Как практически и любой движок сайта, будь то Joomla, WordPress, 1С битрикс и так далее – Drupal так же позволяет создавать интернет магазин. Есть 2 наиболее популярных модуля для создания магазина, это Drupal Commerce, который всё больше набирает обороты и Ubercart, который был одним из родоначальников. Я же рассмотрю пока Ubercart, так как по мне он ближе. Первый делом, что нам необходимо сделать - это скачать сам модуль и его зависимости. Ubercart зависит от таких модулей как:
Сам Ubercart можно скачать по ссылке выше. Устанавливаем все выше перечисленные модули (Если не знаем как установить – читаем эту статью).
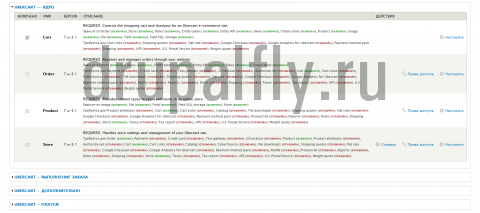
Итак, после того как вы перекинули скаченные модули в папку с модулями, в панели управление модулями у вас появятся дополнительные разделы (они же модули), которые позволяют что-то подключить или отключить от вашего интернет магазина.

Разделы, которые нам доступны:
- Ubercart – ядро, включает в себя 4 основных модуля, без которых дальнейшая работа с Ubercart практически невозможно.
- Модуль Cart необходим для организации корзины пользователя и контроль над интернет магазином.
- Модуль Order необходим для приема и выполнением заказов.
- Модуль Product – создаёт тип содержимо Product.
- Модуль Store – позволяет настраивать ваш интернет магазин из админки сайта.
- Ubercart – выполнение заказа, необходим для различных действий с товарами, такими как расчёт стоимости доставки в зависимости от его веса.
- Ubercart – дополнительно, доступны несколько опций, такие как управление количеством продукции на складе (модуль Stock), связка нескольких товаров в комплект (модуль Product Kit), подключение Google Analytics к ubercart.
- Ubercart платёж – данный раздел предоставляет выбрать каким способом будет происходить оплата, в основном все зарубежные системы оплаты.
- Ubercart ядро (дополнительно) – так же предоставляет дополнительные опции, которые могут входить в ядро ubercart, такие как добавление атрибутов (модуль Product attributes), возможность объединения товара и скачиваемого файла (модуль File downloads), вывод иерархии каталога на страницу и в блок (модуль Catalog), подготовка товаров для физической отправки (модуль Shipping) и так далее.
Я лишь рассмотрел основные модули, которые как правило всегда необходимы для создания интернет магазина. Для дальнейшей работы нам необходимо активировать следующие модули:
- Cart
- Order
- Product
- Store
- Stock
Замечу, что систему оплату для интернет магазина я не выбрал. Для этого пока нет смысла, так как нам необходимо разобраться со всеми тонкостями настройки Ubercart. О системах оплаты поговорим отдельно в следующих уроках.
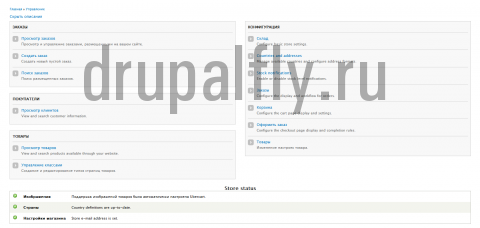
После сохранения настроек, нам стал доступен дополнительный раздел в административной панели (верхнее меню), только почему-то он называется склад, вместо магазина. Видимо наши переводчики где то накосячили, но это не так страшно, если нужно будет сами всё это дело переведём, а пока оставим всё как есть.

Возможно, что при первом переходе в данный раздел у вас выскочит системное сообщение, а внизу в пункте «настройки магазина» вместо зелёной галочки будет красный крестик с ссылкой на страницу настройки, где вам нужно лишь будет подтвердить свой Email, куда будут скидываться все заказы из магазина, по умолчанию Email берётся пользователя SuperUser.
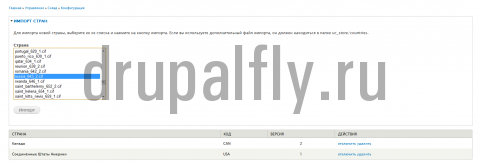
Следующим шагом нам необходимо добавить в список доступных стран свою страну, так как по умолчанию, для оформления заказа и доставки Ubercart использует лишь 2 страны «Канада и США». Поэтому переходим в раздел «Countries and addresses» (Страны и адресса) и импортируем свою страну. Выбираем пункт «Импорт стран», далее свою страну и жмём импорт.

