При разработке интернет магазинов, есть такая важная вещь - как сравнение продукции, она очень полезна, когда необходимо наглядно выявить различия между товарами. Вещь полезная, но в Ubercart, даже что то примитивное пока не реализовало и вроде как и не собираются это реализовывать. Мы же с вами сейчас будем устранять данное допущение. Сразу определимся с задачей: Нам необходимо позволить пользователям самостоятельно выбирать ноды для сравнения. Выбранные ноды должны отображаться в блоке, с возможностью удаления отмеченной ноды из списка сравнения. Так же нам необходима страница с подробным списком сравнения, ссылка на страницу должна появляться в блоке с выбранными нодами. Если ноды не отмечены блок не показывается, а на странице должно появляться сообщение, что товары для сравнения не выбраны!
Приступим, для реализации нам понадобятся следующие модули:
И в качестве дополнения можно использовать
Итак, у нас уже установлен Ubercart и добавлено пару позиций продукции.

Активируем необходимые модули, вы должны были их скачать и установить, думаю как это делать вы знаете (Flag limit пока опустим). А именно нам понадобятся
- Flag
- Views
- Views Flipped Table
И сохраняем настройки. Давайте для начала создадим возможность отмечать ноды, в этом нам и поможет Flag, переходим по пути «Структура->Флаги», у нас там имеется уже созданный флаг «bookmarks», просто изменим его, кликаем по «изменить»

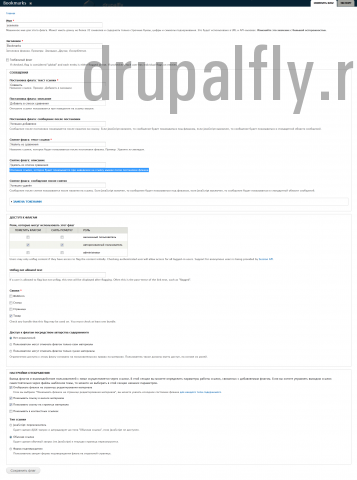
Видим, что перед нами открылась страница с настройками, они все интуитивно понятны, давайте изменим имя флага на «sravnenie», перепишем все сообщения которые должны показываться пользователю при нажатии/снятии на кнопку флага, так же изменим название кнопки флага, как «Сравнить/Удалить из сравнения» и выберем тип материала, для которого необходимо применить данный флаг. В качестве типа ссылки выбираем «Обычная ссылка», на скрине все настройки видны

И далее «Сохранить флаг». Теперь посмотрим как у нас отображается флаг для нашего типа материала, в данном случае «Товары»

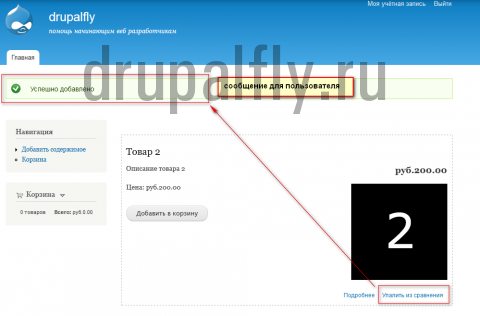
Как мы видим всё работает как надо, если мы нажмём по ссылке «Сравнить», то она дальше поменяется на «Удалить из сравнения» и пользователю выдало сообщение «Успешно добавлено»

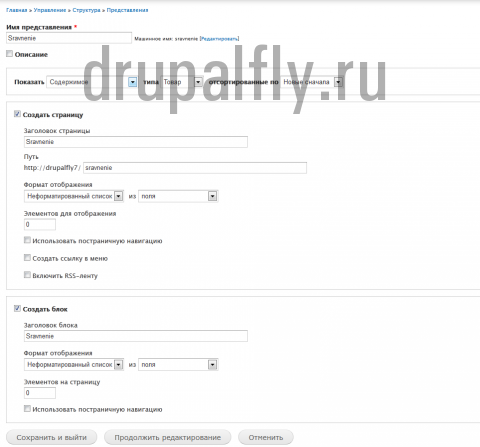
В общем потестили - всё работает. Идём дальше, теперь нам необходимо создать страницу с выводом отмеченных нод, а так же блок с возможностью удаления нод из сравнения. В этом нам поможет модуль Views, переходим по пути «Структура->Представления->Добавить новое представление» и используем вот такие настройки

