В предыдущем уроке, мы с вами произвели разметку регионов, теперь пришло время в эти регионы вывести наши блоки, для этого нам понадобятся опять же исходные данные свёрстанного шаблона, скачать можно вот отсюда. В данном уроке мы произведём вывод блоков исходя из дизайна сайта и выведем навигационное меню в шапку сайта. Приступим, начнём с блоков: нам нужно вывести 3 блока
Идём по пути Структура->Блоки и создаём новый блок

В заголовок блока пишем,


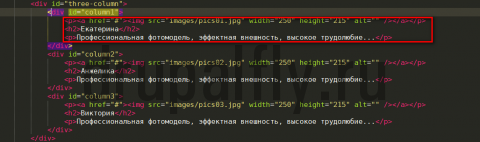
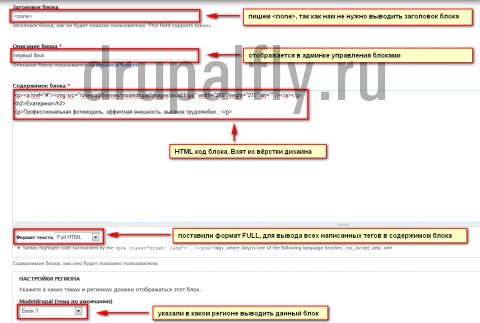
Копируем и вставляем в содержимое блока. Не забываем переписать путь до картинки на нашем сервере. И выставим показ блока в регионе «Блок 1». Вот так должен выглядеть у вас настройки создаваемого блока:

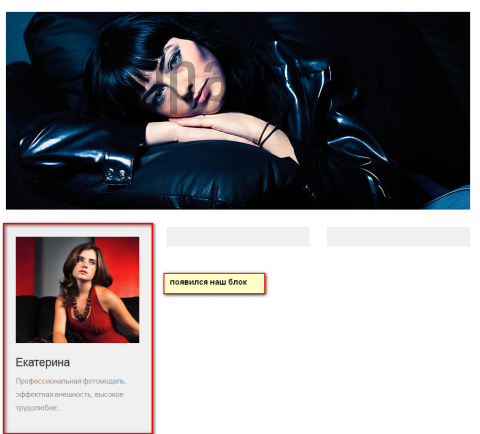
Сохраняем блок и смотрим, что у нас получилось на сайте

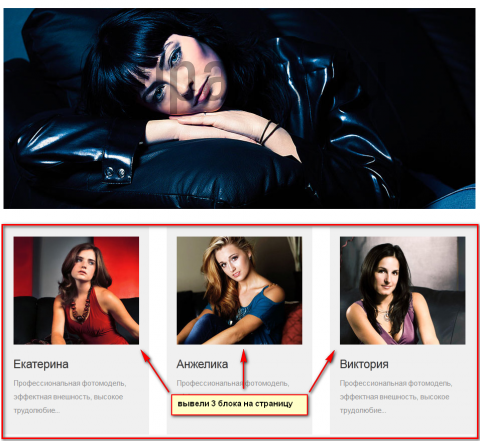
Видим, что блок у нас появился. Теперь необходимо повторить все те же действия для вывода ещё 2х блоков, которые располагаются под основной картинкой, это уже в ваших руках – я лишь покажу как у вас должно получиться в результате:

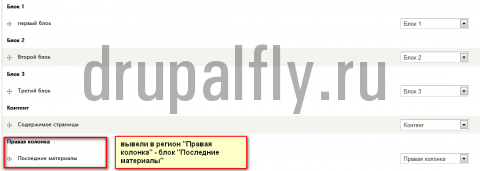
Так же нам необходимо вывести блок «Содержимое страницы» в регион «Контент»

Возможно, что Drupal уже до вас – самостоятельно сделал это за вас. И теперь в правую колонку необходимо вывести блок «Последние материалы»

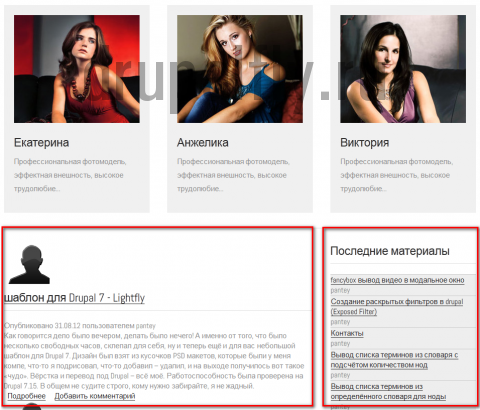
И теперь смотрим, что у нас получилось на сайте

Видим, что контент и последние материалы у нас выводятся. Теперь необходимо вывести меню в шапку сайта, для этого опять же идём в «Структура->Блоки» и выведем блок «Главное меню» в регионе «Меню в шапке сайта»

Смотрим, что получилось на сайте:

Видим, что стили у нас чуть поплыли, давайте их поправим, открываем файл «style.css» нашего шаблона и на строке 141, где прописан
#menu ul li
Пишем вот такую конструкцию:
list-style:none; padding:0;
Что уберёт точки напротив пунктов меню и также уберёт внутренние отступы от пунктов в меню. После проведенных действий меню у нас будет выглядеть вот так:

Как мы видим с поставленной задачей мы справились, вывели блоки и меню в регионы. Продолжение создания шаблона в следующем уроке.
Комментарии (48)
Здравствуйте Уважаемые!
Подскажите пожалуйста как вытащить окно авторизации?
Я создал свой шаблон и когда пишу mysite.kz/user то ничего не выходит, т.е не могу ввести логи и пароль чтобы войти в админку, как ее вывести на главную либо сделать всплывающей окошкой?.
Благодарю!
данный блок настраивается по пути "Структура->Блоки", и там необходимо вывести его в нужный вам регион.
Спасибо, попробую.
Я хочу сделать так, когда вбиваешь site/user то идет перенаправление на /node/1
Как такое сделать?
насколько помню модуль path_redirect позволял такое делать. Возможно через файл .htaccess, на вашем сайте, что-то вроде этого
Решил сделать как вы сказали, через регионы
1. В файле .info создал регион block_autoriz
2. В "Структура" создал блок авторизация перетянул на нее "Вход на сайт"
3. В ноде 1 вставляю
print render($page['block_autoriz']);
?>
Очистил кеш
Но ничего не работает, должен же форму авторизации вытащить?
т.е. у вас все остальные блоки выводятся, а именно блок авторизации нет??? Скиньте пример вашего шаблона мне на почту, нужно код глянуть,а то так мы долго будем гадать!
Ой как не люблю этого Друпала, есть у кого нибудь книжка по шаблонизации, а то я сума сойду.
Видим, что стили у нас чуть поплыли, давайте их поправим, открываем файл «style.css» нашего шаблона и на строке 14, где прописан
по-моему не совсем так. в css шаблона 14-я строка другая, а в стиле для ul уже стоит необходимое. стиль надо поправить для li
совершенно верно, в уроке опечатка. Спасибо, исправил.
а вообще отличная серия статей ) все понятно и, самое главное, наступает понимание что откуда куда берется )
большое спасибо!
Не могу добавить Нового Региона в шаблоне или в теме, как и где это делается, допустим я создаю новый блок и хочу его отобразить в новом регионе/месте/, а не выбирать из списка.
спасибо!
Как создавать новые регионы и выводить в них блоки вам поможет вот эта статья!
Разобрался, большое спасибо!
скажите, а как можно добавлять простого мультиязычного текста с переводом, а потом чтобы вывести в нужном месте можно было бы использовать всего лишь
спасибо!
Точно сказать нем могу, но насколько я знаю, весь текст обернутый в t() будет считаться мультиязычным, с возможностью перевода из админки.
я сам предполагаю это делается где то в админке, но где именно и как добавляется новый перевод текста пока нигде не нашел, везде блин рассказывают как изменить уже существующего из админки. Неужели нигде нету толковых объяснении.
не очень понятно, что вы хотите получить в итоге? Допустим вы написали модуль, с какими-то настройками из админки. описание настроек модуля вы напишите в функции в вашем модуле, которую обернёте в t(); После чего, все будущие пользователи вашего модуля смогут его настройки самостоятельно перевести из админки, через панель перевод интерфейса.
Вы можете показать все это на конкретном примере, у меня нету никакого модуля, все стандартное, хочу допустим создать некую переменную cat, и она содержит англ текст Cat и русс Кошка, а при вызове на русс странице t('cat') чтобы вывелось слова Кошка, а на англ Cat. Неужели такие простые вещи на Друпале делается с таким трудом.
Писал везде, но почти никто не ответил скажем на этот элементарный вопрос, я чуть не переделывал вес сайт на другом среде, потому что первый раз сталкиваюсь с Друпалом. Оказывается все новые переводы импортируется из файла *.po и редактируется в админке, а я то подумал из админки можно добавить!
Да просто вы выражаетесь не совсем ясно что вы хотите получить в итоге. Можно не только из файла .po переводить, но и руками через пункт "перевести". Но он подходит только для интерфейсов, например если вы написали модуль. Если вам необходим мультиязычный сайт, то для этого есть специальные модули, вот вам ссылка где можно про это можно почитать
по моему я выражался совершенно ясно, то чего хотел в итоге получить через функцию t(), а руками через пункт "перевести" никак не подходить если хочется добавить что то своего нового, оно подойдет только редактировать уже существующего, там в админке нету никакой кнопки "Добавить", то есть сначала экспортируешь все переводы, затем оттуда удаляешь то что ненужного и добавляешь своего варианта, далее обратно импортируешь этот же файл, далее находишь эту строку в пункте "Перевести" и редактируешь. Вот блин столько действии, хотя об этом нигде толком не говорят! спасибо Вам за отклики.
