Сегодня продолжаем вникать в тонкости работы с формами в Drupal, а именно поговорим о том, каким образом можно открыть любую форму сайта в модальном окне с использованием модуля Ctools. Многие из вас уже не однократно встречали данный модуль, но думаю мало кто из вас (на данный момент) может догадываться, для чего же все-таки он нужен и что несет внутри себя, кроме как зависимости для views.
Итак, для чего же нужен модуль ctools? Для обычного администратора, данный модуль не предоставляет никаких настроек, но предоставляет массу функция для работы с ajax разработчикам. Кстати, в views он и выступает как средство работы с ajax. Сам Drupal, так же предоставляет функции для работы с ajax, но в некоторых случаях этих функции не хватает, где как раз на помощь и приходит ctools. Итак, вы поняли, что ctools дает разработчику дополнительные функции для обработки данных через ajax. Не думайте, что данный модуль можно использовать только с формами, его можно использовать с чем угодно на сайте.
Само написание функционала без знания функций ctools, достаточно затруднительно, а на изучение может уйти несколько дней, поэтому отложим данный вопрос в сторону, и рассмотрим его в следующих уроках. А сейчас перед нами стоит задача, каким образом открыть форму в модальном окне?
Итак, для решения данной задачи, есть модуль modal_forms , который позволит нам реализовать необходимый нам функционал. Модуль modal_forms, как раз использует функции ctools. Вам может показаться это запутанным – но так оно и есть.
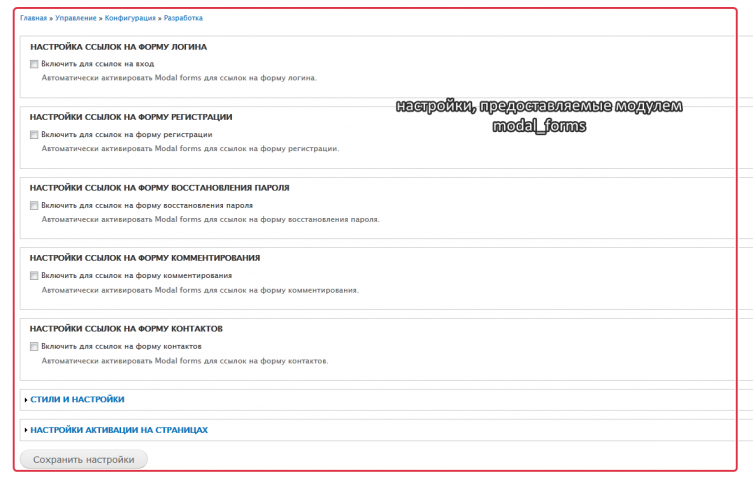
Теперь к реализации. Устанавливаем 2 модуля ctools и modal_forms, с этим у вас не должно возникнуть проблем. После активации модуля modal_forms у вас в разделе «Конфигурация -> Разработка» появится новый пункт – Modal forms, в данном разделе вам будут доступны все настройки (параметры) данного модуля.

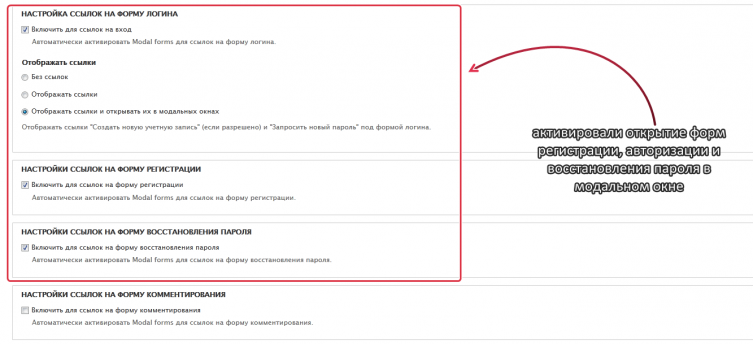
По умолчанию, вы уже можете выводить формы регистрации, восстановления пароля и входа на сайт в модальном окне, для этого необходимо лишь поставить чекбоксы напротив необходимых форм:

