Продолжаем изучение модулей электронной коммерции, на это раз поговорим о стандартном создании атрибутов модуля Ubercart. Кто не знает, что такое Ubercart и какие производить первоначальные настройки читаем вот эту статью. Все действия будем производить опять же на конкретном примере. В моем распоряжении Drupal 7 и модуль Ubercart. Настройка и установка данного модуля находится ссылкой выше. Давайте определимся с задаче: Допустим у нас имеется интернет магазин по продаже ноутбуков, необходимо в качестве атрибутов присвоить товару выбор «Размер SSD накопителя», от выбора которого должна меняться сумма продажи ноутбука. Приступим: для начала нам нужно активировать необходимый для работы модуль, называется он «Product attributes», который идёт из коробки вместе с Ubercart. Идём в пункт «Модули» и активируем наш модуль

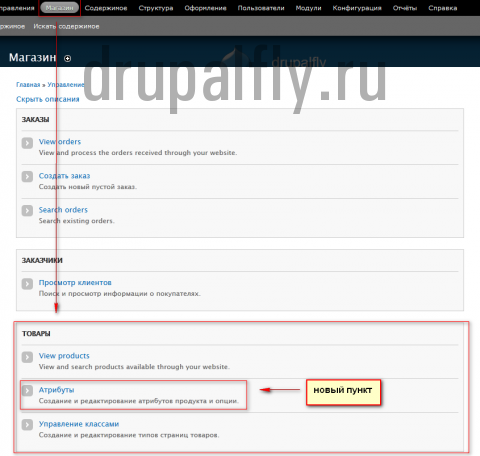
И сохраняем настройки. Далее переходим в раздел «Магазин», и видим, что в подразделе «Товары» появился дополнительный пункт «Атрибуты».

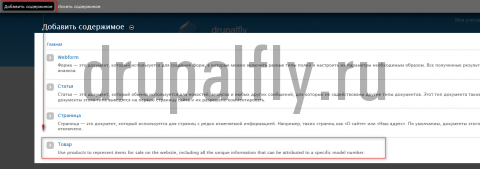
Теперь, давайте создадим тестовый товар, для этого переходим по пути «Добавить содержимое->Товар»

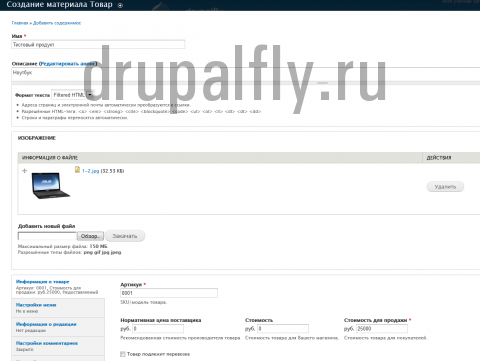
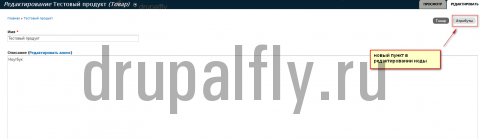
И заполняем необходимые поля.

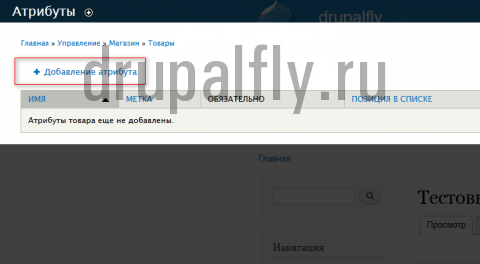
И сохраняем настройки. Теперь, если мы посмотрим, на полное содержимое товара, то ни каких атрибутов у нас не присутствует. Давайте это исправим. Первоначально необходимо создать атрибут с необходимыми параметрами, для этого переходим в раздел «Магазин->Атрибуты» и далее «Добавление Атрибута»