а как меню то настроить? как с ним работать
структура - меню - главное меню (там можно управлять ссылками в меню)
если хочешь добавить какую-нибудь новую ссылку, то при создании статьи или поста ставишь галочку добавить ссылку в главное меню.
действительно друпал очень сложен в понимании, но если разобраться то можно делать вполне приличные вещи, сам только третий день юзаю эту систему :)
Не совсем понятно, как вывести список последних статей, чтобы они были у нас ссылками, как у вас, в правый сайдбар?
Уточню вопрос: при создании последнего блока со списком последних статей что нужно писать в большом текстовом поле block body (после полей Заголовок блока и описание блока)
для него создавать блок не нужно, он уже есть в самом ядре друпала, так и называется "Последние материалы" просто перетаскиваешь его в регион "Правая колонка"
в исходниках в файле css в строке 141 прописано на 141 "#menu li" без ul
Здравствуйте! Сделал все как показано, но не пойму, почему у вас меню, сразу после добавления становится таким же, как и на макете. У меня оно стандартное пустое и нетемизированное. Как исправить?
Кстати, тоже самое с содержимым страницы и последними материалами? Я что-то пропустил?
наваерное вы кеш упустили
C меню вроде даже разобрался, а вот с содержимым никак не пойму что делать. Оно вообще без стилей!
Последняя из опубликованных статей больше чем остальные, как это исправить?
Нашел причину. Первая статья в правой колонке копирует высоту левой колонки. Но вот как избавиться - не знаю. Подскажите пожалуйста.
Да нет, чистил. Браузеры менял. Также.
Привет всем! Мучаюсь сижу с этой темой! Многое не получается!
Почему, когда я пишу код в блок, то у меня отображается код ,а не текст!? full стоит
А так же не могу поменять поплывшее меню! Не пойму, куда именно нужно вставить это:
list-style:none;
padding:0;
вставлять нужно в файл style.css вашей текущей темы.
Я так сразу сделал, но тут на скрине код в блоке прописан! Или что, постоянно, чтобы там менялся текст, нужно будет прописывать в ксс?!
Подскажите на счет меню, совершенно не понятно как с ним дальше работать, для теста создал 2 страницу, она один в один как первая. Но как связать их в моем меню совершенно не понятно. Более того, как добавлять в меню новые пункты. Например у меня будет 10 страниц и все они должны появиться в меню, с моими css стилями и все связанны между собой.
Здравствуйте,
подскажите пожалуйста, как в блоке вывести например поле для ввода "email" и рядом кнопку "отправить", при нажатии на кнопку должны попадать на страницу регистрации.
заранее спасибо.
для перехода на другую страницу - через JS, или псевдо-кнопка (ссылка со стилями кнопки) . Хотя любой из этих вариантов будут костыли. Нужная конкретная задача - зачем вас это необходимо
Немножко не по теме, но всё-же, как в Sublime Text 3 сделать подсведку тега фиолетовым, id желтым, и пунктирную линию активного тега тоже желтой, как у вас тут - http://drupalfly.ru/sites/default/files/styles/colorbox/public/block_theme2.png
И ещё как сделать красную линию слева окна, соединяющую начало и конец парного тега, как у вас тут - http://drupalfly.ru/sites/default/files/styles/colorbox/public/node_theme2.png
? Если не сложно - объясните пожалуйста, а то очень нужная вещь, которая была в notepad++ но которую у меня не получилось повторить в ST3
здесь вы сможете настроить все по своему вкусу
Спасибо! С фиолетовым тегом и с желтым id разобрался, а вот с желтой линией, соединяющей активный парный тег, не смог. Я честно говоря уже очень давно ищу, как сделать подсветку такой пунктирной линии в ST3, но не могу нигде найти ответа. На вас последняя надежда! Может это выставляется где-то в настройках? А если это всё-таки тема, то можете дать название темы? Т.к. на указанном вами сайте я такой темы не нашел :(
Скажите пожалуйста, после создания шаблона не приходиться ли в каждой новой странице сверстать и показывать блоки?
К примеру, слайдер, меню, новости и всё остальное будет ли статичным? кроме контента?
После изменений с меню, пропало выделение активного пункта меню (у вас на скрине также). Как это можно исправить?
В таблице CSS присутствует блок
#menu .active a {
border-radius: 5px;
background: #2B2B2B;
color: #FFFFFF;
}
но не работает.
Не работает 4 урок.
Спасибо за урок...Но это все хорошо для статического блока типа Обо мне,а как в регионе вывести любой блок созданный друпалом ,чтобы он подхватывал стиль шаблона для H2.Может где-то нужно прописать правило для H2 заголовков блоков?