Релиз Drupal 8 состоялся и теперь, имеет смысл более детально рассматривать данную систему. Все нововведения самого движка, мы естественно здесь не будем рассматривать, а перейдем сразу к практике. Одним из важных моментов для разработчиков, является написание кастомных модулей, ибо ни один более или менее сложный проект не обходится без написания своих модулей.
Сама структура написания модуля достаточно сильно изменилась по сравнению со своим предшественником (Drupal 7). Как всегда, процесс обучения будет проходить на практике, а именно создадим страницу, на которой будем выводить последние опубликованные статьи сайта и создадим пункт в меню на данную страницу.
Приступим. Начнем с файловой структуры. Теперь, все кастомные модули должны находиться по пути:
modules/custom/[module:name]Мой модуль будет называться как – my_module. Создаем папку с именем my_module по пути указанному выше. Само название файлов, так же претерпело изменения.
Файл my_module.info.ymlСоздадим файл в корне нашего модуля - my_module.info.yml . Как вы могли догадаться, данный файл пришел на смену – my_module.info из 7 ветки, но он так же несет в себе лишь описания для модуля. В моем случае - данный файл выглядит так:
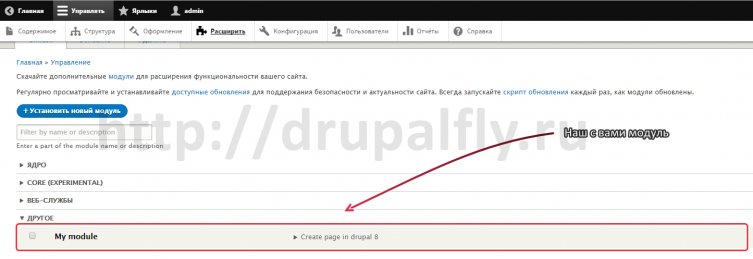
Здесь особо рассказывать нечего, из файла понятно, что за что отвечает. После создания данного файла, мы можем увидеть наш модуль на странице модулей:

Который, мы естественно активируем.
Хочу заметить, что теперь нельзя отключить модуль. Есть только два состояния, установить и удалить.
Естественно, после активации модуля мы не увидим ничего, кроме галочки напротив нашего модуля, которая обозначает, что он установлен. Теперь переходим к созданию страницы. В Drupal 8 мы теперь не можем определить hook_menu и создать новую страницу на сайте. На смену ему пришли роутинги (routing [маршруты]) в формате yml.
Файл my_module.routing.ymlСоздадим файл my_module.routing.yml в корне нашего модуля. Данный файл служит для описания маршрута по базовому шаблону. В качестве параметров маршрута выступают такие значения как:
- Заголовок страницы
- URL страницы
- Котроллер
- Права доступа
- И т.д.
В нашем случае, этих параметров будет достаточно, что бы описать страницу.
Каждое название роутинга должно быть уникальное (my_module.routing). Список параметров:
- path – URL будущей страницы
- defaults – содержит значения по умолчанию. Все значения начинаются с префиксов «_»
- _title – Заголовок страницы
- _controller – путь до контроллера, где далее указываются класс и метод контроллера (MyModuleController::test)
- requirements – содержит значения зависимостей. Все значения так же начинаются с префиксов «_»
- _permission – определяет доступ к странице, в нашем случае «Для всех пользователей, которые имеют право просматривать контент»
Хочу заметить, что в ранних версиях Drupal 8 использовался «_content», вместо «_controller». Убедитесь, что вы используете стабильную версию Drupal 8.
С маршрутами определились. Теперь займемся самим контроллером, который мы указали в параметре «_defaults» значение «_controller».
Все контроллеры модуля должны находиться по пути
modules/[module:name]/src/ControllerСоздайте необходимые папки внутри вашего модуля.
Файл MyModuleController.phpДалее, создаем файл контроллера. Имя файла берется из значения «_controller» в файле my_module.routing.yml. В нашем случае файл будет называться, как MyModuleController.
Создадим файл MyModuleController.php в корне папки Controller. Теперь, как вы могли заметить, мы имеем дело с ООП. В данном файле нам необходимо определить наш класс MyModuleController и его метод test. Названия класса и метода, мы так же забираем из файла my_module.routing.yml. В нашем случае, данный файл выглядит так:
Как вы могли заметить, метод test отдает последние опубликованные статьи на сайте, с помощью функций node_load_multiple() и node_view_multiple() – данные функции никуда не исчезли и остались от Drupal 7.
Хочу заметить, что метод test должен всегда отдавать массив.
Так же мы использовали namespace, не стоит забывать про него, если не хотите получить проблемы в будущем. Если кто не знает, позволяет нам избавиться от 2х одинаково именованных классов.
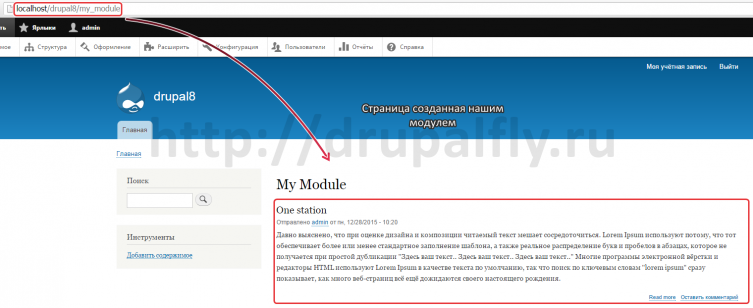
С контроллером мы так же определились. Теперь чистим кеш сайта, переходим по пути
sitename/my_moduleИ наблюдаем тизеры последних опубликованных статей сайта.

Теперь, нам осталось добавить пункт меню в основное меню сайта. Для этого, в корне нашего модуля, создадим файл my_module.links.menu.yml, в котором мы и будем описывать пункт меню. В нашем случае, данный файл будет выглядеть так:
Где,
- title – название пункта меню
- description – Описание пункта меню
- menu_name – имя меню, к которому хотим добавить пункт меню
- route_name – имя роутинга, к которому будет привязан данный пункт меню
- weight – вес пункта меню
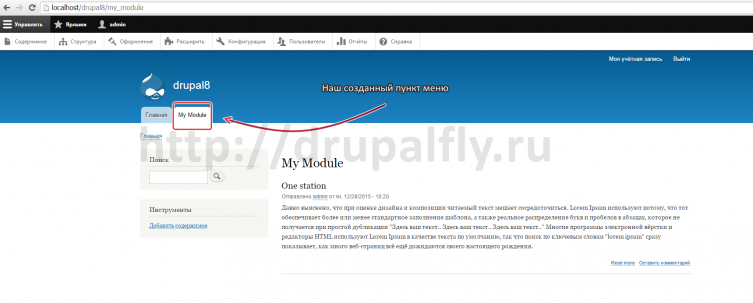
Далее, чистим кеш сайта и наблюдаем наш новый пункт меню, который ведет на страницу с последними статьями опубликованными на сайте.

Как мы видим, с поставленной задачей мы справились. Система написания модулей достаточно усложнилась, но тем не менее стала более гибкой и наконец мы можем использовать всеми нами любимый подход ООП.
Комментарии (3)
Что используете для подсветки синтаксиса?
Подскажите, что делает метод node_view_multiple и что будет если писать код без него?
формирует render() массив для отображения списка нод в необходимом формате вывода, - тизер или полное содержимое.