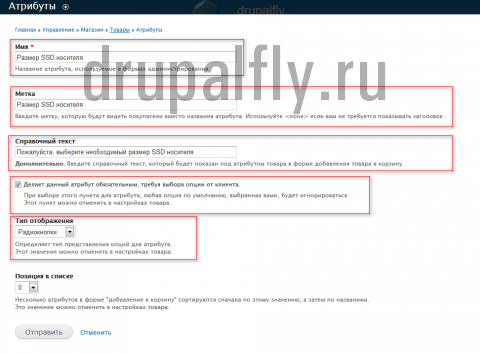
Где нам необходимо произвести первоначальные настройки, а именно:
- Имя – название атрибута
- Метка – текст, который будет показан пользователю при выборе атрибута
- Тип отображения – нужно выбрать тип input для вывода отображения
- И чекбокс – который делает атрибуты обязательными или не обязательными при заказе товара

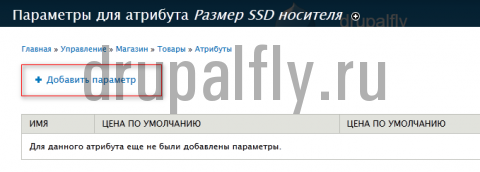
Сохраняем. Атрибут создали, теперь нашим следующим шагом будет создание доступных параметров, поэтому кликаем по «Добавить параметр»

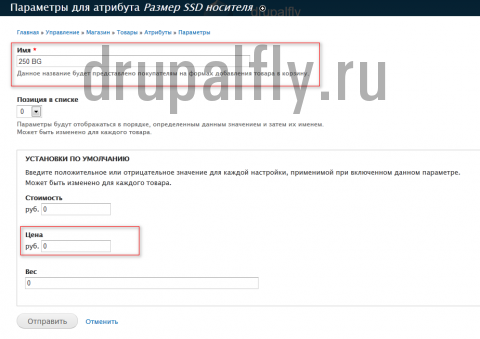
И вводим значения для нашего параметра. Первым параметром будет SSD с ёмкостью 250 GB, который будет идти по умолчанию и не должен прибавлять цену к основной цене продукта

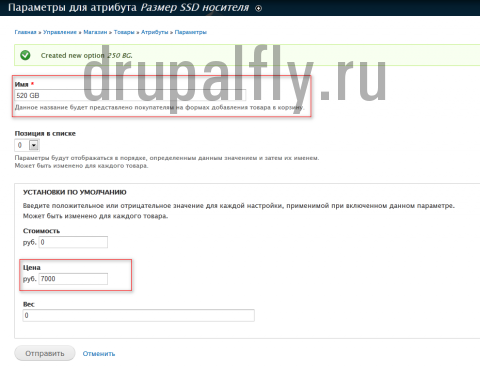
И вторым параметром будет SSD с ёмкостью 520 GB, который прибавляет к основной цене продукта 7000

И так же сохраняем. Для демонстрации 2х атрибутов нам будет достаточно. Замечу, что параметры вводимы нами сейчас как бы являются по умолчанию, в дальнейшем мы сможем для каждой позиции продукта задать индивидуальные параметры. Теперь нам необходимо добавить данный атрибут к нашему созданному выше продукту, переходим в редактировании товара, и видим, сто у нас появился дополнительный пункт «Атрибуты»

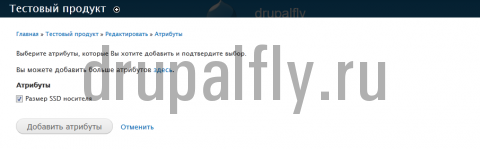
Переходим в него, где нас просят добавить созданный атрибут к типу product

Кликаем по указанной ссылке и выбираем атрибут который необходимо добавить, в данном случае это «Размер SSD носителя»

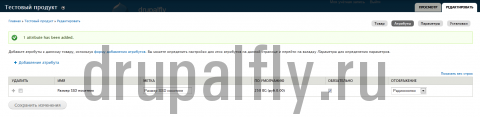
И далее «Добавить атрибуты». Видим, что данный атрибут теперь отображается в списке товара

