Различные плагины для библиотеки Jquery настолько плотно вошли в нашу, что сейчас даже при разработке простейшего сайта без внедрения данных плагинов не обойтись. Одним из таких реализация является плагин «Colorbox», а для работы с ним в Drupal был создан модуль, который также называется «Colorbox». При помощи данного модуля можно вывести очень многое с сайта в всплывающее окно. Я же вам покажу как вывести в в это самое окно – изображения. Итак приступим.
1.Скачиваем модуль «Colorbox» отсюда, устанавливаем и активируем модуль. Как устанавливать модуль в Drupal можно почитать вот здесь. Далее нам необходим сам плагин, иначе только что установленный модуль будет просто бесполезен.
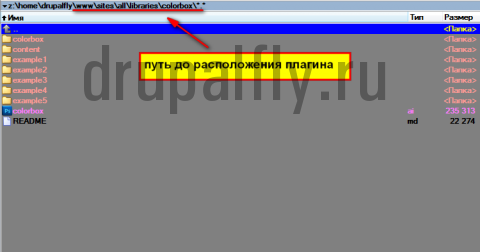
2.Скачиваем плагин вот отсюда. Распаковываем его и копируем в папку sites/all/libraries. Если папки libraries нет, то её необходимо создать. Полный путь у вас должен выглядеть вот так

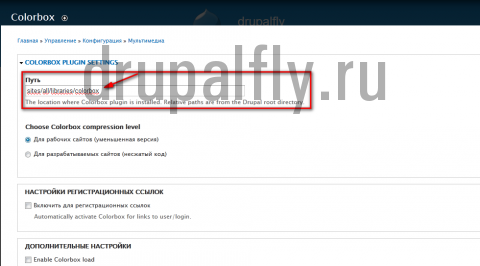
3.Идём в настройки модуля «Colorbox» (Конфигурация->Colorbox) и в разделе «Colorbox Plugin Settings» в поле «путь» пишем полный путь до расположения нашего плагина, а именно:

Это делается для того, что наш с вами модуль, знал где находится плагин.
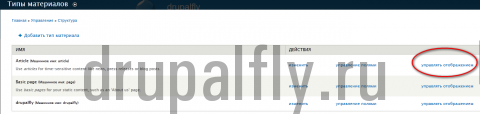
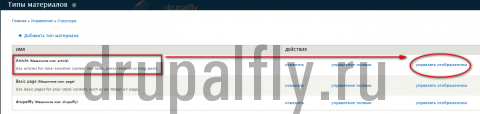
4.Далее нам нужно прицепить вывод изображения для какого-нибудь типа материала, пусть это будет «Article». Переходим по пути «Структура->Типы материалов» и напротив типа материалов «Article» переходим в пункт «Управлять отображением»

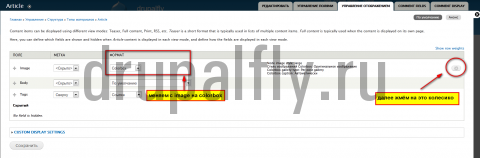
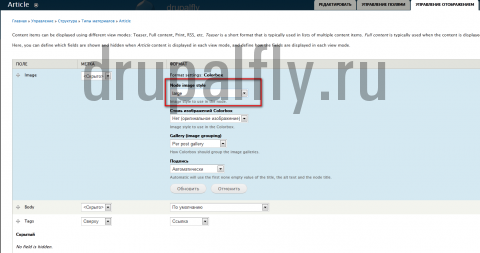
Далее в поле «image» в пункте «формат» меняем «изображение» на «Colorbox» и далее нам необходимо настроить нужный формат вывода, поэтому жмём на колесико.

Перед нами откроется панель настройки формата вывода. И здесь в пункте «формат» в поле «Node image style» выбираем значение «large».

Далее жмём 2 раза сохранить. Теперь нам необходимо проверить, что нам это дало. Поэтому создадим позицию для данного типа материала и загрузим изображение.

Видим, что плагин срабатывает так как нам нужно. Но у этого вывода есть одно, но очень большое «НО», все изображения которые мы будем загружать будут выводить по порядку вверху, а не в том месте где нам нужно. Поэтому нам необходим так же ещё и модуль «insert».
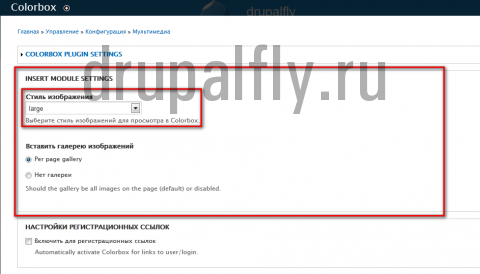
5.Скачиваем, устанавливаем и активируем модуль. На этом месте подробно не будем останавливаться. Скачать модуль можно здесь. После активации модуля в настройках «Colorbox» должен появиться дополнительный раздел «Insert module settings» . Переходим в настройки и в поле «Стиль изображения» выбираем «large» - данный стиль будет использован при вставке изображения в ноду.