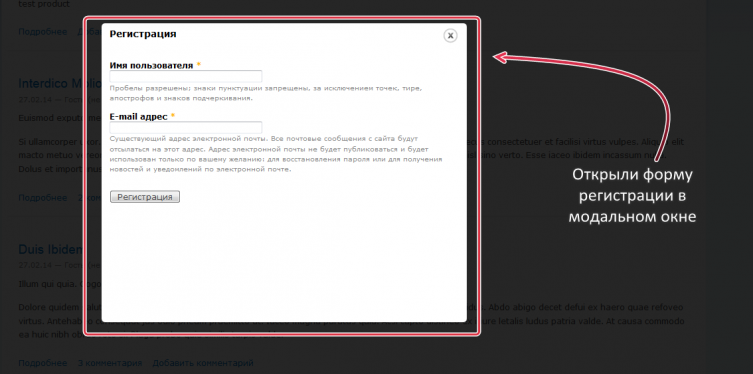
Можете теперь проверить, как это выглядит:

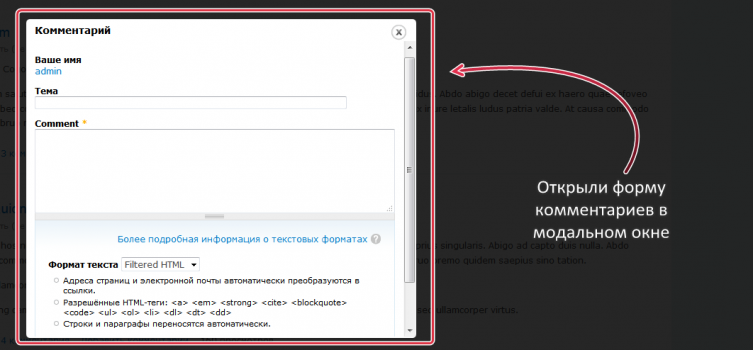
Помимо этого можно организовать открытие в окне форму комментариев, для этого так же необходимо активировать необходимый чекбокс, в данном случае «Включить для ссылок на форму комментирования»

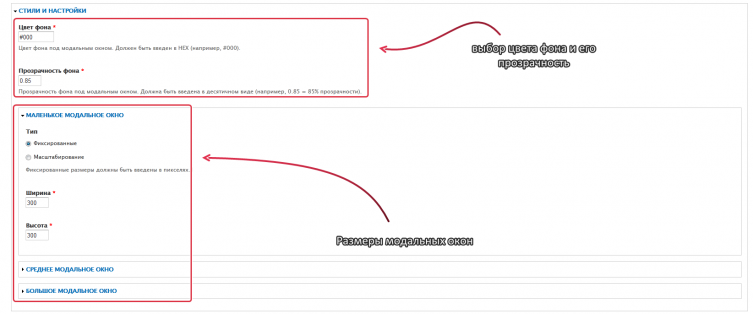
Так же нам доступны стиливые параметры и настройки в пункте «Стили и настройки», где можно задать цвет фона (оверлей, который перекрывает содержимое страницы при открытии модального окна) и его прозрачность, а так же задать размеры модальных окон, которые могут быть введены в пикселех в случае выбора фиксированного типа и в процентах, в случае выбора типа – Масштабирование.

Хочу заметить, что нам доступно 3 вида (размера) модальных окон, в данном случае они представлены как «маленькое, среднее и большое модальное окно».
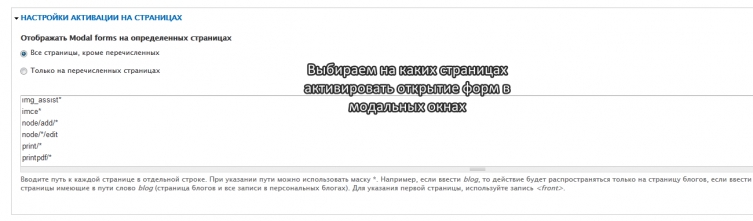
Так же, мы можем задать на каких страницах активировать открытие форм в модальных окнах в пункте «настройки активации на страницах»