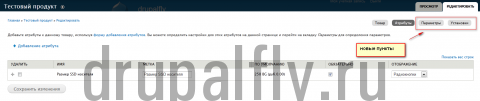
И появилось 2 дополнительных к нему пункта «Параметры» и «Установки»

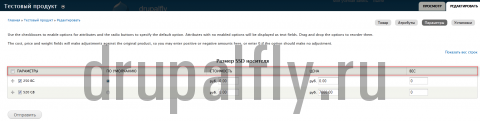
В разделе «Параметры» мы можем задать индивидуальные значения для данного товар, такие как:
- Включить/отключить параметры атрибута
- Изменение атрибута по умолчанию
- Стоимость
- Цена
- Вес

А в разделе «Установки» мы можем задать альтернативные артикулы для каждого параметра атрибута

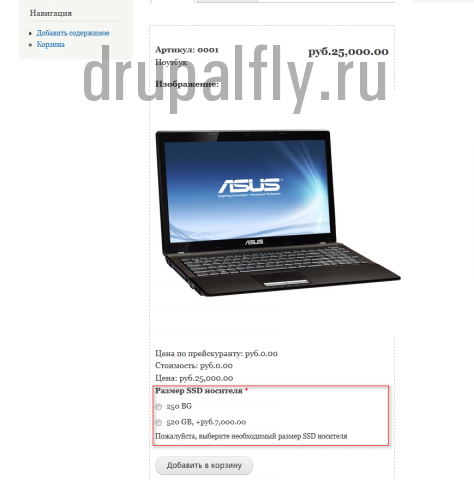
Эти настройки оставим как есть, для примера они не пригодятся, а вот вам при работе будут просто необходимы. После всех изменений «Сохраняем товар» и смотрим, что теперь у нас в полном содержимом товара отображается

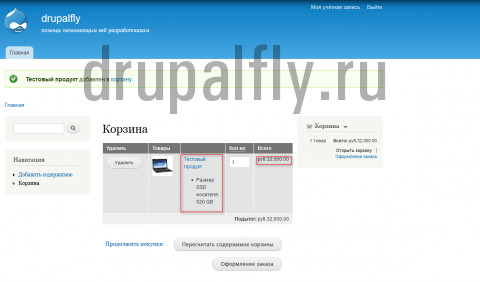
Как видим атрибут у нас задан, и при заказе в 520 GB, цена на товар так же увеличивается

С поставленной задачей успешно справились.
Комментарии (10)
Всё конечно хорошо с атрибутами. Только вот фильтр по атрибутам нельзя сделать и раскрыть для пользователей. Пример: магазин обуви. Если размер как атрибут, то не фильтруется.
Для ваших целей есть views и таксономия
Подскажите новичку... Собираю интернет магазин, ubercart+drupal7..там есть модуль Image options.. когда выбираешь другой цвет в селекте, изображение не загружается сразу, только при перезагрузке страницы.. в чем может быть проблема и как её решить?
Подскажите, пожалуйста, как можно сделать так, чтоб атрибуты можно было добавлять на стадии создания товара? и можно ли добавить атрибут пакетно к уже существующим товарам?
Спасибо!
Для чего в атрибутах поле "Стоимость" что-то не пойму какую она играет роль
в зависимости от выбранного атрибута, будет меняться и стоимость товара -только для этого и нужна.
Подскажите, а если я включил в модулях - атрибуты, но в магазине не появился пункт атрибуты, что делать ?
Добрый день. Столкнулись с проблемой клонирования атрибутов. Например, атрибуты для интернет-магазина http://iok.com.ua
Предлагаем вместе с чехлом купить пленку на экран со скидкой. Хочется, что бы этот атрибут был на каждом товаре. А он не клонируется. Добавлять каждый раз руками не очень удобно. Используем Drupal 7. Спасибо.
Подскажите пожалуйста как убрать надпись +руб 7.000.00?
Как, в уже добавленных товарах, глобально поменять цену в атрибуте? Очень надо, подскажите пожалуйста! Не где нет описания(