль вывода и многое другое находятся в разделе «Plugin Options»

Не поленитесь, потыкайте по настройкам, они дадут вам более точное понятие для чего что нужно. На этом наши настройки закончены. Теперь нам лишь осталось посмотреть как всё это работает на сайте. Давайте создадим произвольную страницу и впишем туда код, который и будет выводить наше видео в модальном окне:
Video #1

Сохраняем и смотрим, что получилось: у нас одна ссылка на странице, по клику на которой открывается модальное окно, внутри которого воспроизводится файл с Youtube.com.

Код вставки думаю объяснять не стоит и так всё понятно. К ссылке которая ведёт на видео с Youtube.com мы повесили класс
class="fancybox fancybox.iframe"
Для работы плагина этого достаточно. Полный список возможностей и классов для вывода различных элементов в модальные окна можно посмотреть на официальном ресурсе. На этом всё.
Комментарии (18)
по пути «Конфигурация-> Разработка-> jQuery update» нет вкладки jQuery, а выбрасывает на вкладку "производительность". Соответственно поменять версию jQuery не могу. Можете посоветовать, что делать?
поставьте модуль Jquery update не "Recommended releases", а "Development releases", должно помочь...
Поставил на вывод изображений, спасибо за урок, вывод работает, но перестал работать views, описание проблемы:
-Перезаписать результаты
-Заменить выводимое полем значением и на этом все, окошко не выпадает. Ставлю jQuery Version 1,5 вьюс работает, все выпадает, но тогда не работает fancybox. Подскажите, в чем дело, что не так?
да, эту проблему уже обсуждали на drupal.org , разрабы уверили, что в ближайшем релизе всё поправят. А пока как вариант, использовать для рабочего сайта Jquery 1.7 , а если необходимо поправить вьюху, то перевести на 1.5.
Да, я таким путем и пошел пока,меняю версию. Спасибо.
У меня вообще не получилось настроить фансибокс! Пишет ошибка модуля fancybox.module строка 14, потом строка 76. Так и не понял почему! Делал все как описано выше!
Благодарю за уроки! Качество уроков просто прекрасное!
Сделал всё как написано, с твоей ссылкой работает "Трон наследия", а с моей нет (.
http://www.youtube.com/watch?v=T8lUEQc3RbM
и ещё вопрос: к сделать так, чтобы показывалась превьюшка видео рядом со ссылкой?
С уважением, Роман г. Тольятти
ошибочный формат ссылки с youtube.. чтоб всё заработало выбирай embed mode..
http://www.youtube.com/embed/T8lUEQc3RbM
всетаки как сделать так, чтобы привьюшка видеоролика была, а не просто текстовая ссылка?
Здравствуйте! сделал как написано, но видео во фрейме не открывается...
Вместо этого происходит переход по ссылке.
Код ссылки копировал именно из Вашего примера.
если происходит переход по ссылке - то смотрите в сторону правильной настройки fancybox. Проверьте открываются ли у вас изображения через данный модуль.
В настройках включите jquery.fancybox-media.js (само включение в настройках модуля) тогда будет работать .fancybox-media он позволяет втыкать все медийные ссылки
подскажите пожалуйста сделал webform через fankybox в итоге подгружается полностью страница с формой. как её темизировать ?
http://med.metko.ru/taxonomy/term/43
вот тут справа get a quote как узнать адресс страницы которая открывается что бы её темизировать ?
http://med.metko.ru/node/54
нифига не полувается ! вот адресс формы :
http://med.metko.ru/node/65
создаю файл node--65.tpl.php в нём пишу код:
и всё равно открывается в модальном окне вся страница ! да и без модального окна открывается вся страница с формой,а не просто форма ? ПОЧЕМУ И ЧТО НЕ ТАК ?(((
ваше название шаблона должно выглядеть как:
здесь подробнее http://drupalfly.ru/lesson/overlay_page_all
спс )
а что там нет как в колоброксе чтобы можно было во вьюхе это все настроить без всяких классов?