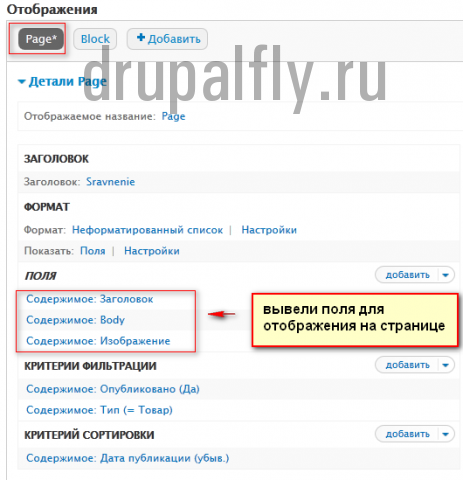
Жмём «Продолжить редактирование». Сначала определимся со страницей (Page), выведем необходимые для показа поля, у меня это будут «Заголовок», «Изображение», «Содержимое»

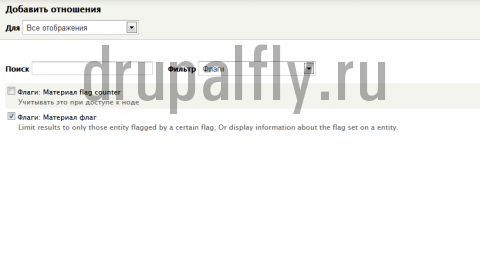
Теперь зададим отношения, а именно, нужно указать, что необходимо использовать только отмеченные ноды, поэтому в разделе «Отношения», задаем вот такие параметры, выбираем «Флаги: Материал флаг»

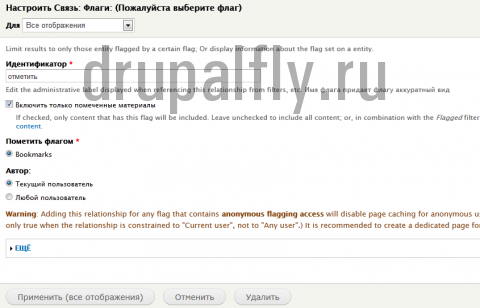
Далее «Применить», и дальше вот такие настройки

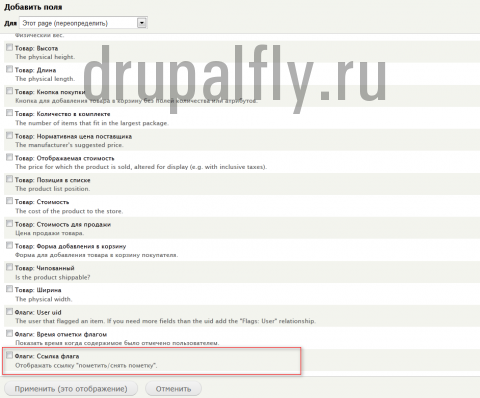
Дальше применить «Все отображения». Теперь необходимо добавить ссылку на удаление ноды из списка сравнения, переходим опять в раздел «Поля» -> «Добавить» -> «Флаги: Ссылка флага»

