При создании интернет магазинов в связке Drupal 7 + Ubercart 3, часто встаёт вопрос темизации блока корзины. Особенно затрудняют эту задачу дизайнеры, которые все чаще и чаще стали отрисовывать какие-то не вероятные способы отображения информации. Для опытного разработчика, переписать блок корзины не составит особого труда, а вот для новичков – это настоящая проблема, хотя Ubercart так же предоставляет массу возможностей для переопределения практически чего угодно. Итак приступим к решению нашей задачи. Начнём с исходных данных, мы имеет связку Drupal 7 + Ubercart, в качестве шаблона используем Bartik. В качестве примера давайте реализуем возможность показывать ссылки корзины , а именно «Открыть корзину» и «Оформление заказа», только если количество отложенных товаров в корзину больше двух, ну и обернём эти ссылки в дополнительный блок. На первый взгляд кому-то может показаться, что задача не из простых, но это лишь на первый взгляд. Итак приступим, как вы наверное уже поняли для решения данной задачи мы будем использовать очередной хук
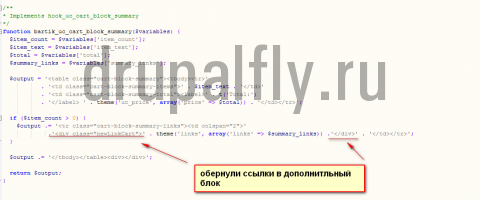
Полный код выглядит так:
Что бы его использовать нам необходимо открыть файл template.php вашей текущей темы (если нет, то его необходимо создать) и дописать в него следующее

Не забываем изменить в названии функции -> название вашей темы, в моём случае это bartik. Далее чистим кеш сайта. Смотрим, что получилось на сайте

Видим, что ничего не изменило. Всё правильно, ведь мы использовали полный код, который итак Ubercart использует по умолчанию. Теперь давайте обернём ссылки корзины в дополнительный блок, ну допусти с классом «newLinkCart». Для этого переходим в нашу с вами функцию и допишем вывод нового оберточного div с новым классом:

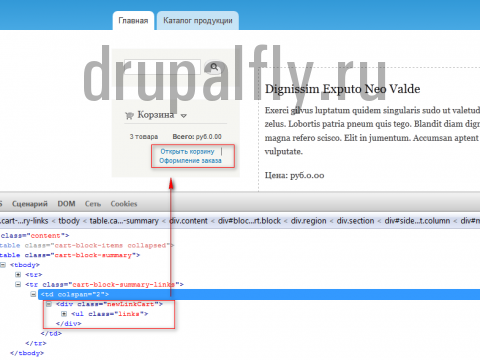
В результате чего, на сайте мы увидим, что все ссылки обёрнуты в новый блок

Теперь давайте реализуем возможность выводить данные ссылки, только если количество отложенных товаров в корзину больше 2х, тут еще проще. Просто необходимо изменить условие для вывода данных ссылок, по умолчанию они выводятся, если хотя бы один товар присутствует в корзине, т.е. больше нуля. Изменим эту часть кода на двойку, в результате должно получиться следующее:

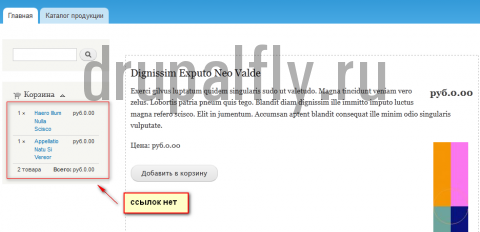
Теперь можно проверить, как это работает на сайте. Добавим 2 товара в корзину и видим, что наших ссылок нет:

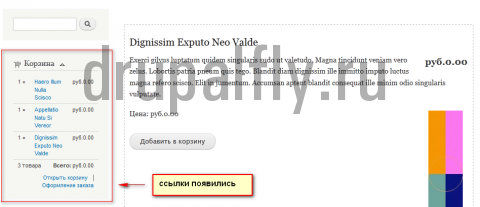
А вот если 3 и более позиции в корзине, то ссылки появляются.

Теперь, думаю вы представляете каким образом темизировать корзину Ubercart. Через данный хук можно переписать любой элемент корзины в блоке, не путайте его со страницей корзины. На этом можно закончить.
Комментарии (4)
У меня ничего не поменялось, у меня шаблон bootstrap
Тоже не работает.
Нужно очистить кэш
Добрый день Павел. Подскажите как вывести изображение товара в блоке корзины. Устанавливал модуль uc_pic_cart_block, сыпятся ошибки.
Буду благодарен за помощь.