И сохраняем настройки.
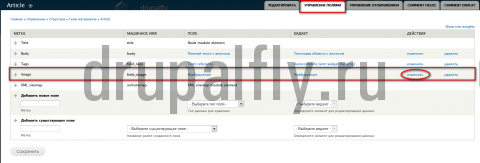
6.Переходим в Структура->Типы материалов->Article в пункт «Управление полями». И далее в поле «image» в пункте «действия» жмём «изменить».

Находим раздел «Insert». Ставим галочку напротив «Enable insert button», снимаем галочку с «автоматически» и ставим галочку напротив всех стилей Colorbox.

И сохраняем настройки.
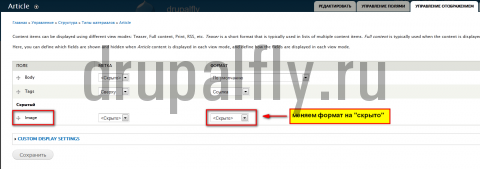
7.Теперь осталось скрыть показ изображения в данном типе материалов. Поэтому идём по пути Структура->Типы материалов->Article и в пункте «действия» жмём «управлять отображением»

Далее в поле «image» меняем формат на «скрыто»

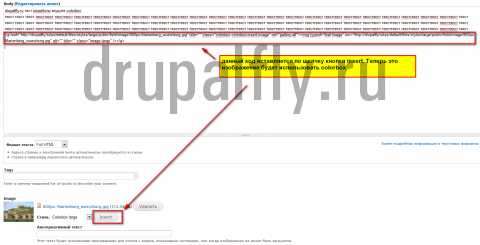
И сохраняем настройки. Теперь при создании ноды для данного типа материла, после загрузки изображения будет появляться копка «insert», которая позволит вставить изображения в любое место.

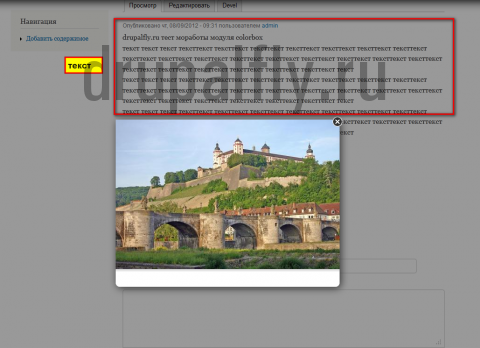
Сохраняем и смотрим что получилось. Как мы видим изображение вставлено теперь именно в том месте где нам и нужно, а именно после текста и оно так же использует Colorbox.

На этом всё!
Комментарии (15)
Я столкнулся с тем, что на денвере эта комбинация модулей отлично работает, а на хостинге кнопка инсерт не работает никак. И разные версии друпала пробовал и устанавливал прямо на хостинге, никак не смог победить. Хостер тоже ничего не подсказал.
К сожалению, я вам так же ничего не подскажу, так как не знаю ваших настроек сервера.
Похоже, я совсем запутался.
Установил модули Libraries, Colorbox, плагин Colorbox в папку sites/all/libraries/colorbox. В настройках Colorbox нет настроек плагина (Colorbox plugin settings), где указывается путь к плагину, наверху страницы настроек идет Extra features: Enable Colorbox load и Enable Colorbox inline. Что сделал не так?
В поле «image» в пункте «формат» нет «Colorbox» в выпадающем списке.
А Вы тоже Colorbox используете здесь?
нет, fancybox
Понятно, спасибо! Хорошо выглядит, и при скроллинге эффект...
Каким образом сделать что бы при добавлении через инсерт путь в ссылке был относительным, а не абсолютным? у картинок все нормально, путь относительный. А вот ссылка на оригинал почему то абсолютная.
Здравствуйте. А можно с помощью описанных выше манипуляций сделать, чтоб изображения показывались не в один столбец, а в два? Спасибо.
Если я правильно понял то - вставляем изображение. Тыркаем на него и выравниваем относлительно текста по левому краю.
Потом второе.
Потом br с очисткой формата что то тип такого br style="clear:both;" /
ну и так далее.
Еще можно вставить таблицу и картинки в таблицу вставлять.
Благодарю за ответ! Но я уже сделал (правда помимо insert button), использовав следующий код:
.node .field-item {
display: inline;
}
Теперь я столкнулся с новой проблемой. Как в colorbox добавить подписи к раскрывающимся картинкам? Чтоб показывался не просто порядковый номер, а именно название изображения?
Подписи берутся то ли из тайтла то ли из альта к изображению. Соответственно их надо включить в настройках поля и заполнять. Тогда будет все красиво и так как надо.
Спасибо! Получилось включить подписи! Но "красиво" они к сожалению не отображаются( Пример отображения Текст в Colorbox отображается некорректно, наплывает на номер изображения. Можно ли сделать так, чтобы текст адаптивно вставлялся в несколько строк под картинкой ни на что не наплывая? Изображение вставлено через title.
немного промахнулся с ответом...
Вот тут уже наверно не подскажу. Потому как не делал таких больших подписей.
Попробуй поиграть с шаблонами отображения в настройках колорбокса. может там какие то есть которые смогут корректно отображать большой текст. Или посмотреть примеры на самом сайте колорбокса.
Хоть бы указал, для какой версии друпал актуально