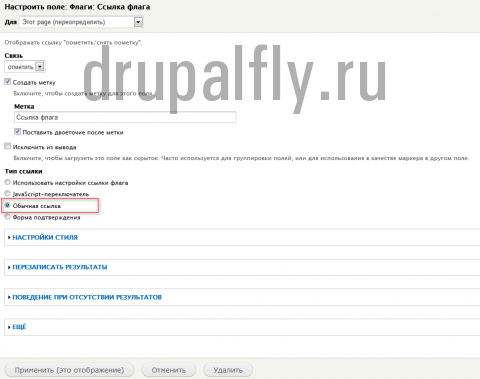
И далее

Жмём «применить». Сохраняем наше представление. Давайте теперь посмотрим, что у нас получилось, отмечаем ноды для сравнения и переходим по пути
Название_сайта/sravnenie
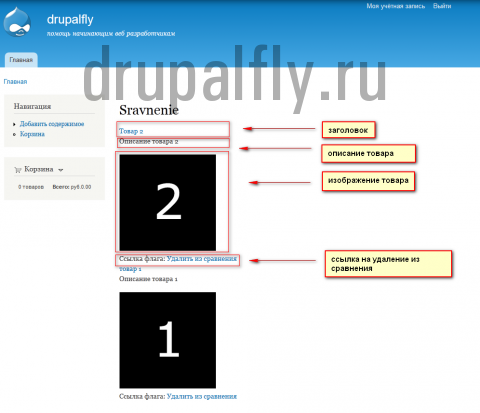
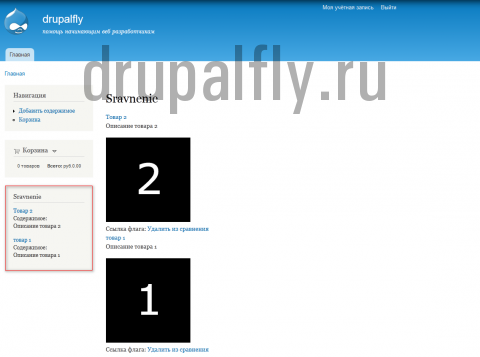
И видим вот такую картину

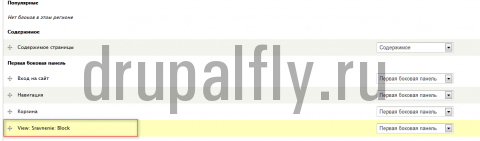
Видим, что все поля у нас выводятся. Сейчас это не в очень удобной форме, но дальше мы это дело исправим. Теперь переходим к настройке блока, переходим по пути «Структура ->Блоки», и выносим наш блок в любой регион

Сохраняем и смотрим, что у нас получилось

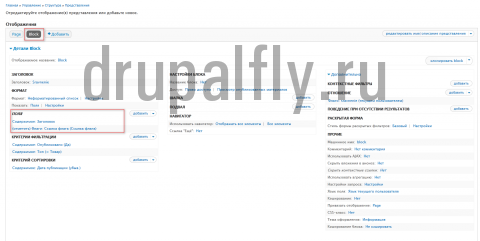
Выводятся поля, которые нам абсолютно в блоке не нужны, поэтому переходим в редактирование представления данного блока и удаляем не нужные поля, оставляем только «Заголовок» и «Ссылку на флаг»

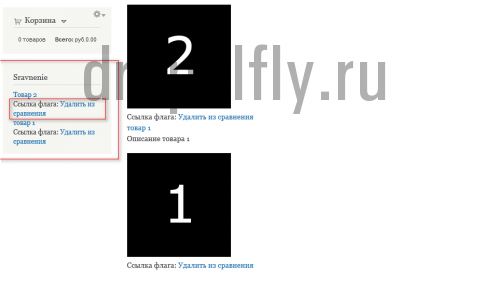
Теперь, при добавлении ноды в «Сравнить», данная нода отображается в блоке с возможностью ее удаления из сравнения

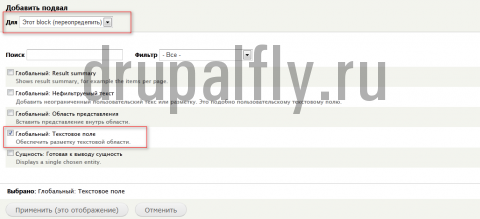
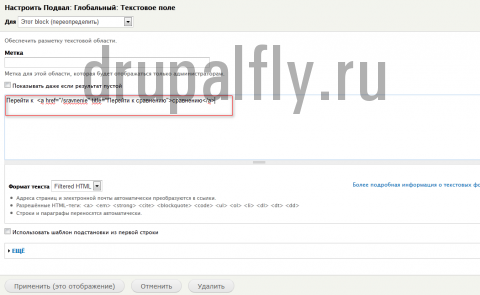
Теперь необходимо в данный блок добавить ссылку на нашу страницу сравнения, для этого переходим опять в редактирование представления для данного блока, в разделе «Подвал» добавляем «Глобальный: Текстовое поле», не забудьте только переопределить для этого блока

И далее пишем следующее

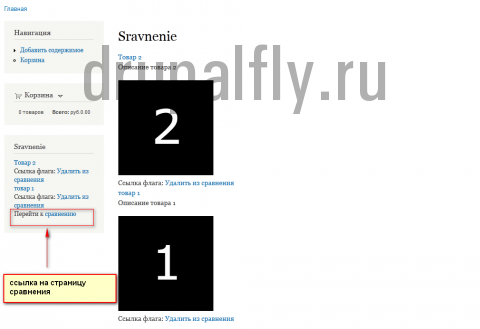
Далее «Применить» и «Сохранить». Смотрим, что получилось на сайте