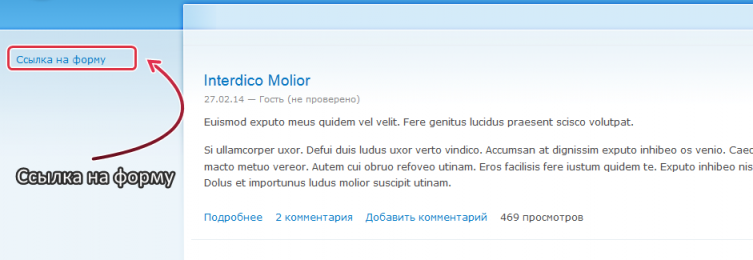
На этом все настройки модуля modal_forms закончены. Теперь я покажу вам, как выводить в модальные окна любые формы сайта, а не только те, которые указаны в настройках данного модуля. Допустим, у нас есть некая форма (я создам ее через модуль webform) и помещу ссылку на данную форму в блок на сайте.

По клику по которой мы переходим на страницу с формой. Теперь преобразуем нашу ссылку, а именно из такого вида:
К такому
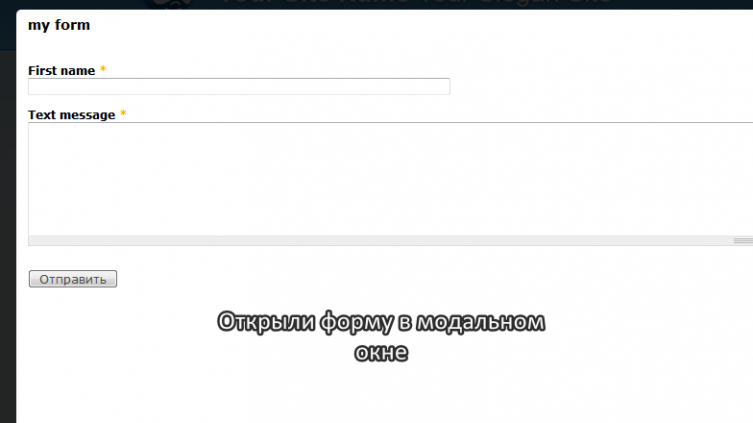
Теперь смотрим на результат, что у нас происходит по клику по ссылке:

Теперь разберем ссылку, как вы могли заметить мы добавили 2 класса для ссылки «ctools-use-moda» и «ctools-modal-modal-popup-large», первый из которых отвечает за инициализацию модуля, а второй за параметры модального окна, в данном случае класс:
отвечает за вывод «большого модального окна». Если же вам необходимо использовать «маленькое» или «среднее» модальные окна, то классы для них такие
Ну а параметры для окон вы задаете в настройках модуля, как я говорил уже выше. Цифра в конце url, - это как вы уже догадались id ноды (формы). Как теперь вы можете наблюдать, мы добились того, что нам было необходимо, а именно открыли форму в модальном окне. На этом можно закончить.
Комментарии (21)
Спасибо, но было бы здорово почитать про программные подходы по работе с формами. Примеров очень мало, или из серии простых
да, как раз планировал сделать серию уроков про использование Forms API в Drupal.
Здравствуйте.
Я прошу прощения вопрос немного не по теме. Написал свою форму не через Webforms, а сам. Решил вывести ее в модальное окно, но не через готовый модуль, а через функционал Cnools. В конечном итоге получилось, пусть не все что хотел, но это не главное. Модальное окно открывается, форма в него выводится, но по сабмиту не происходит ни валидация, ни отправка писем(в варианте без модального окна все это работает).
Не могли бы вы подсказать как подключать валидацию и прочее , когда форма выводится через модальное окно.
Был бы очень признателен.
если вы выводите форму в окне через ctools, то и сама форма, в большинстве случаев, должна выполняться через ajax, а следовательно навесить на вашу кнопку отправки форму - ф-ю ajax.
Уважаемый автор блога! Сделал все по инструкции, все работает. Но когда нажимаешь отправить, то аjax окошке просто слово close. А хочется чтоб было что-то типа "Спасибо, Ваша заявка принята". Если просто использовать вебформ-то он перенаправляет на страницу благодарности. А если через MODAL_FORMS то там только кнопка close. Помогите, пожалуйста, решить проблему.
С этим как раз очень просто.
После создания компонентов формы, нужно эту форму настроить, прописать адреса, правила если надо. Там есть еще такая вкладка "Настройка формы".
В ней в самом веху и пишешь сообщение которое надо показывать после успешной отправки, залаешь ему стили при желании. Всё. После отправки видишь в окне кроме close свое сообщение.
Во views полей добавил поле Текстовая область. Туда вставил код:
Заказать
Но ссылка почему-то не открывается в модальном окне. В самой ноде норм все работает, а через views отказывается. В чем причина не подскажите?
Дмитрий, спасибо Вам большое!
Еще вопрос: а можно ли через этот модуль открывать картинки в модальном окне?
т.е. чтоб по клику на маниатюру открывалась большая картинка в модальном окне.
Такое можно сделать?
Не совсем понял зачем через этот модуль открывать картинки. Для картинок у нас есть Colorbox, Fancybox, кажется еще BoxShadow и Lightbox.
Для текста с картинками есть Colorbox-node или на этом сайте выложил автор сайта свой модуль ajaxcontent.
Ну лишние модули тормозят сайт...если можно через MODAL_FORMS, лучше через него
Добрый вечер. Помогите решить проблему(второй день голову ломаю) создал веб форму допустим с href="/node/72" по ссылке на нее попадаю.
Открываю так
Ссылка на форму
модальное окно открывается но выскакивает алерт с ошибкой 404.
пробую открыть на сайте /modal_forms/ajax/webform/72 страницы не существует. Как быть?)
Добрый вечер. Помогите решить проблему(второй день голову ломаю) создал веб форму допустим с href="/node/72" по ссылке на нее попадаю.
Открываю так
href="/modal_forms/nojs/webform/72
модальное окно открывается но выскакивает алерт с ошибкой 404.
пробую открыть на сайте /modal_forms/ajax/webform/72 страницы не существует. Как быть?)
Вообще не понятно из вопроса как и куда не попадете. Но судя по всему надо внимательно проверить код для начала . Точнее проверить для начала что включено , очистить кэш, потом очень внимательно проверить что написано в ссылке . В самом тяжелом случае показать подробно что именно не получается.
А вообще как бы написано как открывать
Ссылка на форму
и "/modal_forms/nojs/webform/72 ну никак не прокатывает
извиняюсь вот
class="ctools-use-modal ctools-modal-modal-popup-large" href="/modal_forms/nojs/webform/72
class="ctools-use-modal ctools-modal-modal-popup-large" href="/modal_forms/nojs/webform/72 При таком подключении и выскакивает алерт 404 )))
Ну так тем более все надо очень внимательно проверять. Это ошибка - материал не найден. Ты не туда ссылаешься.
Сделал, как написано в статье. Форма открывается. Но подтверждения вообще нет, хотя результат отправки есть. И еще вопрос, как сделать только подтверждение отправки в модальном окне?
Здравствуйте. Надеюсь подскажите. Все сделано по статье. При открытии окна все нормально отображается. А после закрытия перестает работать скрол по сайту пока не обновишь страницу, побывал повышать-понижать версию jQuery не помогло. Форма вызывается по ссылке.
Сайт (короткая ссылка гугла)
Даже не представляю в чем может быть проблема. Стоит последняя версия друпал и чистый bootstrap 3
Еще бы url покрасивше. Есть ли какая нибудь возможность сделать, к примеру:
/anketa
вместо
/modal_forms/nojs/webform/XXXXX
Регистрация и восстановление пароля открываются в модельных окнах, а на авторизацию Войти выдает ошибку
Возникла AJAX HTTP ошибка.
Полученный код HTTP: 404
Следует отладочная информация.
Путь: /modal_forms/ajax/user
Текст Состояния: Not Found
Текст Ответа:
Страница не найдена | downbox.ru
Не подскажете в чем причина?