Далее «Канаду и США» можно удалить. Как мы видим Интернет магазин так же разбит по разделам:
- 1.Заказы, в котором можно просмотреть все заказы, создать новый заказ, либо организовать поиск заказов.
- 2.Покупатели, в котором отображаются все покупатели нашего магазина. В нём также можно организовать поиск покупателей по его «Имени», «Фамилии» или «Email»

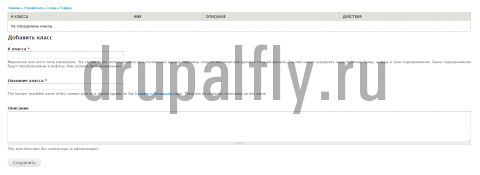
- 3.Товары – где мы может так же просмотреть все товары которые есть у нас в магазине, а также можем добавить дополнительные типы материалов в привязку с Ubercart. Чуть остановимся на этом, для чего это нужно. Это очень удобно, допустим если вы первоначально создали «витрину товаров» без использования Ubercart, а теперь перед вами встала задача организовать полноценный магазин с возможностью доставки, цены со скидкой, количества на складе и т.д. Если у вас витрина небольшая то как вариант можно перезабить товары в Ubercart, а вот если товаров порядка 500, то нужно изрядно постараться. Для этого и существует «Привязка класса», для того, что бы перенести всю продукцию из одного типа материала в Ubercart, достаточно лишь указать id типа материала и его название:

Дальше Ubercart всё сделает за вас и вся перенесённая продукция так же будет доступна в Ubercart.
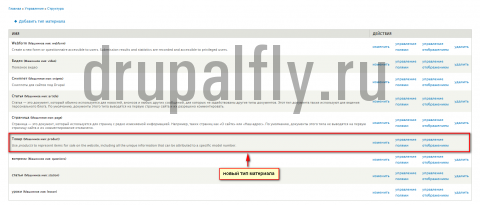
- 4.Конфигурация – где мы производим различные действия с нашим магазином, где мы указываем применяемую валюту на сайте, адрес магазина, возможность высылать письма на почту и так далее, настроек очень много и есть смысл в них разобраться. Идём дальше, после активации всех необходимых нам модулей у нас появился дополнительный тип материала «Товар»

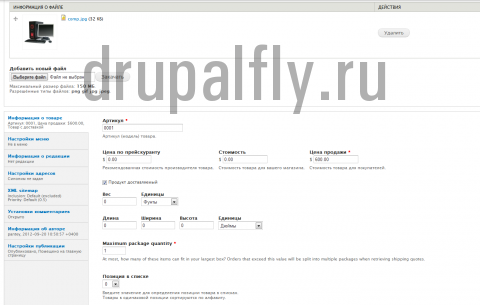
- 1.Артикул (является обязательным)
- 2.Цены:
- Цена по прейскуранту
- Стоимость
- Цена продажи (является обязательным полем, именно оно выводится для данной продукции).
- 3.Продукт доставляемый (т.е на данный продукт распространяется доставка по определённым критериям, которые можно будет выбрать из списка при активации данного чекбокса).

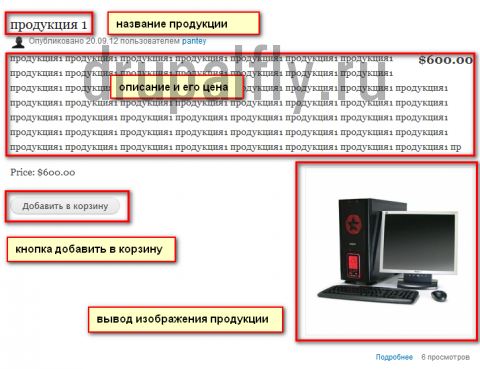
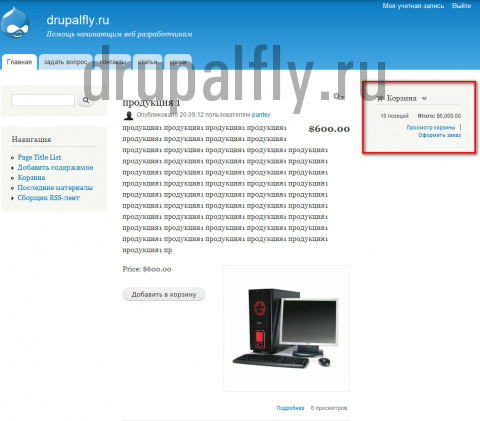
Сохраняем и посмотрим что у нас из этого получилось.

Как видим, всё выводится так как нужно. Не хватает только одно для полноценного магазина – это корзина. Она у нас также присутствует, нам её лишь необходимо вытащить в какой нибудь регион, так как корзина у нас является блоком и по умолчанию отключена:

Переместим корзину в правый сайдбар и посмотрим, что у нас из этого получилось:

Корзина тоже отображается как нужно. Для создания небольшого интернетмагазина этих настроек будет достаточно, далее нужна лишь темизация. Как строить более сложные магазины в связке Drupal 7 + Ubercart, в следующих статьях.
Комментарии (59)
выставить права на использование каталога. Пользователи - Права доступа
Спасибо большое.
Здравствуйте , ubercart загружен, и вся его информация на английском. как сделать русский?
поставить l10n_update, он автоматически ищет перевод при инсталяции модулей
спасибо.
что то пошло не так: в типы материалов /Product нет поля информации товаров. подскажите пожалуйста в чем может быть дело?
Не очень понимаю, о каком поле идет речь.
во на этом фото http://drupalfly.ru/sites/default/files/styles/colorbox/public/ub7.png есть информация о товаре :цена ,артикул... а у меня нет.
Возможно в новых версиях модуля что-то изменили, посмотрите в настройках. Я давно не использую данный модуль.