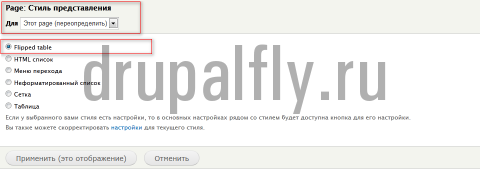
Ссылка на страницу появилась, то что нам было и нужно. Теперь доделаем страницу с сравнением. Как я говорил выше, вывод сейчас не очень удобен, поэтому воспользуемся модулем Views hacks, а именно его подмодулем Views Flipped Table, который у вас так же должен быть активирован. Переходим в редактирование представления сравнения для страницы, в разделе «Формат» ставим кнопку напротив «Flipped table» и переопределяем ее только для страницы

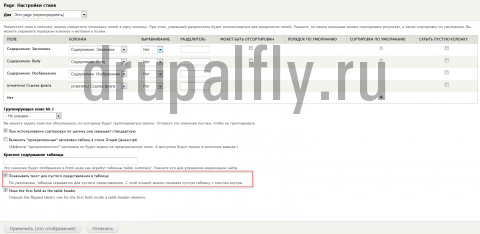
Жмём «Применить», далее ставим галочку напротив «Показывать текст для пустого представления в таблице»

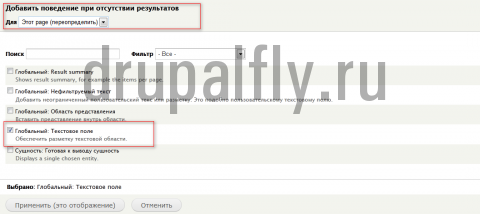
И жмём «применить». Теперь введем этот самый текст, в разделе «Поведение при отсутствии результатов» добавляем «Глобальный: Текстовое поле»

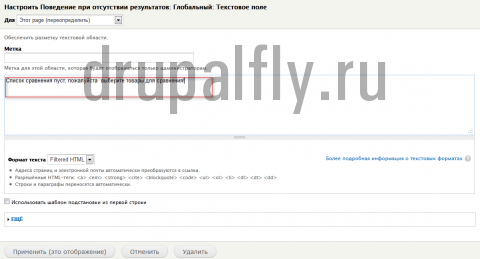
«Применить» и вводим необходимый текст

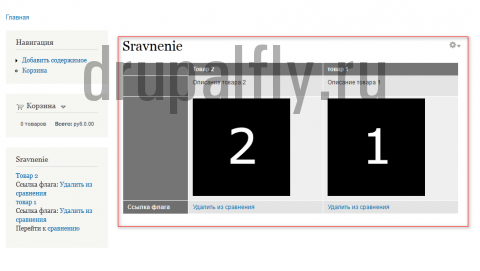
Далее «Применить» и «Сохранить». Смотрим, что теперь у нас на сайте

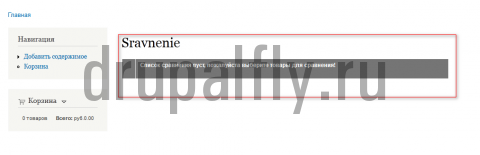
Вывод поменялся, именно в то, что нам и нужно было, а при отсутствии результатов появляется сообщение

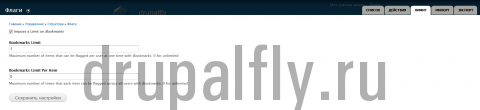
Теперь на этом можно и закончить, но возможно вам понадобится ограничить число товаров в сравнение, для этого нам и понадобится модуль Flag limit. Скачиваем и активируем его. Переходим в «Структура -> Флаги» и видим, что появился дополнительный пункт «Лимит»

Переходим в него и выставляем следующие настройки

После этого, будет невозможно добавить больше указанного значения в список сравнения. При попытке это сделать, будет выдаваться сообщение

Замечу, что на момент написания статьи, модуль находится еще в альфа тестировании, так что для использования скачивайте версию development, т.е. версию, которая имеет в названии dev. А вот теперь на этом всё.
Комментарии (3)
Спасибо автору за полезную статью! Красивый сайт)
Как раз искал способ сравнения товаров. Спасибо!
Спасибо.
А как обновлять блок сравнения через ajax?
Ссылку для добавления в сравнение лучше же делать java-скрипт переключателем, так не будет теряться позиция в каталоге при добавлении, да и быстрее отрабатывает.